Publishing to WeChat Mini Games

Note: there is also a teaching video that can be used alongside this document.
WeChat Mini Game Platform
WeChat Mini Game is a game product platform used inside the WeChat Mini Program platform. It not only provides powerful game capabilities, but also provides a large number of native interfaces, such as payment, social, file system, photo, NFC, and many more. It is equivalent to combining the advantages of the web for easy dissemination and rich native features.
The running environment of the WeChat Mini Game is an extension of the mini program environment. The basic idea is to provide the necessary web interface to the user, and pursue the same development experience as the web. The WeChat Mini Game provides a wrapper around the WebGL interface based on the mini program environment, which greatly improves the rendering capabilities and performance. However, since these interfaces are encapsulated by the WeChat team they are not equivalent to the browser environment. Regarding the game aspect, the current WeChat Mini Game environment provides the rendering interface of Canvas and WebGL. The two rendering modes of the Cocos Creator engine can be run, but for performance reasons, we use WebGL to render the game content by default. Developers are strongly recommended to do the same. Also, developers should not modify the default configuration!
As an engine, in order to simplify the developer's workload as much as possible, the main tasks we have done for our users include:
- The engine framework adapts to the WeChat Mini Game API, pure game logic level, users do not need any additional modifications.
- Cocos Creator editor provides a fast packaging process, released directly as a WeChat Mini Game, and automatically evokes the developer tools of the mini game.
- Automatic loading of remote resources, cache resources and cache resource versioning.
In addition, the game submission, review and release process of the WeChat Mini Game platform is no different from the WeChat Mini Program platform. They all need to comply with the requirements and standard processes of the WeChat team. For details, please refer to the link at the end of the article.
Using Cocos Creator to publish WeChat Mini Games
We started with Cocos Creator v1.8 and support WeChat Mini Games with just one-click to publish! Here are the detailed release steps:
- Download WeChat Developer Tools on WeChat Public Platform
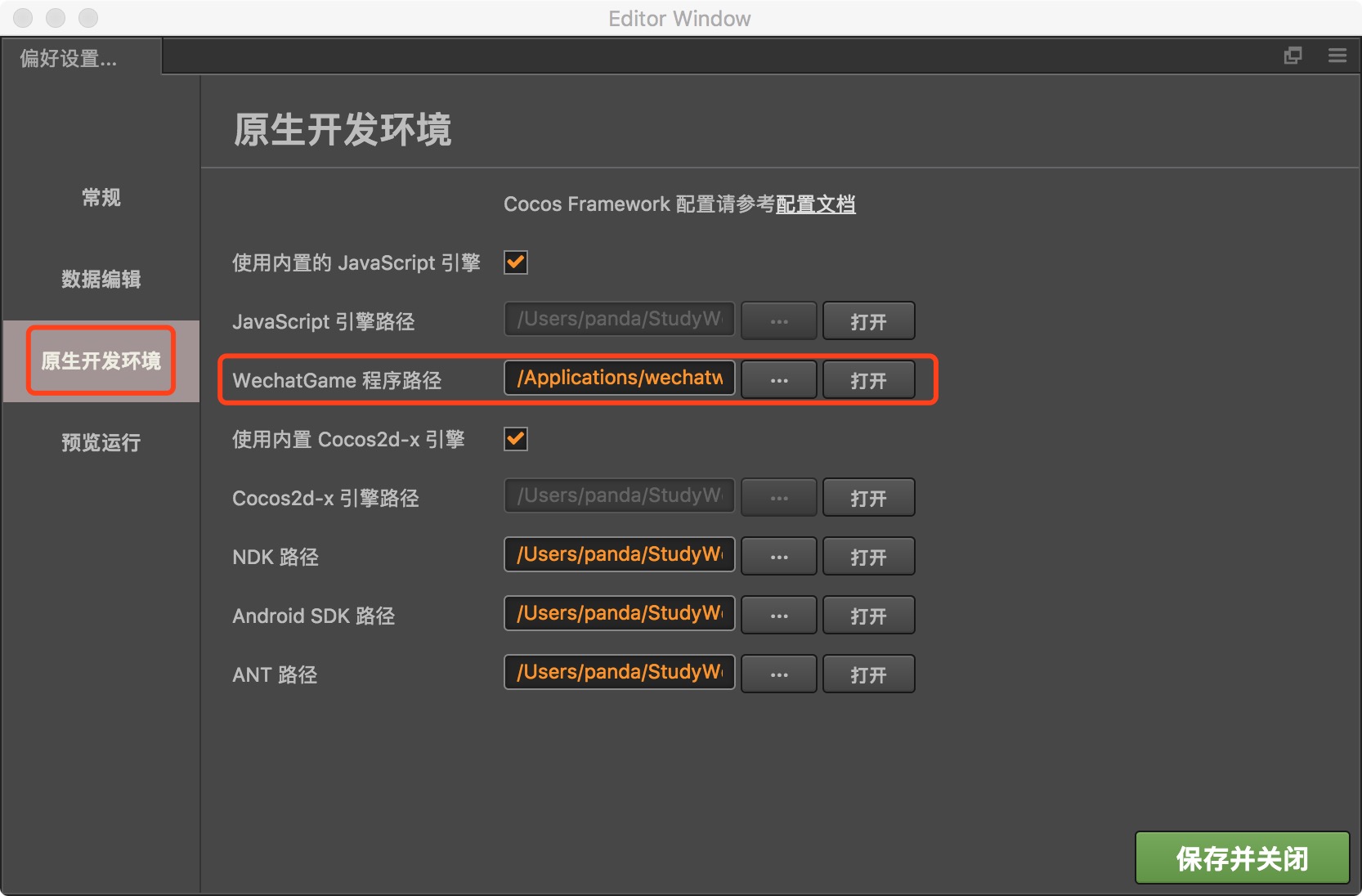
Set the WeChat Developer Tools path in Cocos Creator, "Settings" > "Native Develop"

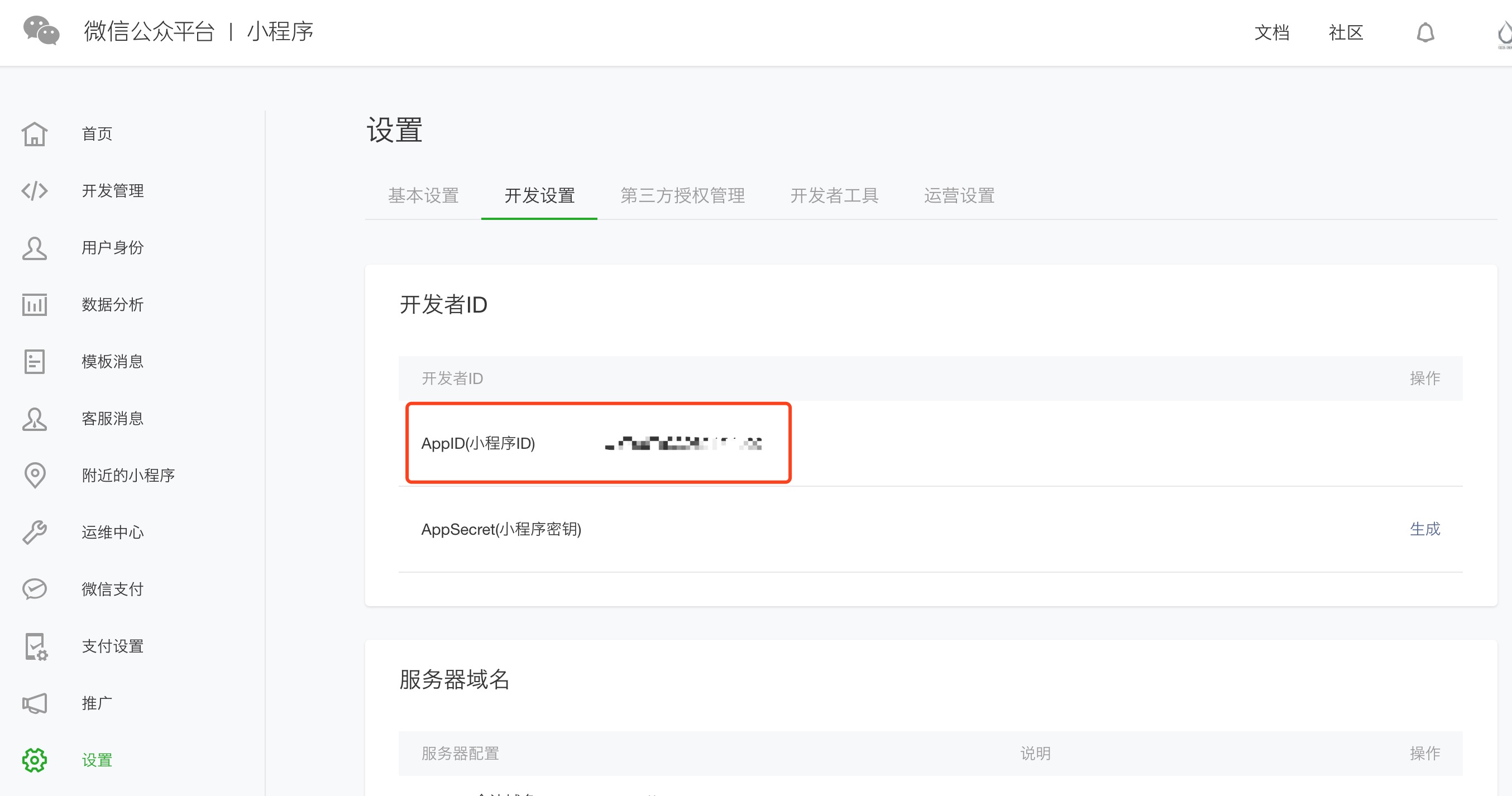
Log in to the WeChat public platform and find the appid

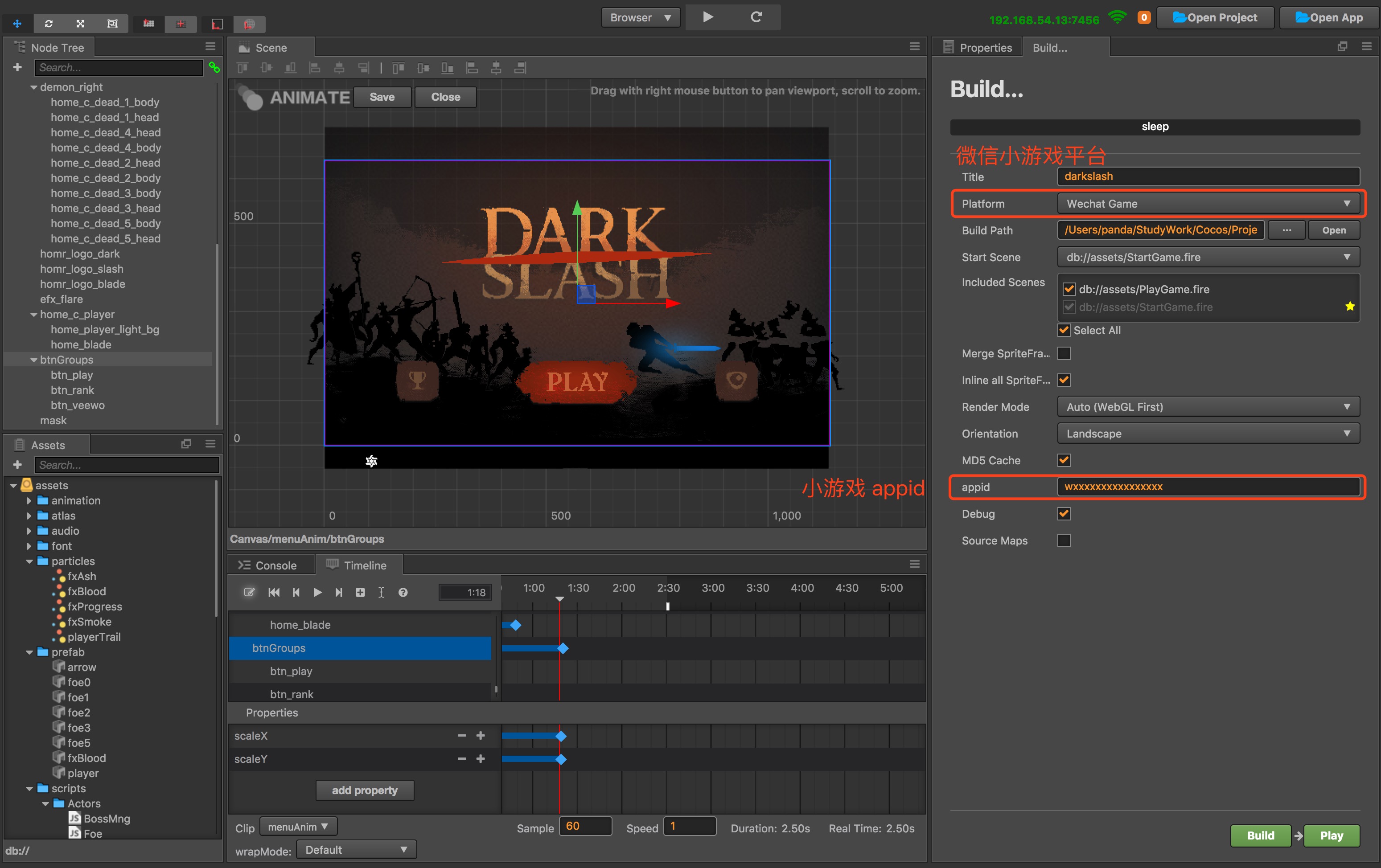
Set the project name and appid in the build panel

- Build
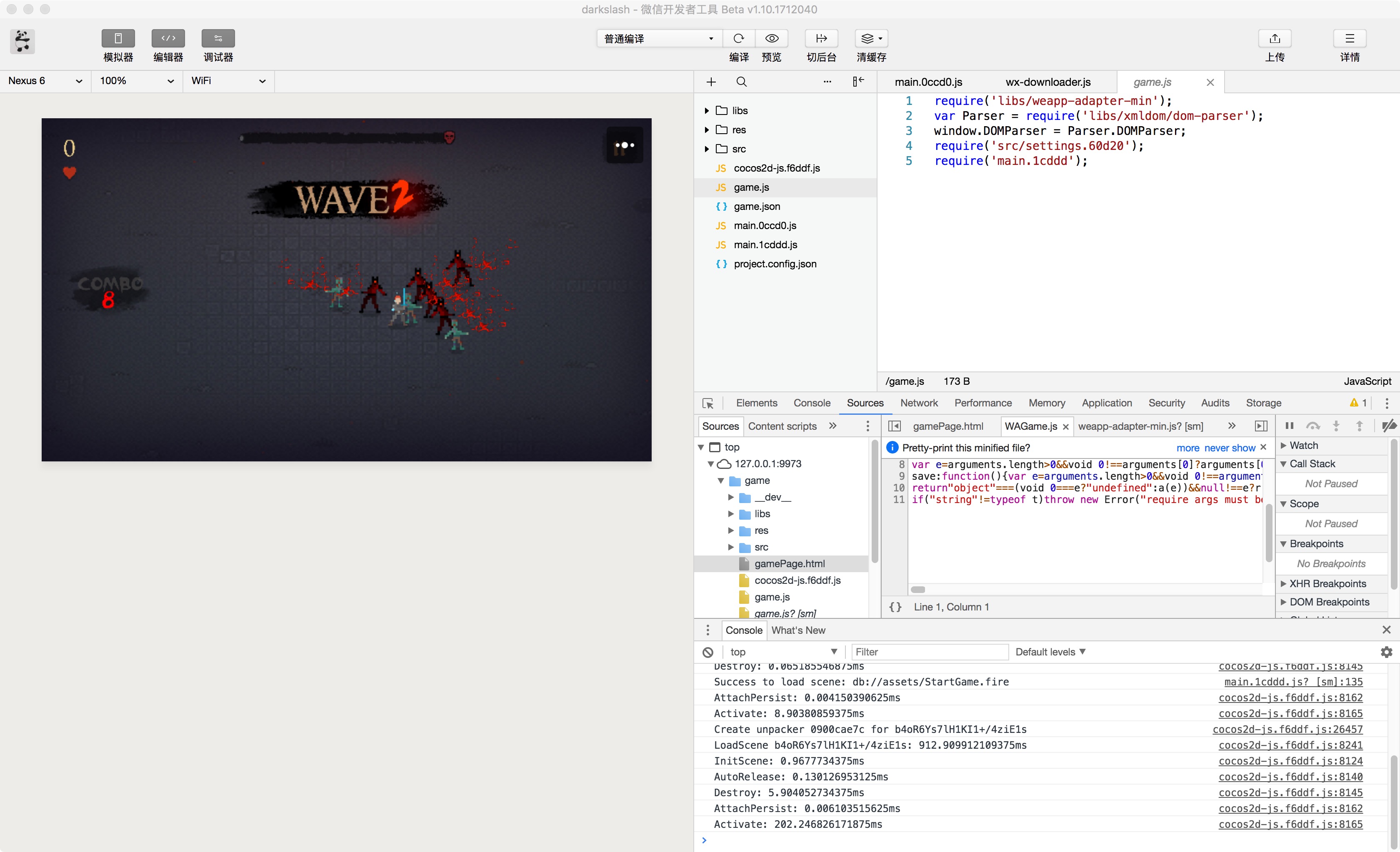
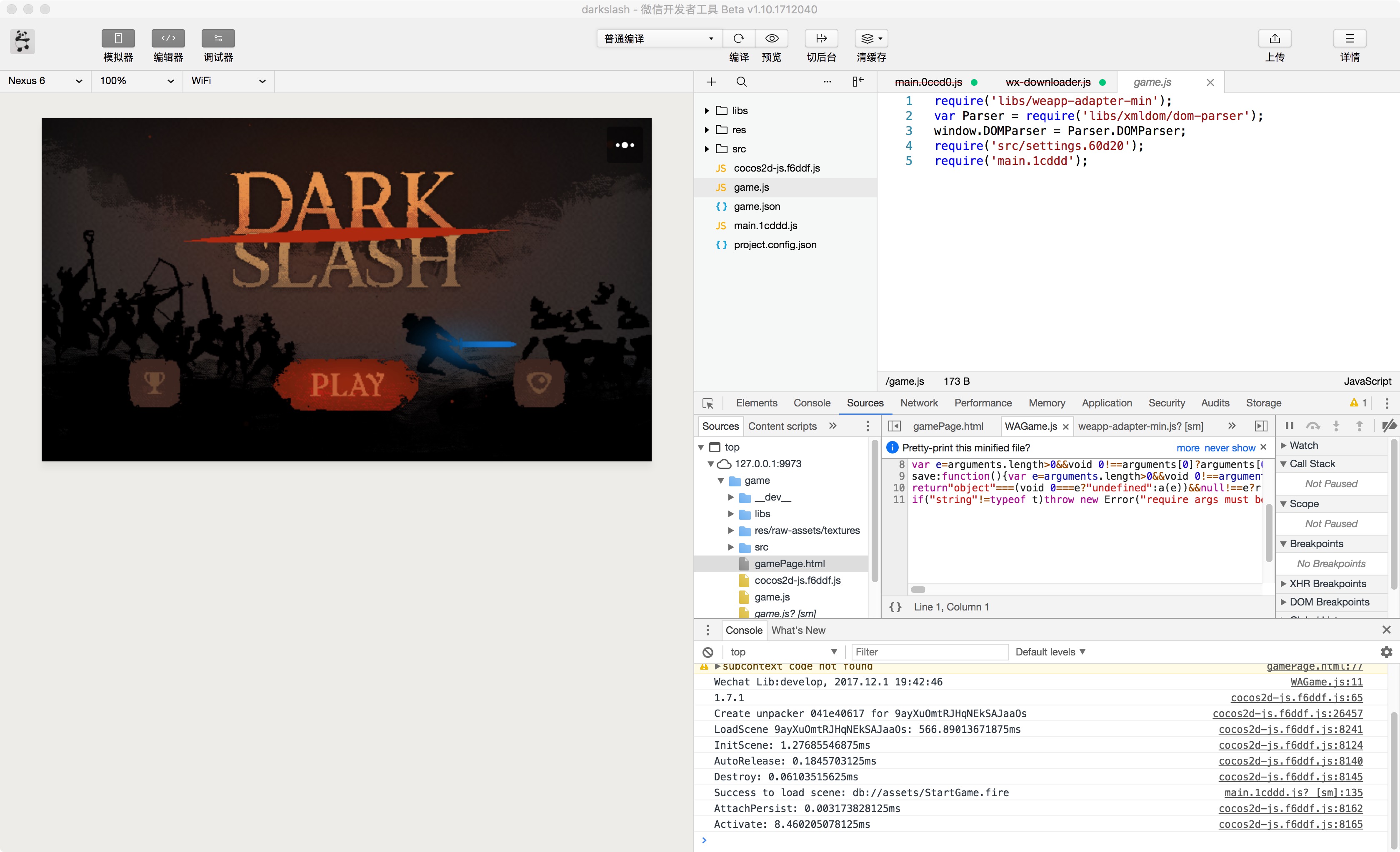
Click play to open the WeChat Developer Tools

- Preview deployment
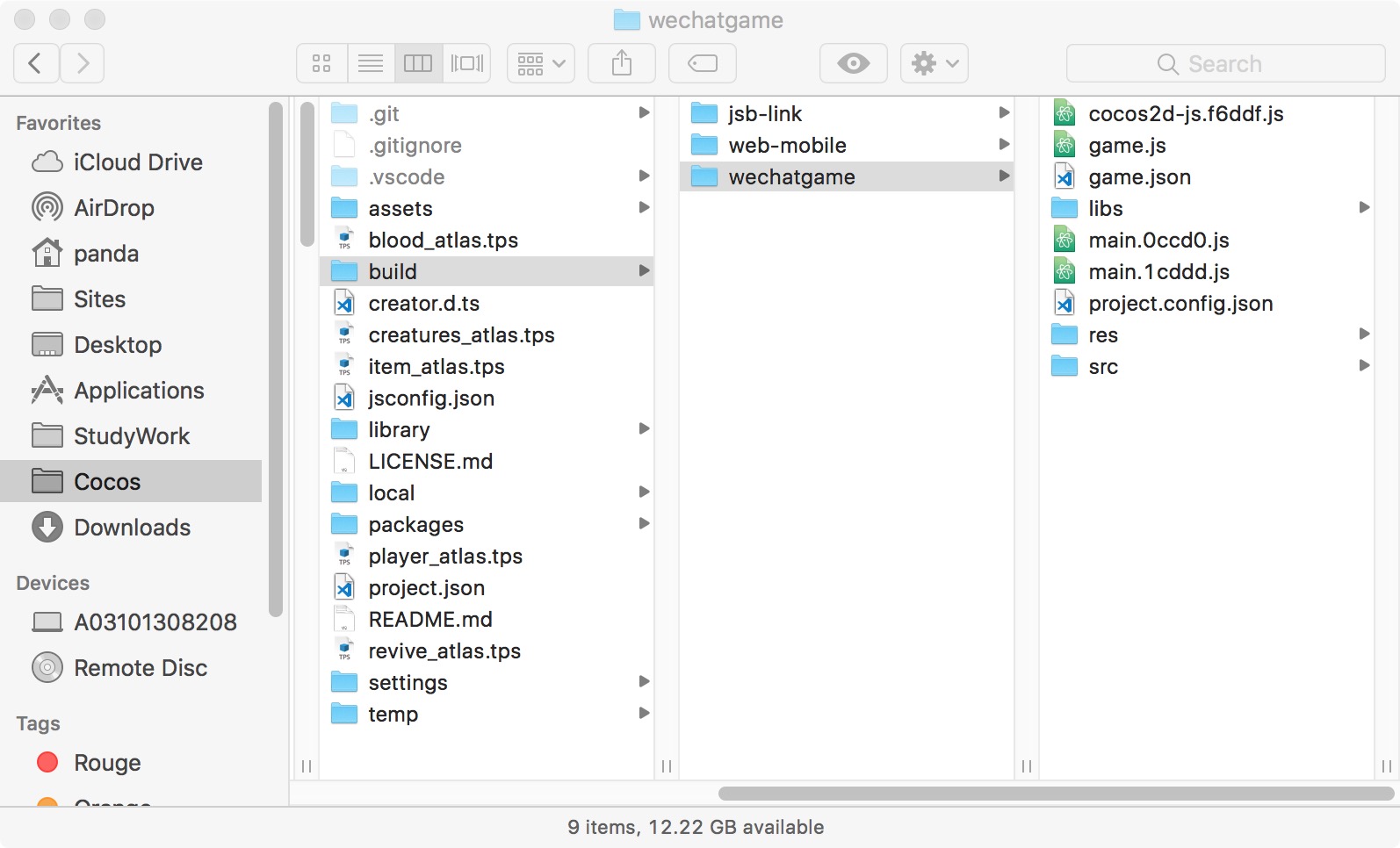
According to this process, a release package of WeChat Mini Games will be generated under the project's build directory, which already contains the configuration files of the WeChat_Mini Game environment: game.json and project.config.json

Resource Management for WeChat Mini Game Environment
In a WeChat Mini Game environment, resource management is the most special part. It differs from the browser in the following four points:
- The size of the WeChat Mini Game's package cannot exceed 4mb, including all the code and resources. Additional resources must be downloaded through the network.
- For files downloaded from a remote server, the WeChat Mini Game environment does not have a browser cache and an expired update mechanism.
- For the resources in the WeChat Mini Game package, the game environment is not loaded on demand, but all the resources in the package are loaded at one time, and then the page is started.
- It is not possible to download script files from a remote server.
This brings up two key issues, first page loading speed and remote resource caching and version management. For the first page loading speed, we recommend that users only save the script file in the WeChat Mini Game package, and other resources are downloaded from the remote server. The download, cache and version management of remote resources, in Cocos Creator, has already helped users. Let me explain the logic of this part.
In the WeChat Mini Game environment, we provide a wxDownloader object, after setting the REMOTE_SERVER_ROOT property, the logic of the engine downloading the resource becomes:
- Check if the resource is in the mini game pack
- Query local cache resources if they do not exist
- Download from a remote server if there is no cache
- After downloading, save it to the game application cache for re-access.
At the same time, when the md5Cache function of the engine is enabled, the url of the file will change as the content of the file changes. When the game releases a new version, the resources of the old version will naturally become invalid in the cache, and only new requests can be requested from the server. Resources also achieve the effect of version control.
Specifically, developers need to do:
- When building, check the md5Cache function.
- Upload the res folder in the mini-game distribution package to the server.
- Delete the res folder inside the distribution package.
- Set
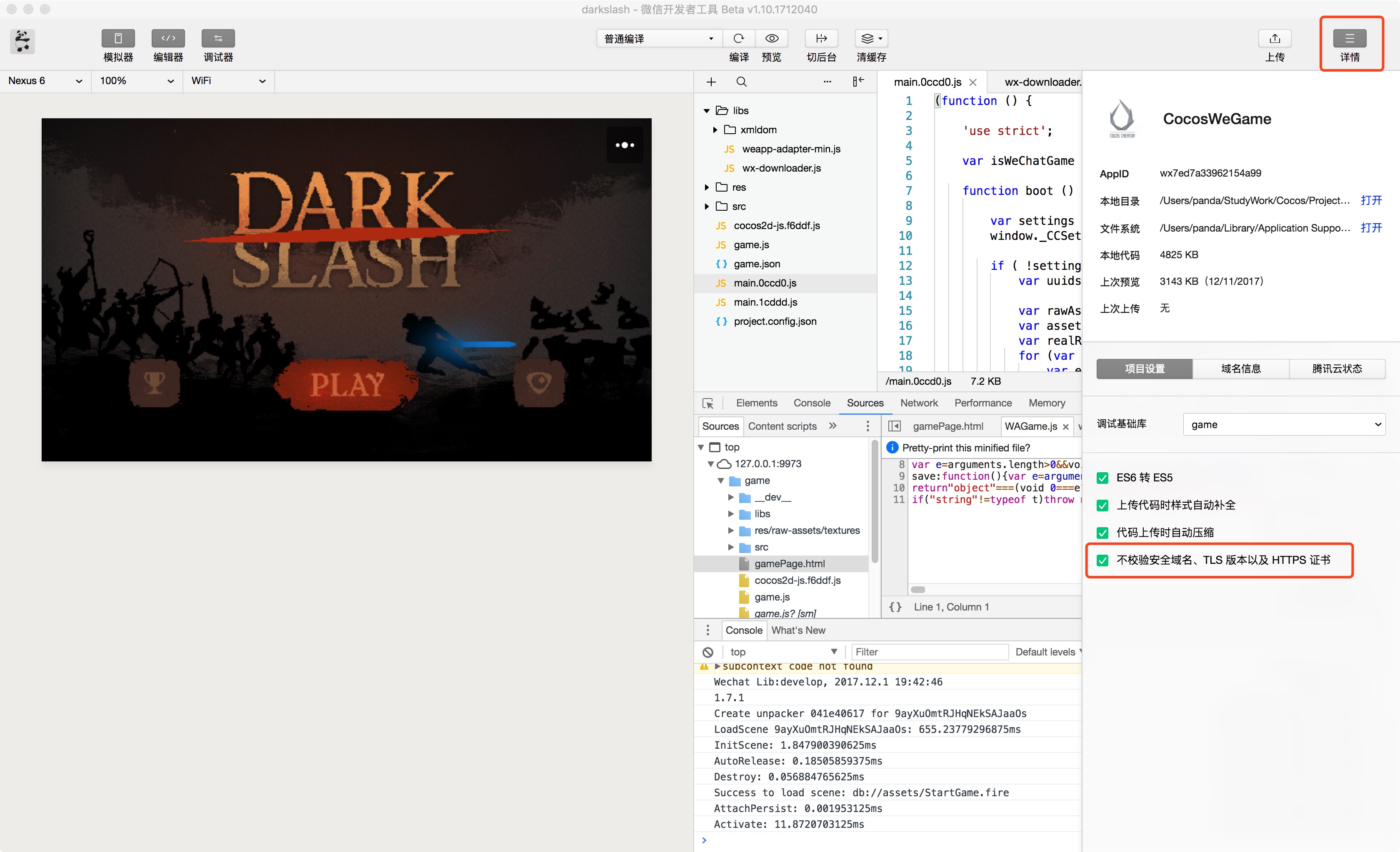
Remote Service Addressin the build release panel. For the test phase, you may not be able to deploy to the official server, you need to use the local server to test, then open the details page in the WeChat Developer tool, check the Do not verify the security domain name, TLS version and the HTTPS certificate option in the project settings .

Platform SDK Access
In addition to pure game content, the WeChat Mini Game environment also provides a very powerful native SDK interface, the most important of which is user, social, payment, etc. These interfaces are only found in the WeChat Mini Game environment, equivalent to other Third-party SDK interface for the platform. The porting of such SDK interfaces still needs to be handled by developers at this stage. Here are some of the powerful SDK capabilities provided by the WeChat Mini Games environment:
- User interface: login, authorization, user information, etc.
- WeChat payment
- Forward and get forwarding information
- File upload and download
- Media: pictures, recordings, cameras, etc.
- Other: location, device information, scan code, NFC, etc.
Access to the subdomain of WeChat Mini Games
In order to protect its social relationship chain data, WeChat Mini Games has added the concept of subdomain, which is also called Open Data Domain, which is a separate game execution environment. The resources, engines, and programs in the subdomain are completely isolated from the main game. Developers can only access the wx.getFriendCloudStorage() and wx.getGroupCloudStorage() APIs provided by WeChat in the subdomain to implement some rankings, for example.
Cocos Creator supports packaging to subdomains starting with v1.9.1. For details, please refer to Access to the subdomain of WeChat Mini Game.
Reading
- WeChat Mini Game development documentation
- WeChat Public Platform
- WeChat Mini Game API Documentation
- WeChat Developer Tools Download
- WeChat Developer Tools Documentation
F.A.Q
Frequently asked questions during the development of WeChat Mini Games, are available in this post.