Cocos Creator
动画组件参考
Animation(动画)组件可以以动画方式驱动所在节点和子节点上的节点和组件属性,包括用户自定义脚本中的属性。

添加动画组件有三种方式:
- 在 动画编辑器 中添加动画组件,详情请参考 创建 Animation 组件和动画剪辑。
- 在 层级管理器 中选中需要添加动画的节点,然后在 属性检查器 中选择 添加组件 -> Animation -> Animation 来添加一个动画组件到节点上。
- 通过脚本添加,详情请参考 使用脚本控制动画。
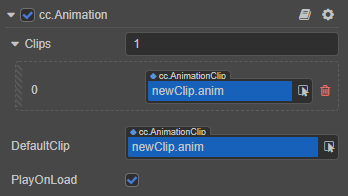
动画组件属性
| 属性 | 功能说明 |
|---|---|
| Clips | 添加的动画剪辑资源,默认为空,支持添加多个。在这里添加的 AnimationClip 可以直接在 动画编辑器 中进行编辑。 |
| DefaultClip | 默认的动画剪辑,若该项在挂载了动画剪辑的同时,还勾选了下方的 PlayOnLoad 属性,那么动画便会在加载完成后自动播放 Default Clip 的内容。 |
| PlayOnLoad | 布尔类型。若勾选该项,则动画加载完成后会自动播放 Default Clip 的内容。 |
说明
如果一个动画需要包含多个节点,那么一般会新建一个节点作为动画的 根节点,再将动画组件挂载到根节点上,则这个根节点下的其他子节点都会自动进入到这个动画剪辑中,并显示在 动画编辑器 的 节点列表 区域。详情可参考 熟悉动画编辑器 — 节点列表。
Animation 组件也提供了一些常用的动画控制函数,若要通过脚本程序化控制动画,请参考 使用脚本控制动画。