发布到 OPPO 小游戏
Cocos Creator 从 v2.0.5 版本开始正式支持将游戏发布到 OPPO 小游戏。目前本文档是基于 v2.0.6 编写的,这是推荐使用的最低版本。如果您使用的是 v2.0.5,建议升级到 v2.0.6。下面我们来看一下具体的发布流程。
环境配置
下载 OPPO 小游戏调试器,并安装到 Android 设备上(建议 Android Phone 6.0 或以上版本)。
全局安装 nodejs-8.1.4 或以上版本。
发布流程
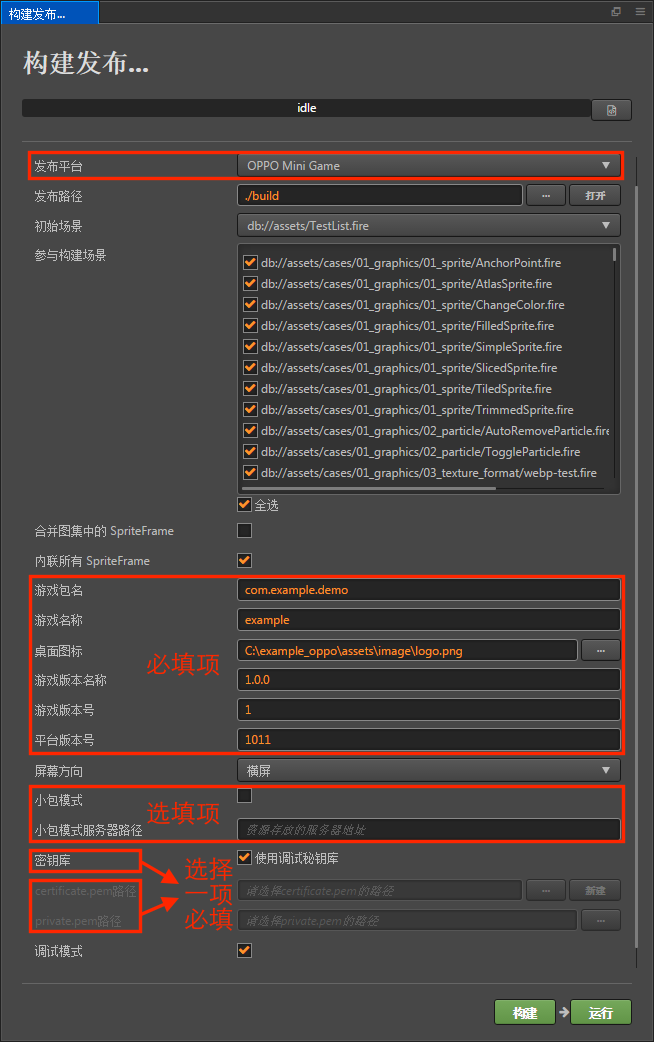
一、使用 Cocos Creator 打开需要发布的项目工程,在 构建发布 面板的 发布平台 中选择 OPPO Mini Game。

必填参数项:根据用户的需求及参数输入框的提示信息进行填写,包括:游戏包名、游戏名称、桌面图标、游戏版本名称、游戏版本号、支持的最小平台版本号。
选填参数项:包括 小包模式、小包模式服务器路径 和 自定义 npm 文件夹路径(v2.0.9 中新增)。
密钥库 以及两个签名文件(certificate.pem 路径 和 private.pem 路径),需要根据用户需求选择勾选 密钥库 或者填写两个路径。
相关参数配置具体的填写规则如下:
游戏包名
该项为必填项,根据用户的需求进行填写。
游戏名称
该项为必填项。是 OPPO 小游戏的名称。而 构建发布 面板最上方的 游戏名称 则不参与 OPPO 小游戏打包流程。
桌面图标
桌面图标 为必填项。点击输入框后面的 ... 按钮选择所需的图标。构建时,图标将会被构建到 OPPO 小游戏的工程中。桌面图标建议使用 png 图片。
游戏版本名称
该项为必填项。游戏版本名称 是真实的版本,如:1.0.0
游戏版本号
该项为必填项。游戏版本号 与 游戏版本名称 不同,游戏版本号 主要用于区别版本更新。每次提交审核时游戏版本号都要比上次提交审核的值至少 +1,一定不能等于或者小于上次提交审核的值,建议每次提交审核时游戏版本号递归 +1。注意:游戏版本号 必须为正整数。
支持的最小平台版本号
该项为必填项。根据 OPPO 小游戏的要求目前这个值必须大于或等于 1031。
小包模式和小包模式服务器路径
该项为选填项。小游戏的包内体积包含代码和资源不能超过 10M,资源可以通过网络请求加载。小包模式 就是帮助用户将脚本文件保留在小游戏包内,其他资源则上传到远程服务器,根据需要从远程服务器下载。而远程资源的下载、缓存和版本管理,Creator 已经帮用户做好了。用户需要做的是以下两个步骤:
1、构建时,勾选 小包模式,填写 小包模式服务器路径。然后点击 构建。
2、构建完成后,点击 发布路径 后面的 打开 按钮,将发布路径下的 /quickgame/res 目录上传到小包模式服务器。例如:默认发布路径是 build,则需要上传 /build/quickgame/res 目录。
此时,构建出来的 rpk 将不再包含 res 目录,res 目录里的资源将通过网络请求从填写的 小包模式服务器地址 上下载。
密钥库
勾选 密钥库 时,表示默认用的是 Creator 自带的证书构建 rpk 包,仅用于 调试 时使用。注意:若 rpk 包要用于提交审核,则构建时不要勾选该项。
如果不勾选 密钥库,则需要配置签名文件 certificate.pem 路径 和 private.pem 路径,此时构建出的是可以 直接发布 的 rpk 包。用户可通过输入框右边的 ... 按钮来配置两个签名文件。注意:这两个签名文件建议不要放在发布包 build/quickgame 目录下,否则每次构建时都会清空该目录,导致文件丢失。
有以下两种方式可以生成签名文件:
通过 构建发布 面板 certificate.pem 路径 后的 新建 按钮生成。
通过命令行生成 release 签名。
用户需要通过 openssl 命令等工具生成签名文件 private.pem、certificate.pem。
# 通过 openssl 命令工具生成签名文件 openssl req -newkey rsa:2048 -nodes -keyout private.pem -x509 -days 3650 -out certificate.pem注意:openssl 工具在 linux 或 Mac 环境下可在终端直接打开。而在 Windows 环境下则需要安装 openssl 工具并且配置系统环境变量,配置完成后需重启 Creator。
自定义 npm 文件夹路径
该项为选填项,从 v2.0.10 开始可以自动获取到操作系统全局的 npm 路径,无需再手动设置。获取方法为:
- Windows 系统:从系统获取环境变量中的路径
- Mac 系统:从 Shell 的配置文件获取环境变量中的路径。
如果获取不到,请确保 npm 已正常安装,并且能够在命令行环境下直接启动。获取到的 npm 将用于构建生成可运行的小游戏 rpk 包(rpk 包位于构建生成的发布包目录 quickgame 目录下的 dist 目录)。如果构建时找不到 npm 文件夹路径,则发布包目录下的 dist 目录中不会生成 rpk 包。
V2.0.10 以下版本的填写规则如下:
- 若不填写该项时,Creator 会默认在 Windows 系统上读取环境变量中的 npm 路径,在 Mac 系统上默认读取 /usr/bin/local 目录下的 npm 来构建导出可运行的小游戏 rpk 包。
如果用户的电脑环境未安装 npm 或者读取不到系统中的 npm 路径时,则需要填写 自定义 npm 文件夹路径 来构建和导出 rpk 包。填写规则如下:
Windows 系统
# 获取本地 npm 安装路径 where npm # 如果输出结果为: C:\Program Files\nodejs\npm # 则自定义 npm 文件夹路径填写为: C:\Program Files\nodejsMac 系统
# 获取本地 npm 安装路径 which npm # 如果输出结果为: /Users/yourname/.nvm/versions/node/v8.1.4/bin/npm # 则自定义 npm 文件夹路径填写为: /Users/yourname/.nvm/versions/node/v8.1.4/bin
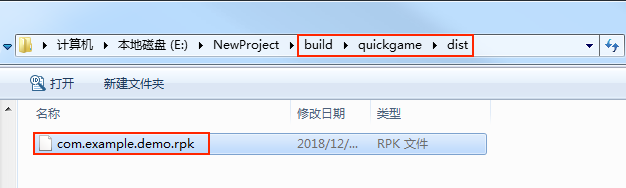
二、构建发布 面板的相关参数设置完成后,点击 构建。构建完成后点击 发布路径 后面的 打开 按钮来打开构建发布包,可以看到在默认发布路径 build 目录下生成了 quickgame 目录,该目录就是导出的 OPPO 小游戏工程目录和 rpk,rpk 包在 /build/quickgame/dist 目录下。

三、将构建出来的 rpk 运行到手机上。
将构建生成的小游戏 rpk 包(/build/quickgame/dist 目录中)拷贝到手机 SD 卡的 /sdcard/games/ 目录。然后在 Android 设备上打开之前已经安装完成的 OPPO 小游戏调试器,点击 OPPO 小游戏 栏目,然后找到填写游戏名相对应的图标即可,如没有发现,可点击右上角的更多按钮-刷新按钮进行刷新。

四、分包 rpk
分包加载,即把游戏内容按一定规则拆分成几个包,在首次启动的时候只下载必要的包,这个必要的包称为 主包,开发者可以在主包内触发下载其他子包,这样可以有效降低首次启动的消耗时间。若要使用该功能需要在 Creator 中设置 分包配置,设置完成后构建时就会自动分包。
构建完成后,分包的目录在 /build/quickgame/dist 目录下。
这时需要在 Android 设备的 sdcard 目录下,新建一个 subPkg 目录,然后把 /build/quickgame/dist 目录下的 .rpk 文件拷贝到 subPkg 目录中。
然后切换到 OPPO 小游戏调试器 的 分包加载 栏目,点击右上方的刷新即可看到分包的游戏名称,点击 秒开 即可跟正常打包的 rpk 一样使用。

注意:分包 rpk 需要拷贝到 Android 设备的 /sdcard/subPkg/ 目录,未分包的 rpk 需要拷贝到 Android 设备的 /sdcard/games/ 目录,两者不可混用。