Layout Component Reference
Layout is a component for UI container nodes. This component provide to the container various layout functionalities to automatically arrange all the children, so that the developer can make list, page, grid container, etc conveniently.

Click the Add Component button at the bottom of the Inspector panel and select UI -> Layout to add the Layout component to the node.
To use Layout, please refer to the Layout API documentation and the 05.layout example of the test-cases-3d project.
Layout Properties
| Property | Function Explanation |
|---|---|
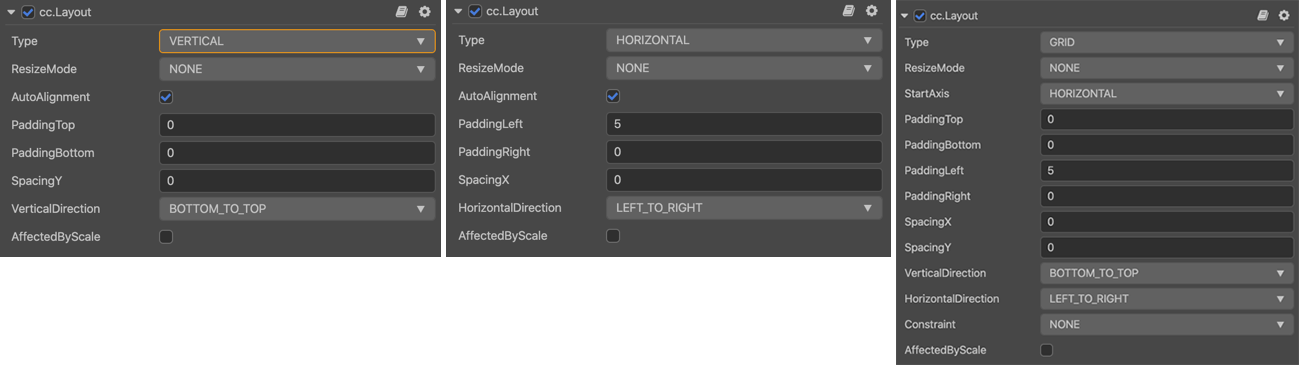
| Type | Layout type, including NONE, HORIZONTAL, VERTICAL and GRID. |
| ResizeMode | Resize mode, including NONE, CHILDREN and CONTAINER. |
| PaddingLeft | The left padding between the children and the container frame. |
| PaddingRight | The right padding between the children and the container frame. |
| PaddingTop | The top padding between the children and the container frame. |
| PaddingBottom | The bottom padding between the children and the container frame. |
| SpacingX | The spacing between children in the horizontal layout. NONE mode doesn't have this property. |
| SpacingY | The spacing between children in the vertical layout. NONE mode doesn't have this property. |
| HorizontalDirection | When it is designated as horizontal layout, this property determines which side(left or right) does the first child node start in the layout. When the Layout type is set to GRID, this property along with Start Axis property determine the starting horizontal alignment of GRID layout elements. |
| VerticalDirection | When it is designated as vertical layout, this property determines which side(top or bottom) does the first child node start in the layout. When the Layout type is set to GRID, this property with Start Axis property determines the starting vertical alignment of GRID layout elements. |
| CellSize | This property is only available in GRID layout, CHILDREN resize mode, determines the size of each child node. |
| StartAxis | This property is only available in GRID layout, determines the arrangement direction of children. |
| AffectedByScale | Whether the scale of the child node affects the layout. |
| AutoAlignment | Auto-alignment, in Type type HORIZONTAL or VERTICAL mode, ensures that the other axial value is zero. |
| Constraint | Layout constraints that constrain the number of alignments in a given direction, supporting NONE, FIXED_ROW and FIXED_COL. |
| ConstraintNum | The layout constraint value, valid in Constraint of type FIXED_ROW or FIXED_COL mode. |
Detailed Explanation
After adding the Layout component, the default layout type is NONE, you can toggle the container alignment type by modifying Type in Inspector. The types are HORIZONTAL, VERTICAL and GRID layouts. Also, ResizeMode is supported for all layout types except NONE.
The modes of
Resize Mode:When Resize Mode is NONE, the size of the container and children is independent from each other.
When Resize Mode is CHILDREN, the size of the children will change with the size of the container to make sure all children fit inside the container's bounding box.
When Resize Mode is CONTAINER, the size of the container will change with the size of the children to make sure the container is large enough to contain all children inside its bounding box.
All alignments are calculated based on the container size. If the sorting needs to be fixed, set the
TypetoGridand then set theConstraintandConstraintNumto fix the sorting.The modes of
Constraint:When Constraint is NONE, the layout is free of Constraint.
When Constraint is FIXED_ROW, a fixed number of rows is used with
ConstraintNum.When Constraint is FIXED_COL, a fixed number of columns is used with
ConstraintNum.
Note: if the Layout's configuration is set in runtime, the results need to be updated until the next frame, unless you manually call
updateLayoutAPI.
For more layout examples, please refer to the Auto Layout documentation for details.