熟悉动画编辑器
编辑器的主要面板介绍
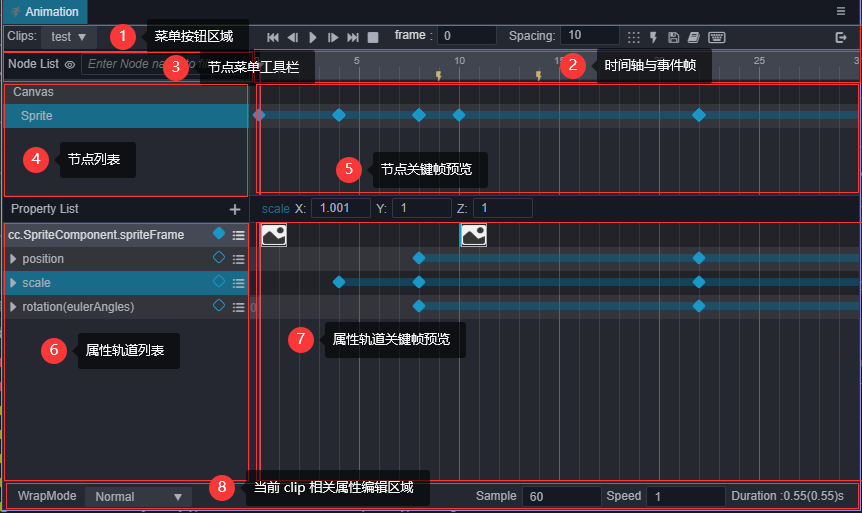
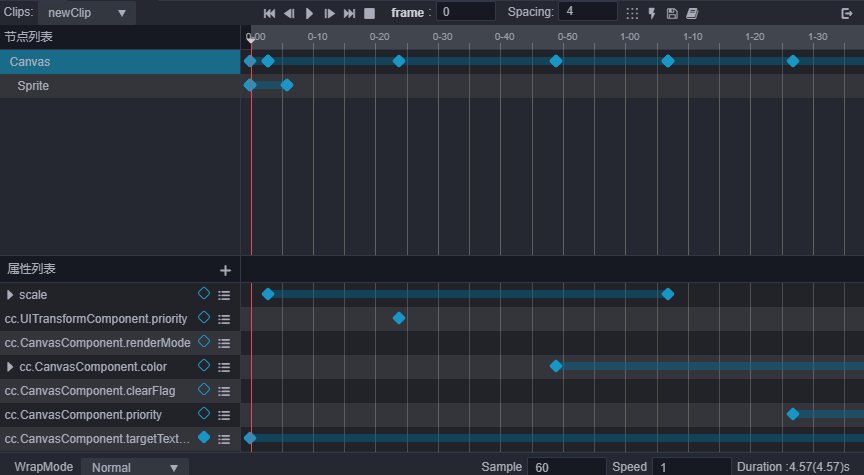
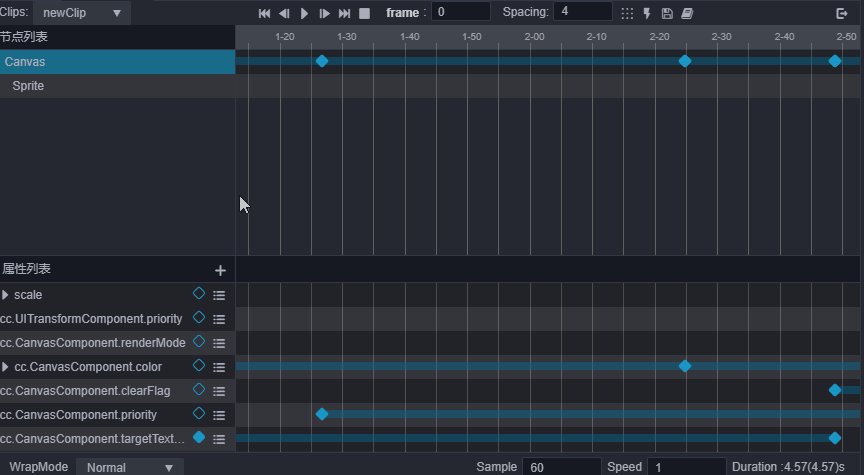
动画编辑器一共可以划分为 8 个主要部分。

1.菜单工具栏
这里负责显示一些常用功能按钮
| 功能 | 图标 | 快捷键 | 备注 |
|---|---|---|---|
| 移动到第一帧 |  |
Ctrl / Cmd + Left | - |
| 移动到前一帧 |  |
Left | - |
| 播放/暂停 |  |
Ctrl / Cmd + P | - |
| 移动到下一帧 |  |
Right | - |
| 移动到最后一帧 |  |
Ctrl / Cmd + Right | 移动到有效范围的最后一帧 |
| 停止动画 |  |
Ctrl / Cmd + S | 点击停止当前动画,停止后将会移动到第一帧 |
| 添加事件关键帧 |  |
- | 点击将会在当前时间控制线的位置添加事件关键帧 |
| 退出动画编辑模式 |  |
Ctrl + Q | 点击退出动画编辑模式 |
| 切换时间轴显示刻度方式 |  |
- | 默认是 00-00的方式,点击可以切换为 frame (以关键帧数)显示的方式。具体关于时间轴刻度可以参见 时间轴的刻度单位表示方式。 |
| 显示当前时间与跳转到对应时间 |  |
- | 显示当前时间控制线的具体时间,也可以手动输入来使当前时间控制线调整到对应时间,支持直接输入 frame 或者是 00-00 的时间刻度。 |
| 调整默认关键帧间隔数 |  |
- | 填入的关键帧间隔数将作为有多个关键帧同时生成时取做间隔数(例如:制作帧动画一次性拖入多张图片,此时添加的多个关键帧之间的间隔会取该值) |
| 间隔排列选中关键帧 |  |
- | 选中的关键帧将以第一个帧为基准,以输入框内的数值作为间隔依次排列。 |
| 打开快捷键面板 |  |
- | 打开快捷键管理器面板可以修改当前面板的快捷键绑定。 |
2.时间轴与事件
这里主要是显示时间轴,添加的自定义事件帧也会在这里显示。同时右键点击可以将事件控制先移动到对应位置,右键菜单可以进行 添加/移除、复制/粘贴 事件关键帧等,同时动画的有效长度也会有对应的显示效果。
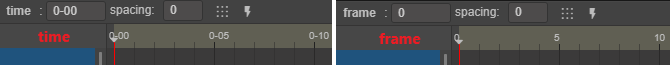
时间轴的刻度表现方式
默认时间轴上刻度的表示法是 01-05。该数值由两部分组成,前面的数字表示当前秒数,后面的数字表示在当前这一秒里的第几帧。
01-05 表示该刻度在时间轴上位于从动画开始经过了 1 秒又 5 帧 的时间。
因为帧率(sample)可以随时调整,因此同一个刻度表示的时间点也会随着帧率变化而有所不同。
- 当帧率为 30 时,
01-05表示动画开始后 1 + 5/30 = 1.1667 秒。 - 当帧率为 10 时,
01-05表示动画开始后 1 + 5/10 = 1.5 秒。
虽然当前刻度表示的时间点会随着帧率变化,但一旦在一个位置添加了关键帧,该关键帧所在的总帧数是不会改变的,假如我们在帧率 30 时向 01-05 刻度上添加了关键帧,该关键帧位于动画开始后总第 35 帧。之后把帧率修改为 10,该关键帧仍然处在动画开始后第 35 帧,而此时关键帧所在位置的刻度读数为 03-05。换算成时间以后正好是之前的 3 倍。
点击按钮 可以将刻度更改为
可以将刻度更改为 frame 的方式,并来回切换。

事件关键帧
在时间轴位置右键或者点击时间轴按钮可以添加事件关键帧,点击事件关键帧邮件菜单可以对齐进行移除、复制等操作,同时选中后也支持一系列的复制粘贴、删除快捷键。
3.节点菜单工具栏
主要提供过滤动画节点的功能,点击节点列表右侧的按钮即可隐藏和显示无动画的节点列表,也可以直接在最右侧的输入框来过滤显示的节点列表。
4.节点列表
clip 动画数据中索引节点的方式是以挂载 Animation 组件的节点为根节点的相对路径, 因而在同个父节点下的同名节点,只能够产生一份动画数据,并且只能应用到第一个同名节点上。
这里的节点与层级管理器的节点是一一映射的,利用这个关系,当节点列表的节点数量过多难于查阅时,可以利用层级管理器的搜索功能来定位节点。在层级管理器点击节点,在动画编辑器内也会相应的跳转到对应节点位置来达到合理的显示效果。
当然目前动画编辑器自身也支持了节点的搜索与过滤。
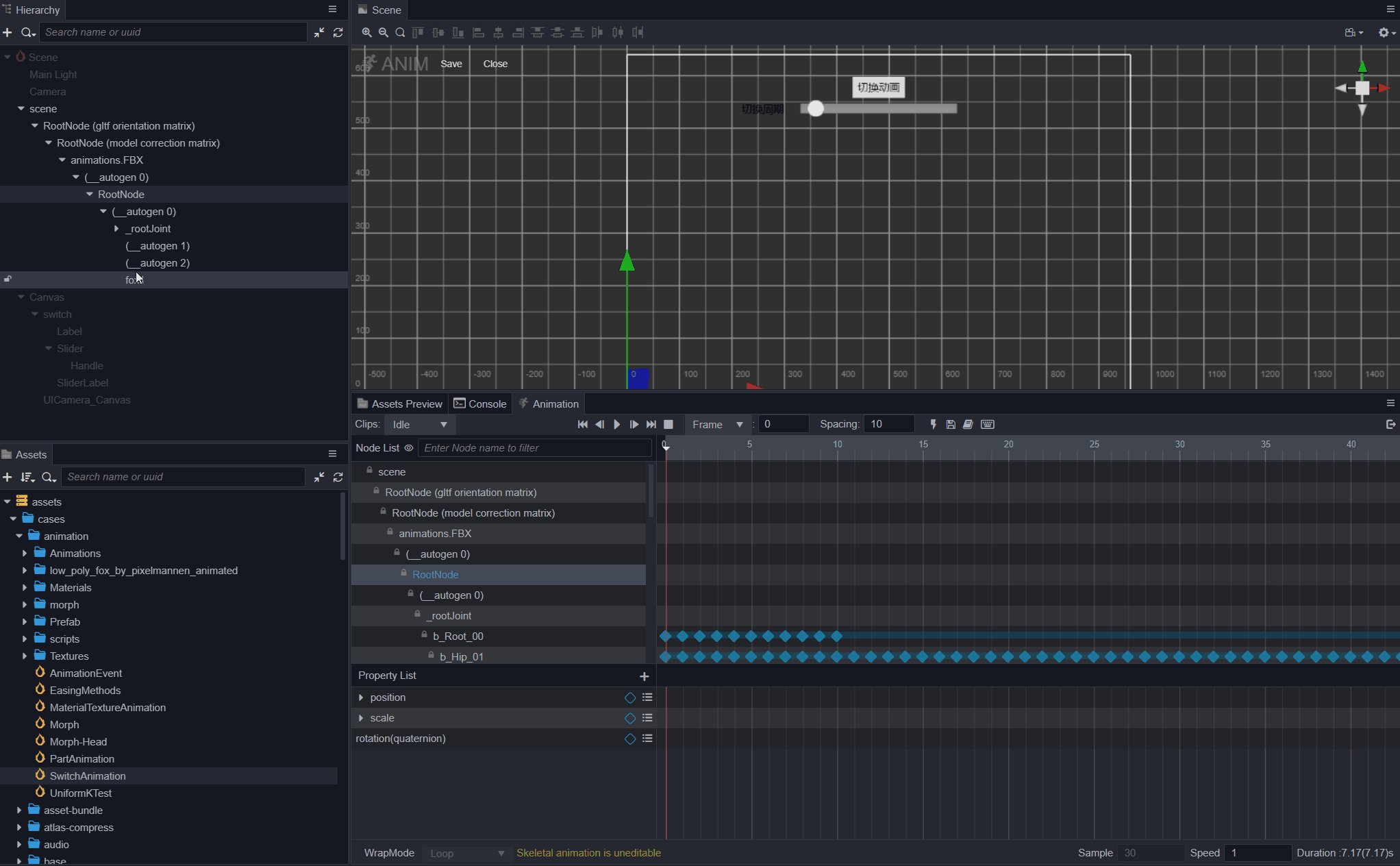
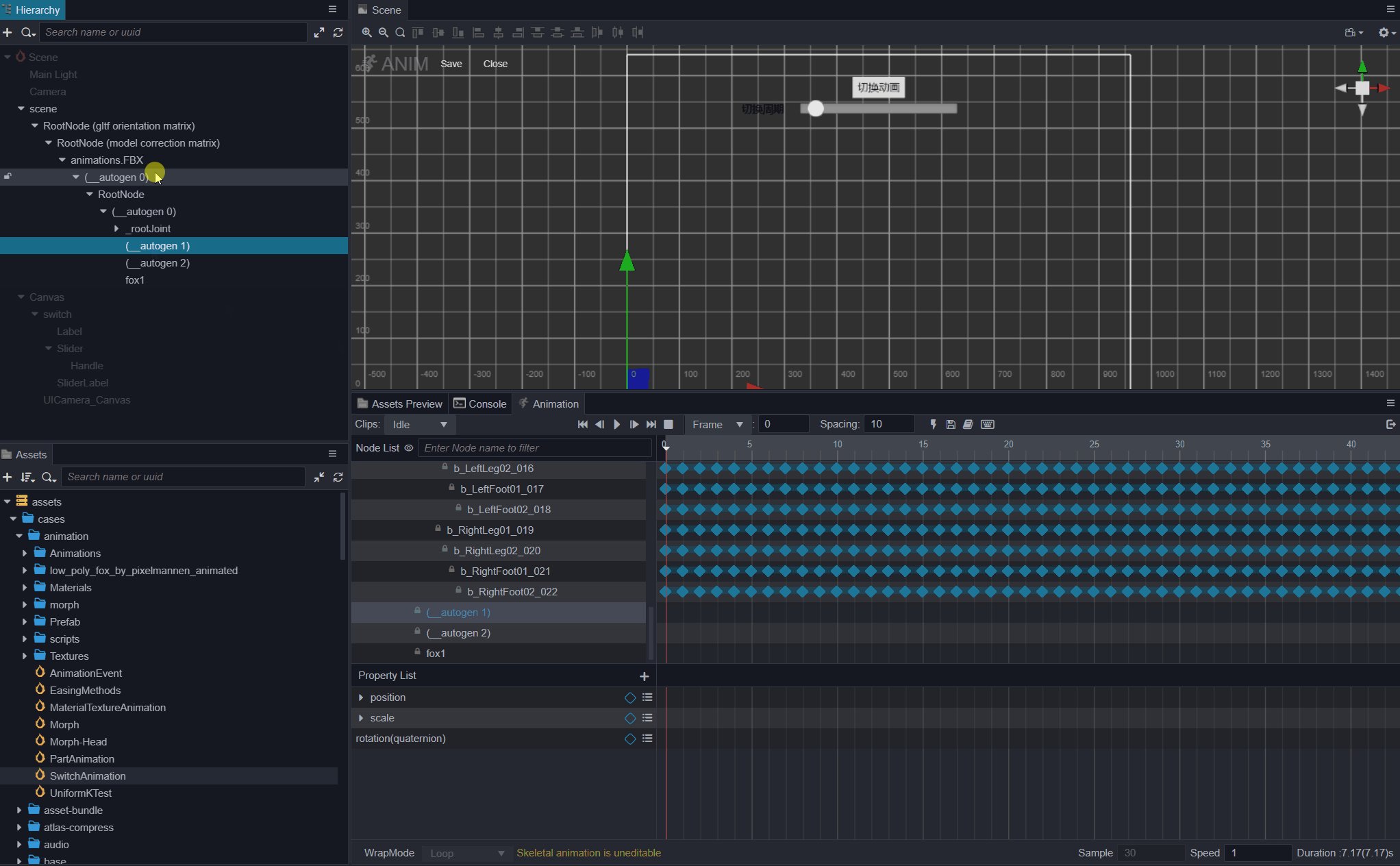
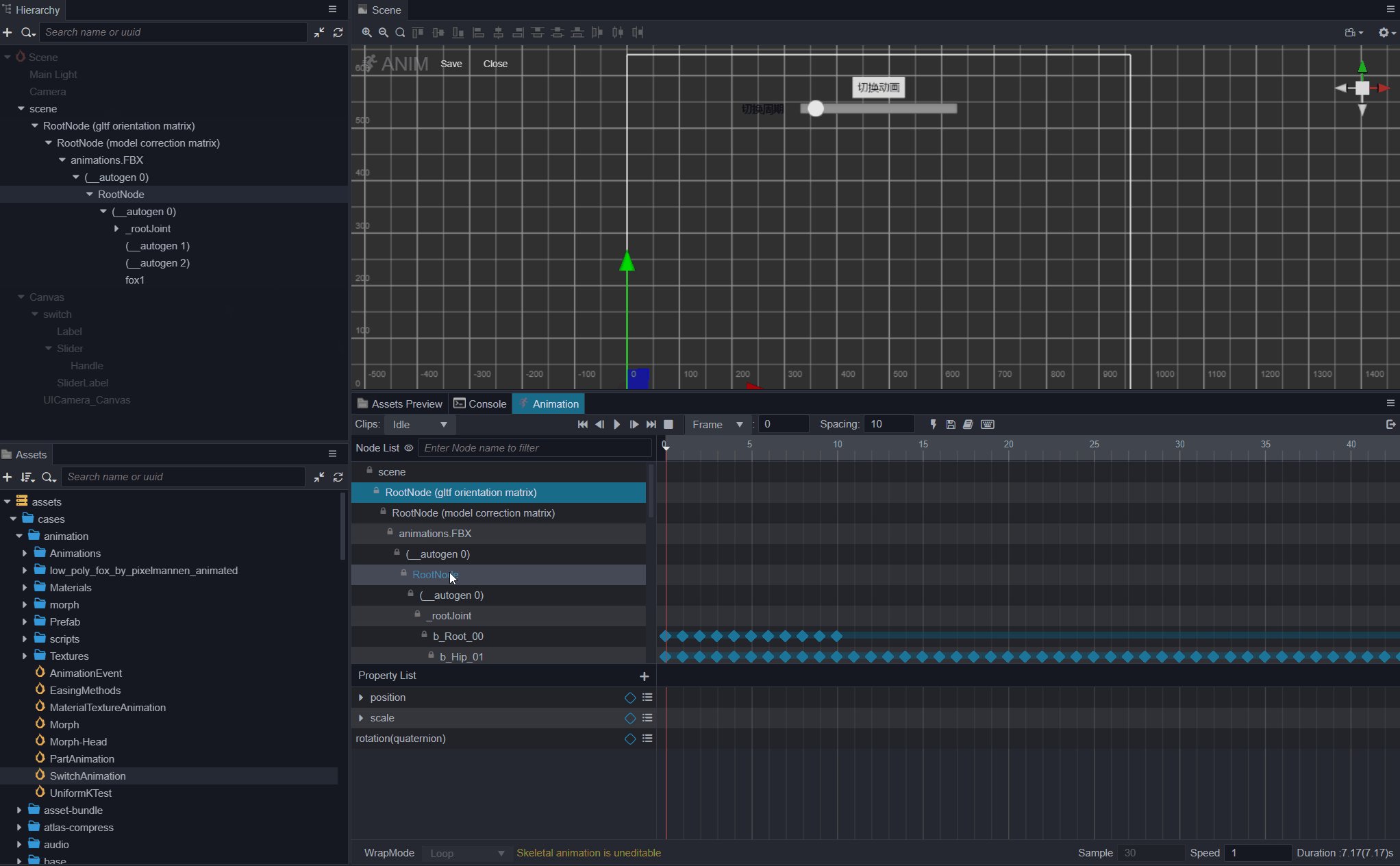
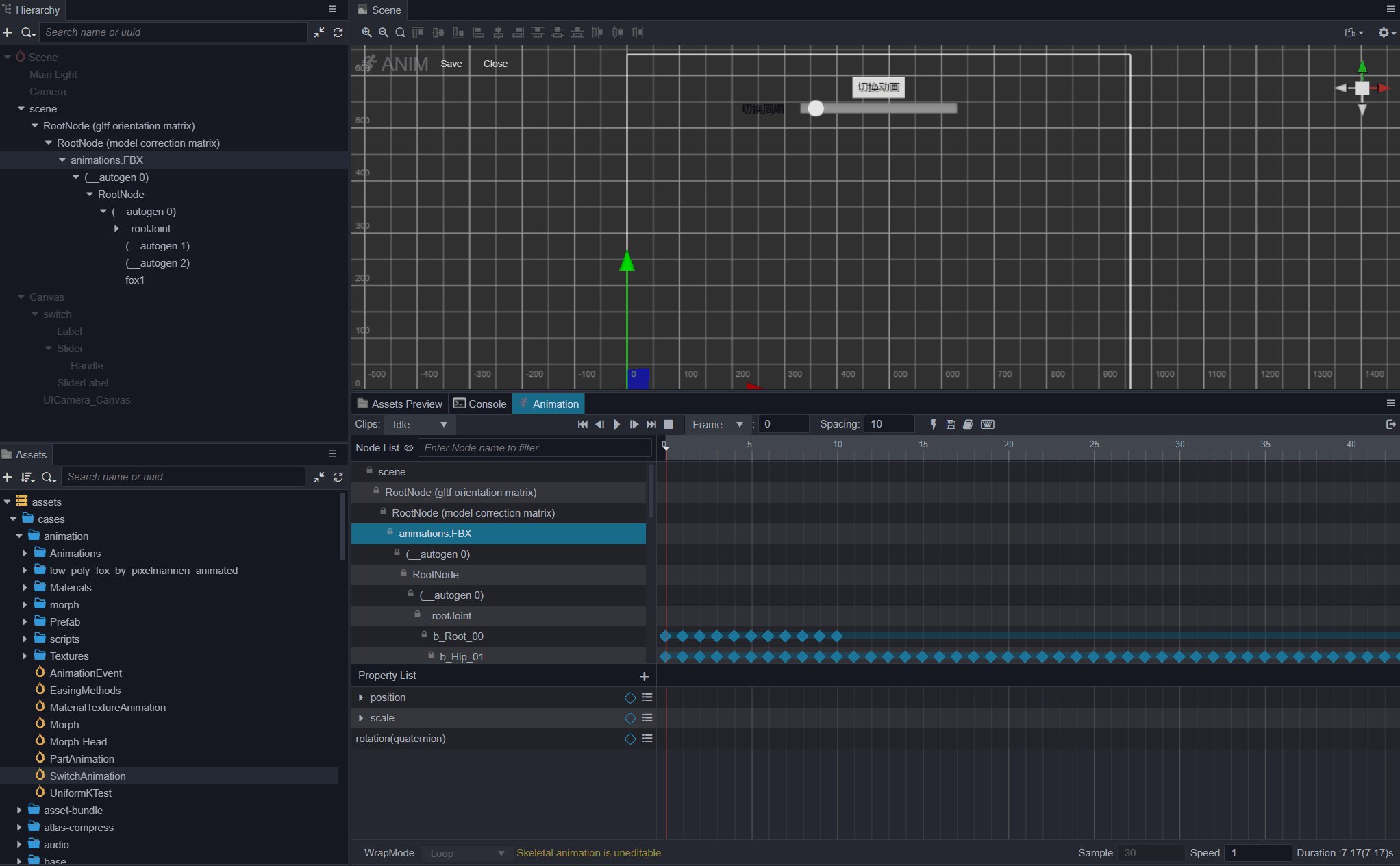
选中节点图示

动画编辑器的节点列表融合了 clip 里面的数据后有可能会出现比原节点更多的节点信息,但这部分多余的节点就是丢失的节点,是无法编辑与使用的,界面上会显示为黄色同时关键帧轨道处也是置灰不可编辑的状态。这时候可以将丢失的节点通过右键菜单的迁移数据来将数据转移到其他节点上。
具体的操作指南可以参见后续 创建动画剪辑 的章节。
5.节点内关键帧预览
这里主要是显示各个节点上的所有帧的预览。在此处关键帧位置右键菜单可以删除关键帧,亦可以移动关键帧的位置。同时单击此处不同节点的关键帧将会选中对应的节点,双击关键帧可以将时间控制线移动到该位置,在没有选中属性的情况下,Ctrl / Cmd + Shift + Left / Right 可以将时间控制线向上/下一个关键帧位置处移动。
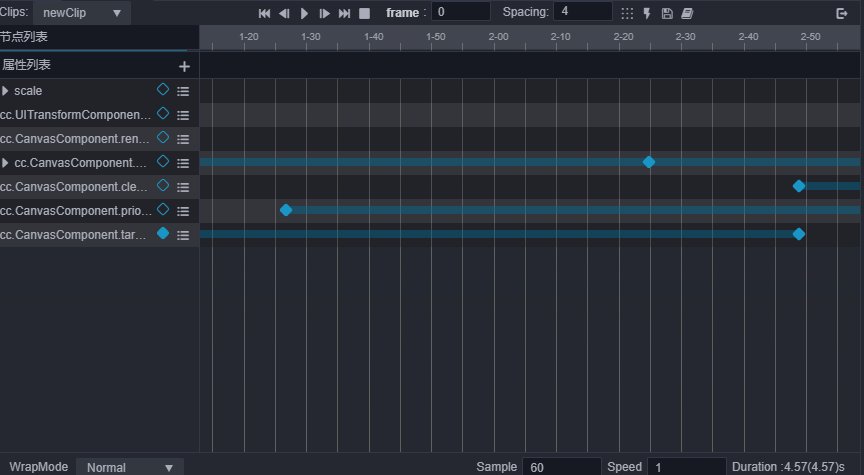
6.属性列表
主要显示当前选中节点上参与动画的属性列表,每条属性显示项上有关键帧的 icon 图示,对应当前属性轨道对应当前时间控制线位置的关键帧状态,点击可以添加/移除对应关键帧。右键菜单可以移除当前轨道或清空数据等。在上方的加号按钮点击可以为当前选中节点添加属性轨道。
与节点一样的是,属性轨道也有存在丢失的可能,当前节点上不存在动画 clip 里记录的属性,该属性便是当前节点下丢失的属性。丢失的属性一样显示为黄色,这种情况下可以退出编辑模式后给对应节点添加相关属性或是直接移除该丢失的属性轨道。
7.属性轨道关键帧预览
主要显示各个属性轨道上具体的关键帧设置情况,也是关键帧编辑的主要区域。可以直接在轨道上右键来添加关键帧,亦可以拖动时间控制线到对应位置后按下 enter 键添加。同时在该区域也支持框选、点选关键帧来进行移动、复制、粘贴等操作。
8.当前 clip 动画的相关属性编辑区域
该区域主要用于编辑当前编辑动画 clip 的一些通用属性,比如 sample、speed、wrapMode 等。
基本操作指南
切换不同的动画剪辑进行编辑
点击动画编辑器左下角的 clip 选项,选择需要编辑的 clip 即可。

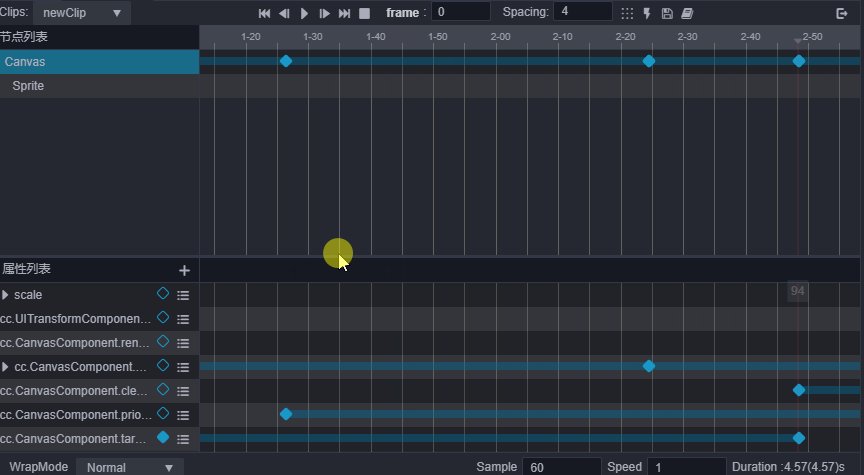
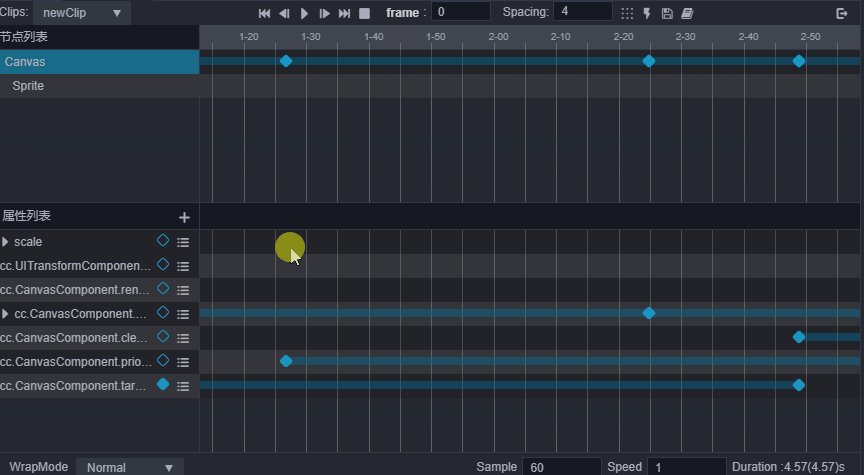
更改关键帧显示区域
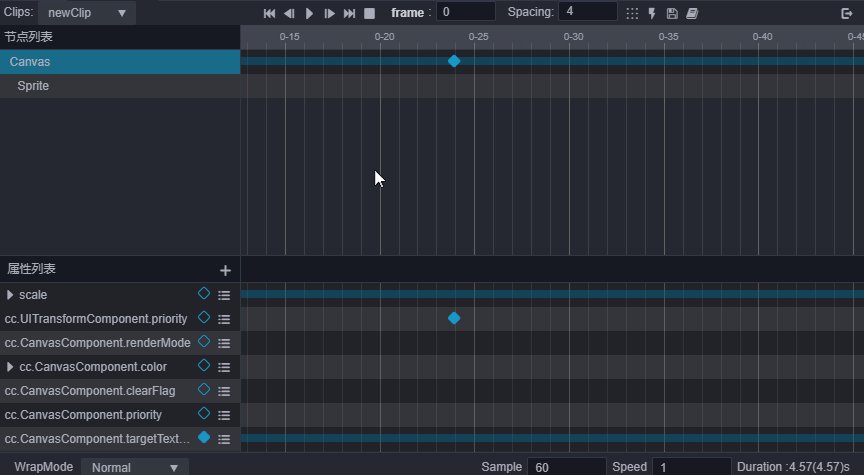
a. 更改时间轴缩放比例
在操作中如果觉得动画编辑器显示的范围太小,需要按比例缩小,让更多的关键帧显示到编辑器内怎么办?
- 在图中 b、d、f 区域内滚动鼠标滚轮,可以放大,或者缩小时间轴的显示比例。
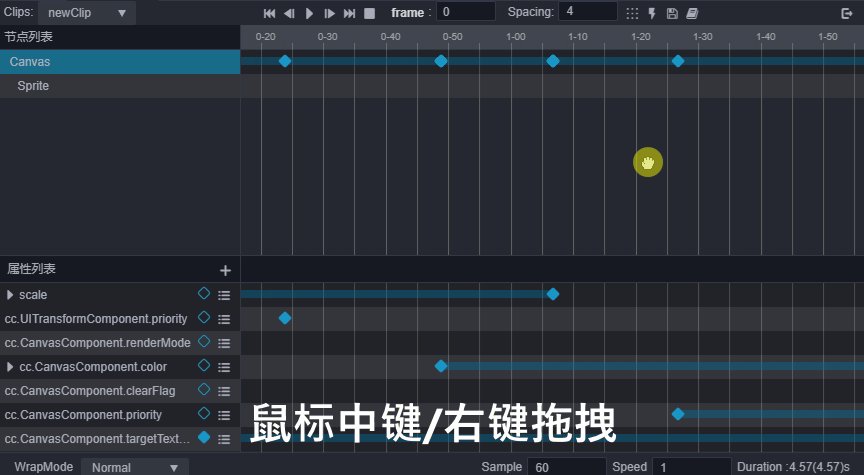
b. 移动显示区域
如果想看动画编辑器右侧超出编辑器被隐藏的关键帧或是左侧被隐藏的关键帧,这时候就需要移动显示区域。
在图中 b、d、f 区域内按下鼠标中键/右键拖拽。

c. 拖动更改动画编辑器布局
节点列表与时间之间的分界线,以及属性列表与时间轴之间的分界线都是可以用于拖拽更改布局的,通过拖拽可以自由的调整成适合编辑的布局效果。

更改当前选中的时间
- 在时间轴(图 ② 区域)区域内点击任意位置或者拖拽时间控制线,都可以更改当前的时间节点。
- 拖拽时间控制小红线
- 在工具栏点击控制时间控制线的按钮
- 双击关键帧,可以将当前时间跳转到对应位置
- 使用快捷键控制当前时间位置
播放/暂停动画
- 在图 a 区域内点击播放按钮,按钮会自动变更为暂停,再次点击则是播放
- 播放状态下,保存场景等操作会终止播放
- 快捷键
Ctrl / Cmd + P控制
更多关于关键帧的操作,请查看 编辑动画序列 章节
快捷键
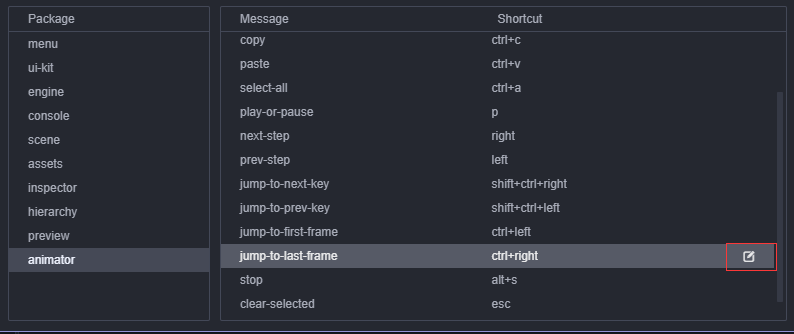
修改快捷键
点击菜单栏的快捷键按钮  ,即可打开快捷键面板,在此处可以直接修改动画编辑器的快捷键。
,即可打开快捷键面板,在此处可以直接修改动画编辑器的快捷键。

默认快捷键汇总
| 功能 | 快捷键 | 说明 |
|---|---|---|
| 进入 / 退出动画编辑器 | Ctrl / Cmd + E | - |
| 保存动画数据 | Ctrl / Cmd + S | - |
| 向前移动一帧 | Left(←) | 如果已经在第 0 帧,则忽略当前操作;未选中关键帧时移动的是小红线,选中节点后移动的是关键帧; |
| 向后移动一帧 | Right(→) | 未选中关键帧时移动的是小红线,选中节点后移动的是关键帧; |
| 移动到第一帧 | Ctrl / Cmd + Left(←) | - |
| 移动到最后一帧 | Ctrl / Cmd + Left(←) | 当前 clip 内的有效帧数 |
| 删除当前选中关键帧 | Delete / Cmd + Backspace | - |
| 播放/暂停动画 | P | - |
| 停止动画 | Alt + S | 当前时间将变为 0 |
| 添加关键帧 | K | 选中属性轨道后,将会在在时间控制线位置添加关键帧,没有选中情况则忽略 |
| 跳到上一个关键帧 | Ctrl / Cmd + Shift + Left(←) | 移动到时间控制线左边最近的一个关键帧(选中属性轨道上或选中节点上) |
| 跳到下一个关键帧 | Ctrl / Cmd + Shift + Right(→) | 移动到时间控制线右边最近的一个关键帧(选中属性轨道上或选中节点上) |
| 多选关键帧 | Ctrl | 按住 Ctrl 点击关键帧可多选关键帧 |
| 全选轨道关键帧 | Ctrl / Cmd + A | 全选选中属性轨道的全部关键帧 |
| 复制选中的动画数据 | Ctrl / Cmd + C | 支持复制选中的关键帧、属性轨道、节点数据,同时只能复制一种数据,也按照这个顺序来决定复制优先级 |
| 粘贴上一次复制的动画数据 | Ctrl / Cmd + V | 支持跨编辑器的粘贴上一次复制的动画数据(例如动画关键帧数、动画属性轨道、动画节点数据),也按照该排序依次检查当前可粘贴的数据。 |
| 取消选中的关键帧或事件帧或属性轨道 | Esc | - |
注意:目前除了 进入/退出动画编辑器、保存动画 的快捷键是全局可用以外,其他快捷键都需要焦点在动画编辑器面板时才有效。