Publish to ByteDance Mini Games
Note: some platforms only have Chinese documentation available when visiting the platform's website. It may be necessary to use Google Translate in-order to review the documentation.
ByteDance Mini Games are developed based on ByteDance full products, which do not require users to download. This is a brand-new game type that can be played on tap.
The game submission, review and release process of a mini-game needs to comply with the requirements and standard processes of the Byte official specification. For specific information, please refer to the links at the end of this document.
Preparation
Download the ByteDance DevTools [cn] and install it..
Refer to the ByteDance Mini Game Access Guide [cn] to register, login and apply for mini games on the ByteDance Developer Platform [cn].
After the application is approved, find the appid in Development Management -> Development Settings of the developer platform.

Publishing Process
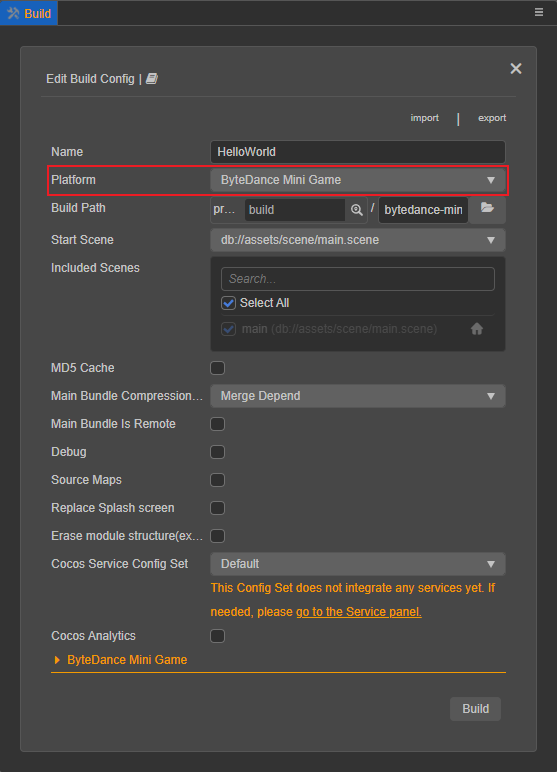
Use Cocos Creator to open the project to be published, open the Build panel from Menu Bar -> Project, select ByteDance Mini Game in Platform, fill in the appid, and click Build.

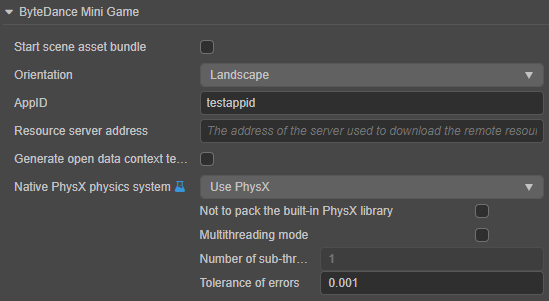
Click on the ByteDance Mini Game below to expand the build options configuration of ByteDance Mini Game:

For the general build options settings, please refer to General Build Options for details. The ByteDance Mini Games specific build options are shown below, please refer to the Build Options section below for the filling rules.
After the relevant parameters of the Build panel are set, click Build button.
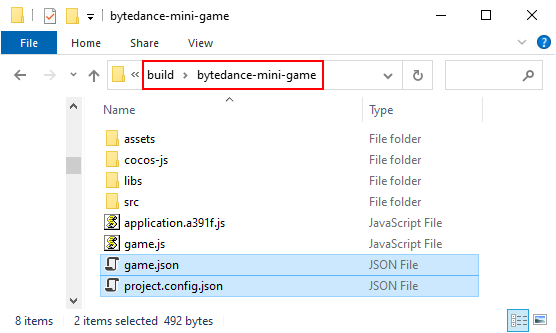
When the build is complete, click the folder icon button below the corresponding build task to open the build release path, notice that a directorybytedance-mini-game(with the same name as the Build Task Name) is generated in the default release pathbuilddirectory, which already contains the configuration filesgame.jsonandproject.config.jsonof the ByteDance Mini Games environment.
Use the ByteDance DevTools to open the
bytedance-mini-gamefolder generated by the build, open the ByteDance game project and preview the debugging game content. Please refer to the Introduction to ByteDance DevTools [cn] for details on how to use the developer tools.
Build Options
| Options | Description | Field name (for publishing with command line) |
|---|---|---|
| Start Scene Asset Bundle | If set, the start scene and its related dependent resources are built into the built-in Asset Bundle — start-scene to speed up the resource loading of the start scene. | startSceneAssetBundle |
| Orientation | Device orientation, it will be written to game.json file. | orientation |
| AppID | The appid of the ByteDance Mini Games, it will be written to project.config.json file. | appid |
| Remote server address | This option is used to fill in the address of the remote server where the resources are stored. Developers need to manually upload the remote folder from the release package directory to the filled resource server after build. | remoteServerAddress |
| Open data context root | For access to Open Data Context, please refer to the Open Data Context documentation for details. | buildOpenDataContextTemplate |
| Native PhysX Physics System | This option is used to set whether to use the PhysX physics system, please see the Native Physics section below for more details. | - |
Native Physics
The ByteDance platform has always been committed to providing developers with the more powerful performance and basic capabilities. TikTok will provide PhysX native physics interfaces for ByteDance mini games in v16.3 and later versions.
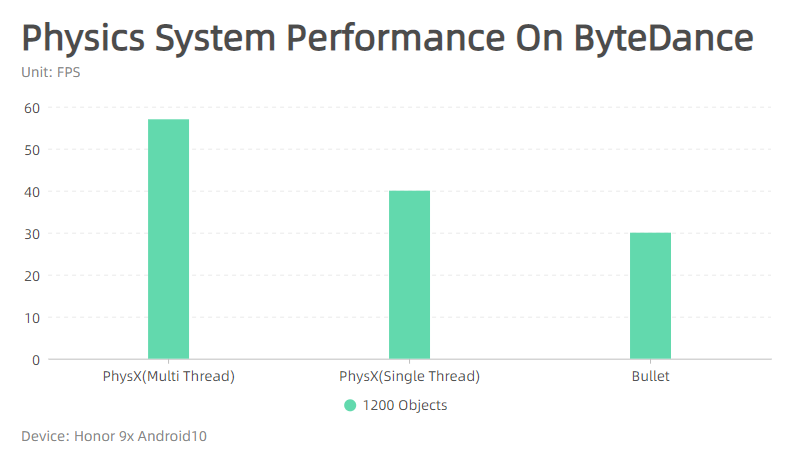
Cocos Creator and the ByteDance platform have conducted in-depth collaboration, with the experimental feature in v3.2 to support the use of PhysX physics capabilities provided by the ByteDance platform in ByteDance Mini Games, optimizing the performance of physics calculations, and having a nearly 100% performance improvement compared to Bullet physics:

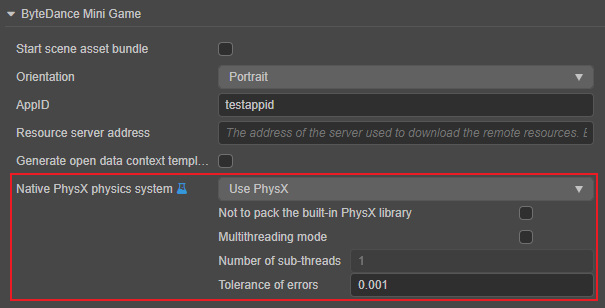
The prerequisite for using native physics is to set Physics System to PhysX in Project -> Project Settings -> Feature Cropping in the Creator main menu bar. Then open the Build panel with the Platform option set to ByteDance Mini Game, and see the native physics related configuration options as follows:

| Options | Description | Field name (for publishing with command line) |
|---|---|---|
| Not to pack the built-in PhysX library | If checked, the built-in PhysX library files will not be packaged when building, which helps to reduce the package size, but does not support PhysX running on some application platforms of ByteDance, such as TikTok (iOS version) and DevTools. If unchecked, Creator supports PhysX running on the full application platform of ByteDance. | physX.notPackPhysXLibs |
| Multithreading mode | If checked, multithreading mode is enabled. | physX.multiThread |
| Number of sub-threads | The number of sub-threads when multithreading mode is enabled. | physX.subThreadCount |
| Tolerance of errors | If this option is enabled, the precision will be lower when using multithreading than single threading. | physX.epsilon |
Subpackage Loading
The ByteDance Mini Game requires a specific version to support the subpackage feature, and the version requirements for the ByteDance product are as follows:
| Product | Android | iOS |
|---|---|---|
| TikTok | v13.6.0 | v13.7.0 |
| TouTiao | v7.9.9 | v7.9.8 |
For ByteDance DevTools, please use v2.0.6 or above, but below v3.0.0. After updating the DevTools, don't forget to modify the Debug Base library to 1.88.0 or above in the ByteDance DevTools.
Note: if the product version does not support subpackage loading, the engine will load the subpackage as a normal asset bundle.
Currently, the size of the ByteDance Mini Game subpackage has following restrictions:
- The size of all subpackages of the entire mini game cannot exceed 16 M
- The size of a single subpackage/main package cannot exceed 4 M
For details, please refer to the ByteDance Subpackage Loading Official Documentation [cn]
Asset Management for ByteDance Mini Game Environment
In a ByteDance Mini Game environment, asset management is the most special part. It differs from the browser in the following four points:
The size of the ByteDance Mini Game package cannot exceed 4MB, including all the code and assets. Additional assets must be downloaded via web request.
For files downloaded from a remote server, the ByteDance Mini Game environment does not have the browser's caching and outdated update mechanism.
For the assets in the ByteDance Mini Game package, they are not loaded on demand in the mini game environment, but rather all the assets in the package are loaded at once, and then the game page is launched.
You cannot download script files from a remote server.
This brings up two key issues, home page loading speed and remote asset caching and version management. For the home page loading speed, we recommend that developers only save the script file in the ByteDance Mini Game package, and all other assets are downloaded from the remote server. As for downloading, caching and version management of remote assets, Cocos Creator has done the job for developers.
Specifically, developers need to do the following:
- When building, enable the MD5 Cache in the Build config panel.
- Set the Remote service address, and then click Build.
- When the build is complete, upload the res folder in the mini game release package to the server.
- Delete the res folder inside the local release package.
- For the test phase, you may not be able to deploy to the official server, you need to use the local server to test, then open the details page in the WeChat DevTools, check the
Does not verify valid domain names, web-view (business domain names), TLS versions and HTTPS certificatesoption in the Local Settings.
Reference documentation
Note: some platforms only have Chinese documentation available when visiting the platforms website. It may be necessary to use Google Translate in-order to review the documentation.