Cocos Creator 3.0 Upgrade Guide
Version Introduction
Cocos Creator 3.0 integrates all the functions of the original 2D and 3D products, brings many major updates, and will become the main version of Cocos Creator. At the same time, 3.0 also continues Cocos's advantages of light weight and high efficiency in 2D categories, and provides an efficient development experience for 3D heavy games.
In order to ensure the smooth transition of an existing Cocos Creator 2.4 project, Cocos Creator 2.4 will be used as the LTS (long-term support) version and provide continuous updates for the next two years! In 2021, v2.4 will continue to be updated to provide bug fixes and new mini-game platform support to ensure the successful launch of your project; in 2022, we will continue to provide developers with the key to v2.4 bug fixes to ensure the smooth operation of online games! Therefore:
Existing 2.x projects can continue to develop without compulsory upgrade to 3.0.
For new projects, it is recommended to use version 3.0 for development. We will continue to optimize the development experience and operating efficiency of 3.0 to support the smooth launch of heavy games of different categories such as 2D and 3D.
Cocos Creator 3.0 uses a new future-oriented engine architecture, which will bring high-performance, data-oriented and load-balanced renderers to the engine, and seamlessly support Vulkan & Metal multi-backend rendering. In the future, it will also support mobile VR/AR and some Host platform.
For a detailed introduction to the Cocos Creator 3.0, please visit the Official Website Update Instructions.
How to migrate Cocos Creator 2.x projects
Although it is not recommended to force projects in development, especially those about to go live, to upgrade to v3.0, a v2.x resource import tool has been introduced in Cocos Creator 3.0. This tool supports the perfect import of resources from old projects, as well as assistance in migrating code.
Resource Import
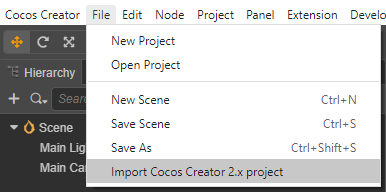
Developers only need to click File -> Import Cocos Creator 2.x project in the main menu.

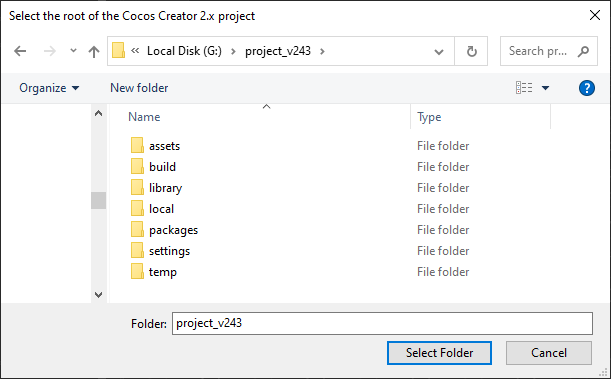
Next, select the root directory of the v2.x project in the file browse dialog that pops up.

Note: it is recommended to upgrade to v2.4.3 or above before importing to v3.0 for older projects, otherwise the correctness of the import result cannot be ensured.
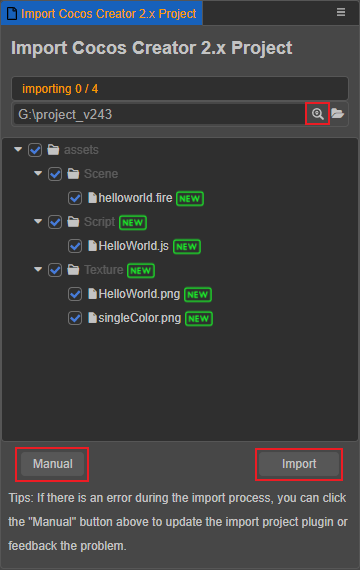
All the resources in the v2.x project will be automatically presented in the popup Import Cocos Creator 2.x Project panel. Developers can reconfirm the resources to be imported and then click the Import button in the bottom right corner of the panel to complete the import. If the developer wants to switch the imported 2.x project, click the search icon button in the image below to reselect the project.

The Manual button in the bottom left corner of the panel will take you to the GitHub repository for the Import Plugin, which can be used to update the Import Plugin or submit feedback.
Code Migration
When importing a v2.x project developed in JavaScript, the code assisted migration feature of the import plugin will first convert the JavaScript to TypeScript and then perform the code migration.
For example, the imported v2.x project JavaScript code would look like this:
// AudioController.js
cc.Class({
extends: cc,
properties: {
audioSource: {
type: cc.AudioSource,
default: null
},
},
play: function () {
this.audioSource.play();
},
pause: function () {
this.audioSource.pause();
},
});Due to the differences in how the code is written in each project and the different levels of complexity, the current import plugin only adds component type declarations, property declarations and function declarations to the code migration, the references to the components in the scene are preserved and the code inside the function is migrated as comments.
In addition, the original code of v2.x is kept intact as a comment at the end of the migrated code, so that developers can refer to it when converting manually.
The example code above, after the code assisted migration by the import plugin, looks like this:
// AudioController.ts
import { _decorator, Component, AudioSource } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('AudioController')
export class AudioController extends Component {
@property
public audioSource:AudioSource = 'null';
play () {
//this.audioSource.play();
}
pause () {
//this.audioSource.pause();
}
}
/**
* Note: The original script has been commented out, due to the large changes in the script, there may be missing in the conversion, you need to manually convert it yourself
*/
// cc.Class({
// extends: cc.Component,
//
// properties: {
// audioSource: {
// type: cc.AudioSource,
// default: null
// },
// },
//
// play: function () {
// this.audioSource.play();
// },
//
// pause: function () {
// this.audioSource.pause();
// },
//
// });Notes
- When converting from JavaScript to TypeScript, it is necessary to declare all properties in TypeScript and set the default values.
- If the Inspector panel data is missing, check if the property type is the same as v2.x.
- If the JavaScript code uses external types, TypeScript prompts: Fix by importing external source files or declarations.
Quick start for developers of older versions
Material Upgrade
In v3.0, there are continued improvements to the design of the material system and the built-in Shader API. When upgrading from v2.x to v3.x, some of the content cannot be upgraded automatically and needs to be adjusted manually by the developer. For details, please refer to the Material Upgrade Guide documentation.
Engine API Upgrade
The UI-related interface changes on the node are as follows:
The interfaces related to coordinate transformation calculation (e.g.:
sizeoranchor) are as follows:Please get the
UITransformcomponent on the node first, and then use the corresponding interface, for example:typescriptconst uiTrans = node.getComponent(UITransform)!; uiTrans.anchorX = 0.5; uiTrans.setContentSize(size);The remaining interfaces are as follows:
color: needs to get the renderable component on the node first (e.g.:Spritecomponent), and then use the corresponding interface.opacity: If there is a renderable component on the node, set thecolorof the renderable component directly. If there is no renderable component, you can set the renderable component'scolorby adding theUIOpacitycomponent and setting the related property.skew: The interface has been removed.group: change tolayer.zIndex: change to priority ofUITransform.Note: the
priorityproperty is deprecated as of v3.1, please use thesetSiblingIndexfunction to adjust the order of the node tree.
CCSpriteFrame:Remove the interfaces:
copyWithZone,copy,cloneandensureLoadTexture.Change the interface:
setFlipXandisFlipX->flipUVXsetFlipYandisFlipY->flipUVYgetTextureandsetTexture->texture(where the type is Texture2D/RenderTexture).- The remaining methods corresponding to
getandset(e.g.:getOffset) all correspond directly to properties of the same name (e.g.:offset) in 3.0.
CCTexture2D:Change the interface:
genMipmaps->mipmaps,initWithElement->image.initWithData, the whole method is removed, similarly the use is to pass the originalArrayBufferViewdata to the newImageAsset, and thenImageAssetto the newTexture2Dto get a copy of the image resource.
Action: Remove all related.Physics:
2D changed components:
cc.Collider->Collider2D,cc.BoxCollider->BoxCollider2D,cc.RigidBody->RigidBody2D, etc.3D changed components:
cc.Collider3D->Collider,cc.BoxCollider3D->BoxCollider,cc.RigidBody3D->RigidBody, etc.
tween:
- Change the interface:
cc.repeatForever->Tween.repeatForever,cc.reverseTime->Tween.reverseTime,cc.show->Tween.show, etc.
- Change the interface:
Animation:
- Change the interface:
addClip->createState,getClips->clips,playAdditive->crossFade,getAnimationState->getState, etc.
- Change the interface:
Camera:
Remove the interfaces:
findCamera,alignWithScreen,main,cameras,zoomRatioandcontainsNode.Change the interface:
backgroundColor->clearColor,cullingMask->visibility,depth->clearDepth,getScreenToWorldPoint->screenToWorld,getWorldToScreenPoint->worldToScreen,getRay->screenPointToRay, etc.
Audio:
- Change the interface:
getLoopandsetLoop->loop,getVolumeandsetVolume->volume,getCurrentTimeandsetCurrentTime->currentTime,src->clip.
- Change the interface:
Materials:
All relevant changes need to be done by getting a Material instance on MeshRenderer or its subclasses.
Remove the interfaces:
setBlend,setDepth,setStencilEnabled,setStencilandsetCullModeand calloverridePipelineStatesto complete the update.definecallsrecompileShadersto complete the update.
The platform variable changes under sys are as follows:
| Cocos Creator 2.x | Cocos Creator 3.0 |
|---|---|
BAIDU_GAME | BAIDU_MINI_GAME |
VIVO_GAME | VIVO_MINI_GAME |
OPPO_GAME | OPPO_MINI_GAME |
HUAWEI_GAME | HUAWEI_QUICK_GAME |
XIAOMI_GAME | XIAOMI_QUICK_GAME |
JKW_GAME | COCOSPLAY |
ALIPAY_GAME | ALIPAY_MINI_GAME |
BYTEDANCE_GAME | BYTEDANCE_MINI_GAME |
- The global variables are changed as follows:
| Cocos Creator 2.x | Cocos Creator 3.0 |
|---|---|
CC_BUILD | BUILD |
CC_TEST | TEST |
CC_EDITOR | EDITOR |
CC_PREVIEW | PREVIEW |
CC_DEV | DEV |
CC_DEBUG | DEBUG |
CC_JSB | JSB |
CC_WECHATGAME | WECHATGAME |
CC_RUNTIME | RUNTIME_BASED |
CC_SUPPORT_JIT | SUPPORT_JIT |
Dynamic Loading:
When using
bundle.loadorresources.loadto dynamically load asprite-frameortexturein v3.0, the path needs to be specified to a specific sub-asset:ts// Load texture // v2.x resources.load('background', cc.Texture2D, () => {}); // v3.0 resources.load('background/texture', Texture2D, () => {});ts// Load sprite frame // v2.x resources.load('background', cc.SpriteFrame, () => {}); // v3.0 resources.load('background/spriteFrame', SpriteFrame, () => {});
Editor upgrade
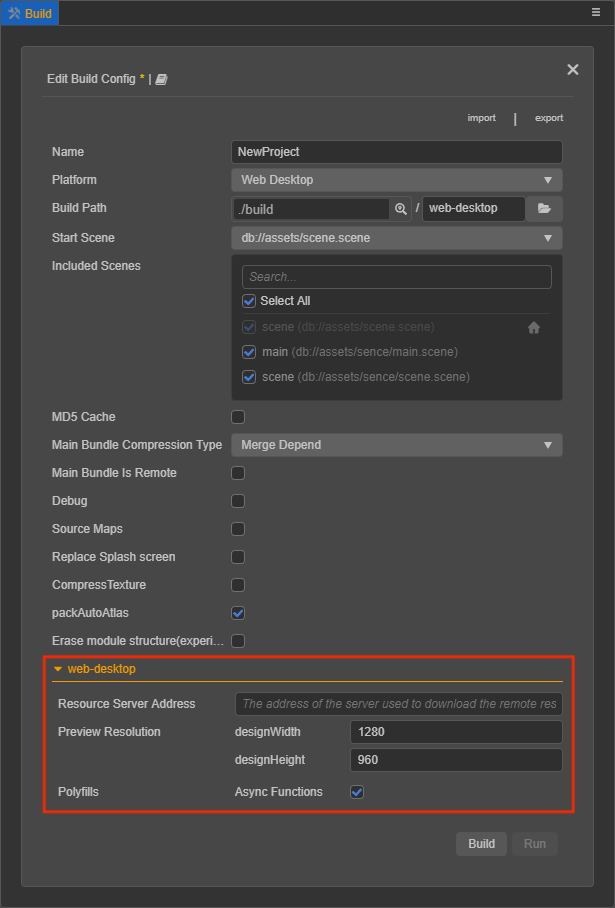
Build Panel
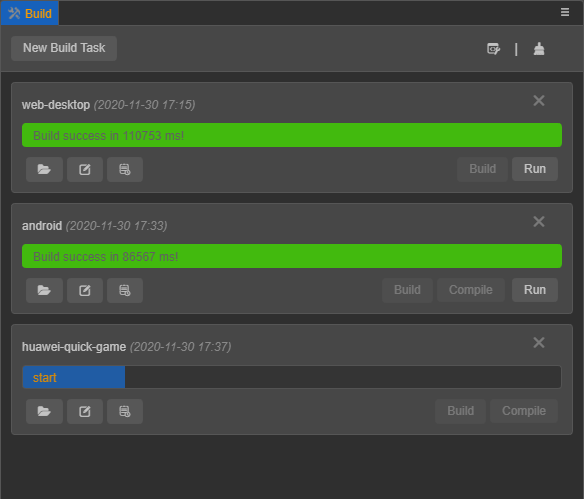
The builds of all platforms in v3.0 are built-in plug-ins, so the Build panel is also different from v2.4. The unique build options of each platform will be placed in a foldable section control separately.

After clicking the build button, it will jump to the Build Tasks panel, where all built platforms will be displayed. You can modify the build options of the built project in this panel and then rebuild, view the build log, open the project directory, etc. If you need to compile for other platforms, click the New Build Task button at the top left of the panel.

In addition, it supports the construction of multi-module results with file separation during construction, which facilitates concurrent loading of multiple modules and dynamic loading of modules, and the WeChat engine plug-in supports the selection of different physical engine backends. The settings.js generated after the build is also changed to settings.json and placed under src directory, allowing it to be used as a resource upload server.
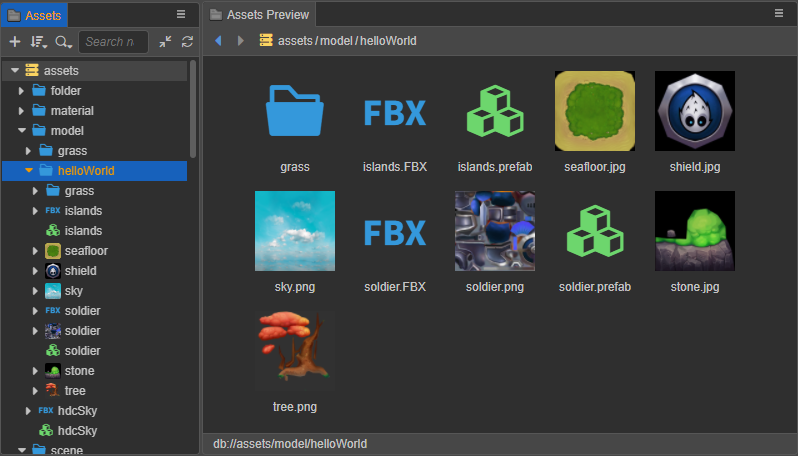
Asset Preview Panel
Select the resource in the Assets panel to display resource thumbnails in the Asset Preview panel. If the folder where the resource is located is selected, the thumbnails of all resources under the folder can be displayed for easy viewing.

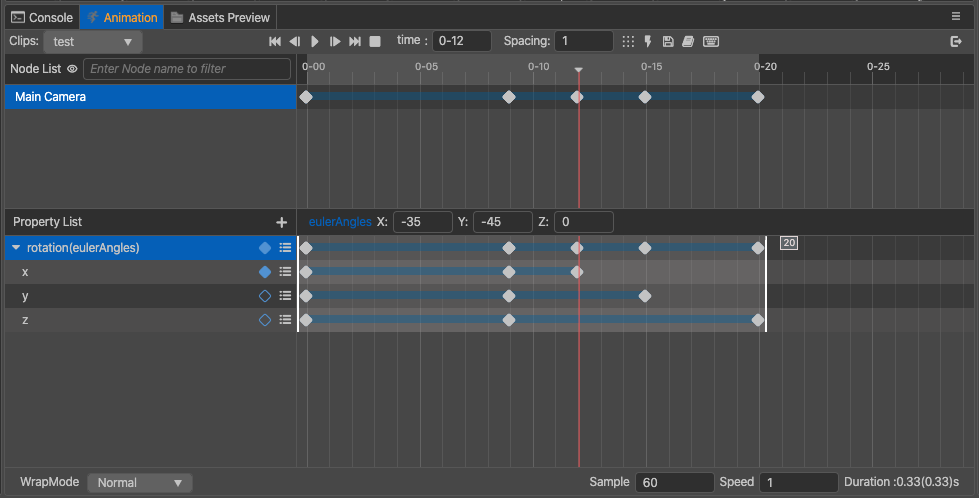
Animation Panel Upgrade
- Support the search and display filtering of nodes in the node tree panel.
- Support using the system clipboard to copy and paste all animation data (nodes, tracks, and key frames) on nodes.
- Support multi-select nodes to add property tracks in batches.
- Optimize the experience of selecting and deselecting key frames (Ctrl + mouse click to select key frames to deselect them).
- Support continuing to edit node properties in the animation editing state, including particle and model material properties, etc.

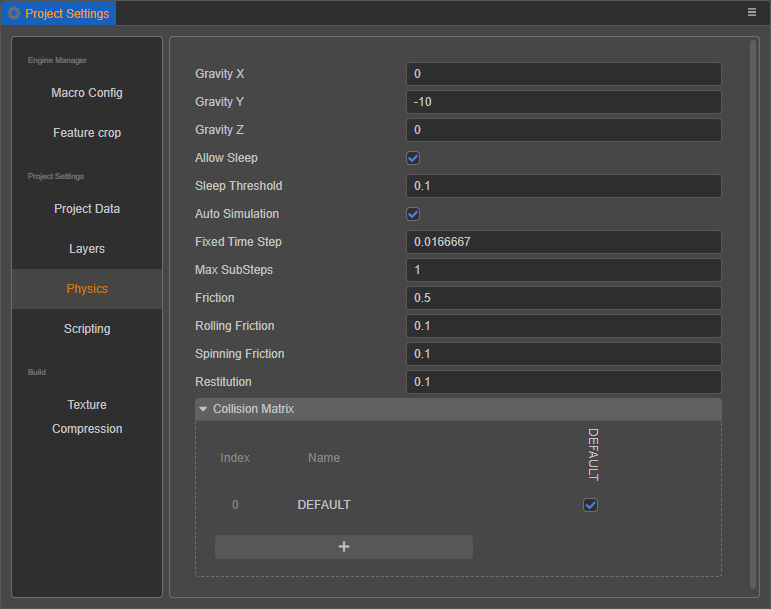
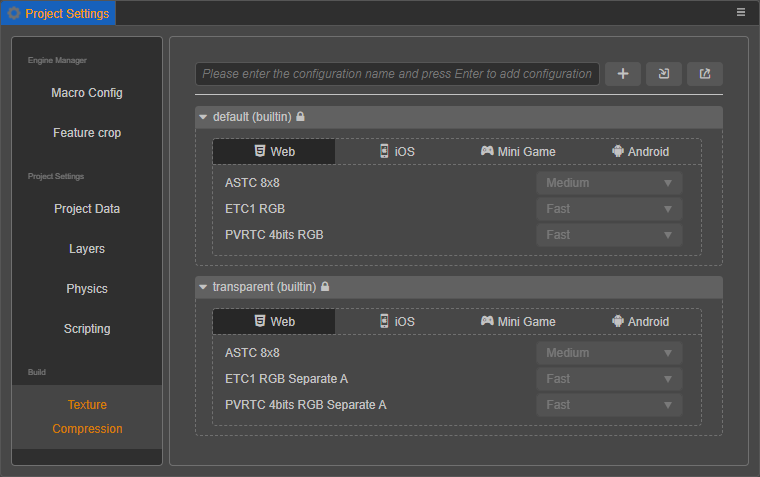
Project Setting Panel Update
It is divided into three parts: Engine Manager, Project Setting, and Build.
The Physics Collision Group uses the PhysicsSystem.PhysicsGroup type independently, and no longer shares the group configuration with Node.Layers:

Texture Compression is modified to configure the preset in the Project Setting panel, then select the image resource in the Assets panel, and then select the preset method.
After the old project is upgraded, the editor will automatically scan all the compressed texture configurations in the project and sort out several presets. Since it is automatically scanned, the generated name may not be what you want, you can modify it here.

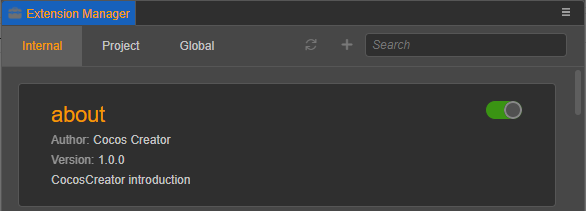
Editor Extension System Upgrade
Cocos Creator 3.x has a more powerful extension system. Almost all internal modules of the editor are built with extension system. You can quickly create your own extensions in the extended menu to achieve the customizations you want. In addition, v3.0 also provides an Extension Manager, which can easily manage the operation and uninstallation of all extensions.

Build Directory Differences
Cocos Creator 2.x and Cocos Creator 3.0 differ to a certain extent in the directories generated after building on different platforms. Let's take v2.4.3 as an example and compare it with v3.0 on Web, Native and WeChat Mini Game platforms respectively.
Web
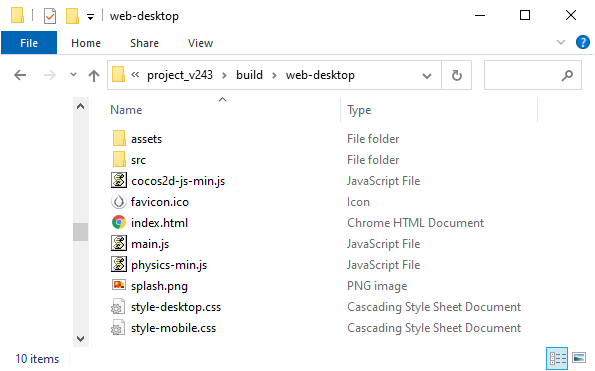
The directory generated by v2.4.3 after building the Web Desktop is as follows:

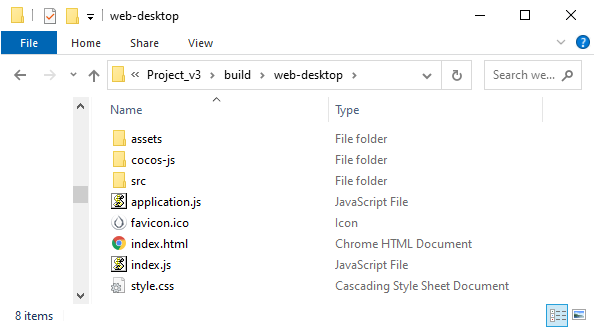
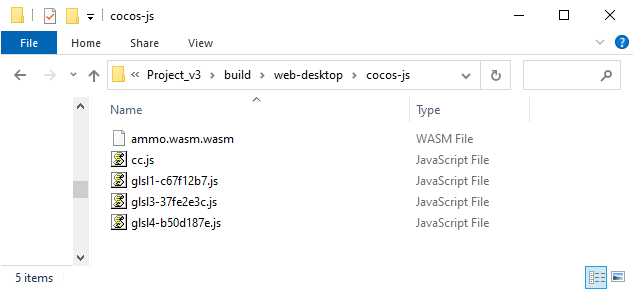
The directory generated by v3.0 after building the Web Desktop is as follows:

From the above two figures, notice the directory generated after building the Web Desktop, v2.4.3 and v3.0 are mostly the same, except with the following differences:
V3.0 puts all engine related code, such as core modules, physics modules, plugin scripts, etc., into the
web-desktop/cocos-jsdirectory, which looks clearer than v2.4.3, which was decentralized in theweb-desktopdirectory.
V2.4.3 has only one startup script
main.js, while v3.0 has the following two startup scripts:index.js-- Used to do some pre-processing work.application.js-- Used to start the game.
The
src/settings.jsused to manage configuration in v2.4.3 is changed tosrc/settings.jsonin v3.0.The splash screen
splash.pngin v2.4.3 is stored insettings.jsonby default in v3.0.The
style-desktop.cssandstyle-mobile.cssin v2.4.3 are combined into a singlestyle.cssin v3.0.
WeChat Mini Game
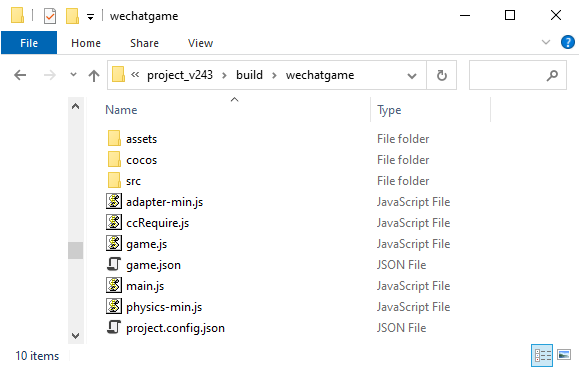
The directory generated by v2.4.3 after building the WeChat Mini Game is as follows:

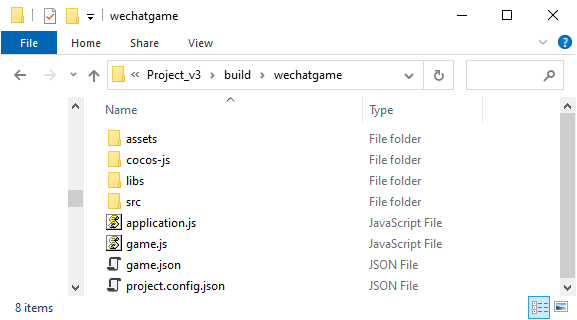
The directory generated by v3.0 after building the WeChat Mini Game is as follows:

From the above two figures, notice the directory generated after building the WeChat Mini Game, v2.4.3 and v3.0 are mostly the same, except with the following differences:
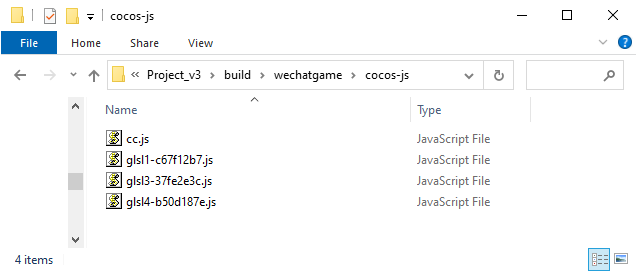
V3.0 puts all engine related code, such as core modules, physics modules, plugin scripts, etc., into the
wechatgame/cocos-jsdirectory. While v2.4.3 scattered part of it in thewechatgamedirectory and part of it in thewechatgame/cocosdirectory.
V2.4.3 compiles all the adaptation layer code of mini games into
adapter-min.js, while v3.0 stores all the adaptation layer code as loose files in thelibsdirectory, without compilation.The startup script for v2.4.3 is
main.js, and for v3.0 it isapplication.js.V2.4.3 records all references of dynamic code in
ccRequire.js. While v3.0 currently does not have this feature.The
src/settings.jsused to manage configuration in v2.4.3 is changed tosrc/settings.jsonin v3.0.
Native
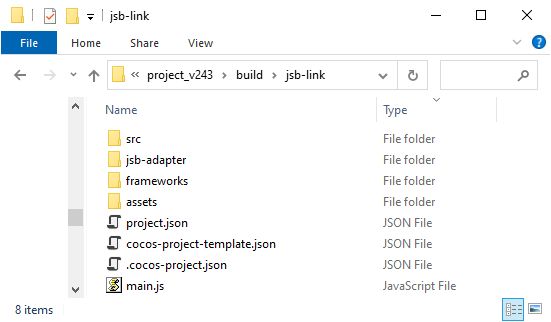
The release package generated by v2.4.3 after building the Windows platform is as follows:

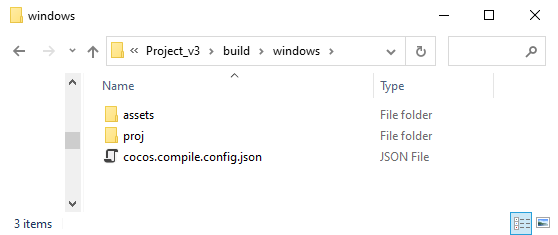
The release package generated by v3.0 after building the Windows platform is as follows:

Notice from the above two figures, there is a big difference between v2.4.3 and v3.0 in the release package generated after building the Windows platform.
The release package name for v2.4.3 is based on the Template in the Build panel (e.g.:
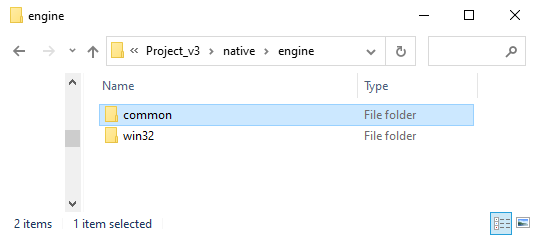
jsb-link), while v3.0 is based on the current build of the native platform (e.g.:windows,Android).Since the underlying C++ code generated after building on each native platform (e.g.: Android, Windows) is completely consistent. V3.0 extracts the underlying C++ code that was stored in the release package
jsb-link/frameworks/runtime-src/Classesdirectory in v2.4.3 and placed it in a sharednative/engine/commonfolder under the project directory. This way, when building the native platform, if the folder is detected to already exist, this part will no longer be processed, to speed up the build.
The files related to the application layer in the v2.4.3 release package directory have been merged into the
assetsdirectory in v3.0.The application layer files include the following:
- assets -- Resource directory.
- jsb-adapter -- Directory, store the adaptation layer code.
- src -- Directory, store engine related code, plugin scripts,
settings.jsetc. - Related configuration files (
.cocos-project.json,cocos-project-template.json,project.json). - The startup script (
main.js).
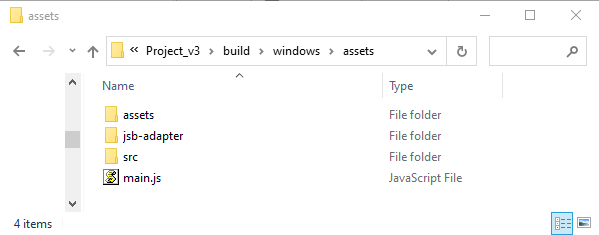
The
assetsdirectory structure of v3.0 is as follows:
V3.0 has also made adjustments and changes accordingly during the merging process.
All the engine related code (such as core modules, physics modules, plugin scripts, etc.) that was originally placed in the
srcfile in v2.4.3 is moved to theassets/src/cocos-jsdirectory.The
src/settings.jsused to manage configuration in v2.4.3 is changed tosrc/settings.jsonin v3.0.
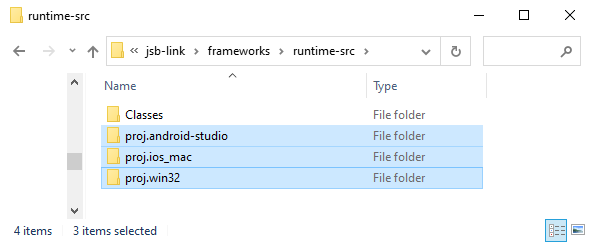
V2.4.3 generates all the native build projects in the
frameworks/runtime-srcdirectory of the release package:
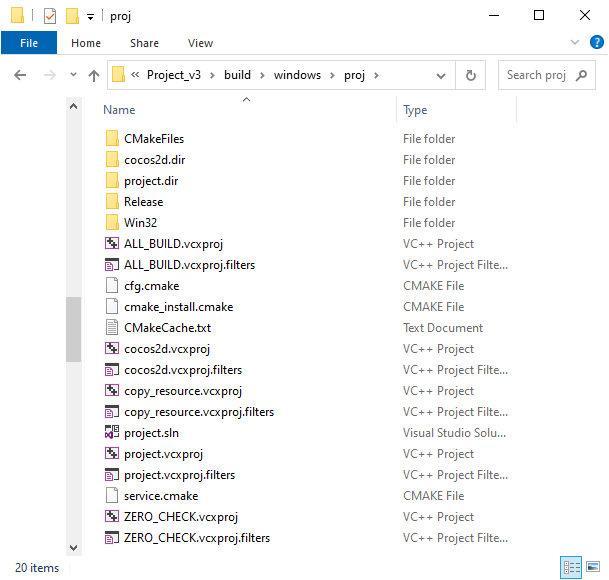
While v3.0 generates the native build project in the
projdirectory and only generates the native build project for the current built. As shown below:
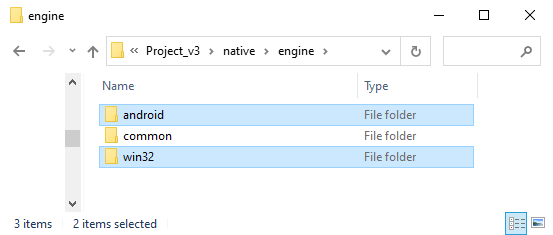
Also, v3.0 separates the code and configuration, putting part of the code and configuration into the source code management, located in the
native/engine/name of the currently built platformfolder (e.g.:native/engine/win32,native/engine/android) under the project directory. Developers can integrate SDKs or do secondary development here. Deleting the release package directory generated after the build (e.g.:build/windows) will not affect the already integrated SDKs.
Some assets needed for compilation, such as application icons, application startup scripts, etc., v2.4.3 are stored in the build project, while v3.0 are stored in the
native/engine/name of the currently built platformdirectory (e.g.:native/engine/win32,native/engine/android).
Upgrade FAQ
After the upgrade, the project script shows errors when opening in VS Code with operations such as binding component definitions
Cocos Creator 3.x enables Strict Mode for TypeScript, which will review the code more strictly and eliminate any problems that may occur due to negligence during the development process.
To avoid using strict mode, check Enable loose mode in Project -> Project Settings -> Scripting in the top menu bar of Creator. As a reminder, turning off strict mode is not encouraged as strict null checking can reduce some low-level errors in the code runtime.
For writing specifications in strict mode, please refer to the Taxi Game 3D as a test case.
Action actions are all disabled
Cocos Creator 3.x removes the Action system and uses the Tween system instead.
Modifying size and anchor of 2D nodes does not work
Obtain the UITransform component on the node first, and then use the corresponding interface, e.g.:
const uiTrans = node.getComponent(UITransform)! ;
uiTrans.anchorX = 0.5;
uiTrans.setContentSize(size);Modifying the color of a 2D node does not work
Obtain the renderable component on the node (e.g. Sprite component) first, and then use the corresponding interface, e.g.:
const uiColor = node.getComponent(Sprite)! ;
uiColor.color = color(255,255,255);Modifying skew for 2D nodes does not work
As of v3.0, the skew interface has been removed.
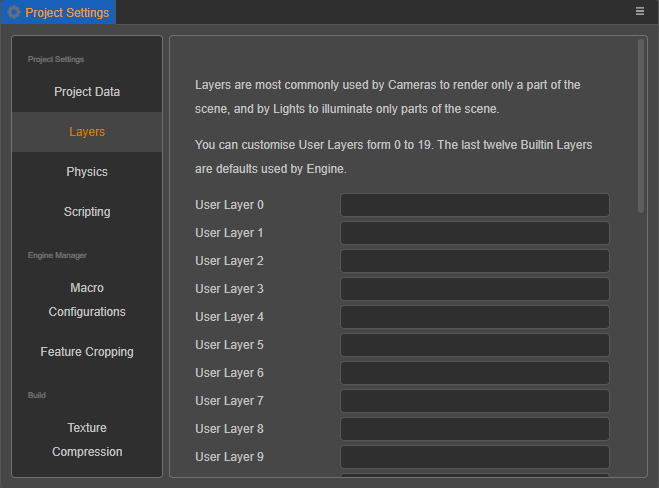
Grouping is not available, but there are still grouping settings (Layers) in the project settings panel of Creator
The group group management in v2.x has been changed to Layer since v3.0, as shown below. In v2.x the group name is obtained from node.group, while in v3.x the group value is obtained from node.layer as group value, and the group value is set in exponential power of 2.

The layer value of User Layer 0 is: 20 = 1.
The layer value of User Layer 1 is: 21 = 2.
The layer value of User Layer 6 is: 26 = 64.
The sibling node set by zIndex is invalid
As of v3.0, the zIndex interface has been removed. To reorder the node tree please use the setSiblingIndex method instead.
The script mounted on the node is not available via getComponent()
Please look up the class name of the corresponding script, not the script name. v3.x script components are based on the class name defined in the script, not the script name. There are often problems with scripts not being found due to letter cases. Please refer to the Create Script documentation for more details.
Dynamic loading of images in the resources folder is not found
When an image is set to sprite-frame, texture or other image type, an asset of the corresponding type will be generated in the Assets panel. However, if loading an testAssets/image directly, the type obtained will be ImageAsset and it is necessary to specify the path to the specific child asset.
For example, if an image of type sprite-frame is set to testAssets/image in the resources folder, then to load SpriteFrame consider the following code:
resources.load("testAssets/image/spriteFrame", SpriteFrame, (err, spriteFrame) => {
this.node.getComponent(Sprite).spriteFrame = spriteFrame;
});When loading an image of type texture, change spriteFrame to texture.
The original physics collision callback is gone after the object generates a physics collision
Starting from v3.0, collision callbacks need to be registered at the beginning, unlike the original v2.x which generated callbacks directly. Therefore, developers need to add registration of the callback function to the physics callback script. For example:
let collider = this.getComponent(Collider2D);
if (collider) {
// Called only once when two colliding bodies start to make contact
collider.on(Contact2DType.BEGIN_CONTACT, this.onBeginContact, this);
// Called only once when two colliders end contact
collider.on(Contact2DType.END_CONTACT, this.onEndContact, this);
// Called each time the collider contact logic is about to be handled
collider.on(Contact2DType.PRE_SOLVE, this.onPreSolve, this);
// Called each time the collider contact logic is finished
collider.on(Contact2DType.POST_SOLVE, this.onPostSolve, this);
}
});After the upgrade, the physics collision grouping is gone
Currently the import plugin does not support the physics collision matrix, so for now the developer needs to set the collision matrix manually, which can be reset in the main menu Project -> Project Settings -> Physics of Creator.
The audioEngine interface for the audio system is not working and audio cannot be played
Starting from v3.0, the audioEngine interface has been removed and the AudioSource component is used to control the playback of audio. Please refer to the AudioSource Component documentation for more details.
Button button is not clickable
To rule out code and rendering level problems, please check if the value of Z axis in the Scale property of the Button node is 0, if so, change it to 1.
The editor is stuck when making changes to the script after upgrade
Check if the property decorator property of the component type defined in the script after upgrade is undefined, if not, it is caused by the imported plugin being too old, please refer to Plugin Upgrade to update the imported plugin Upgrade. After updating the imported plugins, you need to re-do the project upgrade.
When modifying the Position of a node in a script after an upgrade, direct changes through the node (e.g. node.x) do not take effect
As of v3.0, direct access to coordinate positions is not allowed on node nodes, it is necessary to access position before accessing coordinate values. And position is a read-only property in v3.x. To change it, please use the setPosition method. For example:
// v2.x
// Access the coordinate axes
let xAxis = this.node.x;
// Modify the x-axis coordinates
this.node.x = 200;
// v3.x
// Access the axes
let xAxis = this.node.position.x;
// Modify the x-axis coordinates
this.node.setPosition(200);TypeScript Reference Tutorials
- Tutorial: v3.0 TypeScript question answering and experience sharing
- TypeScript Official Website
- TypeScript - Classes
- TypeScript - Decorators
- TypeScript - DefinitelyTyped
- Learn TypeScript in X minutes [cn]
- TypeScript GitHub
- The Best Resources For Learning TypeScript for Game Development
- 3 Excuses Developers Give To Avoid TypeScript — and the Better Reasons They Should Use It