Publishing to vivo Mini Games
Environment Configuration
Download Quick App & vivo Mini Game Debugger and vivo Mini Game Engine and install it on your Android device (recommended Android Phone 6.0 or above)
Install nodejs-8.9.0 or above, globally:
Note: After installing nodejs, you need to pay attention to whether the npm source address is https://registry.npmjs.org/
# View current npm source address npm config get registry # If not, reset the npm source address npm config set registry https://registry.npmjs.org/Install
qgame-toolkitglobally:npm install -g qgame-toolkitNote: Starting with v2.1.3, there is no need to install
qgame-toolkit, but you need to installvivo-minigame/cli:npm install -g @vivo-minigame/cliIf
vivo-minigame/cliinstallation fails, it may be caused by too low version of nodejs. Please check the version of node and upgrade.
Release Process
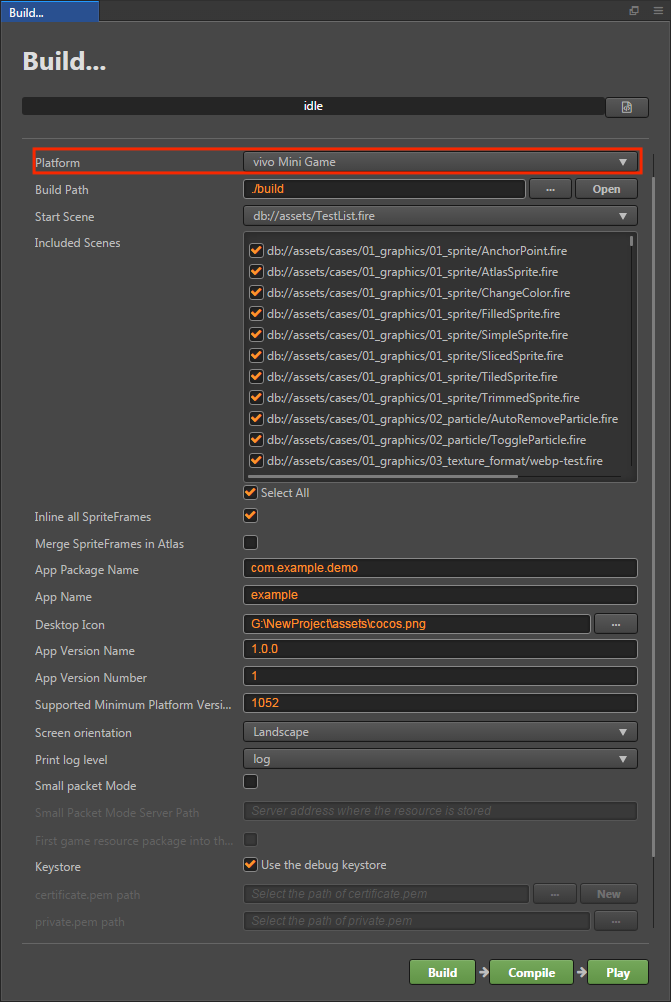
First, use Cocos Creator to open the project that needs to be released. Select vivo Mini Game in the Platform dropdown of the Build... panel.

The specific filling rules for the relevant parameter configuration are as follows:
App Package Name
App Package Name is filled in according to the user's needs. It's require.
App Name
App Name, the name of the vivo Mini Game, is required. And the Title at the top of the Build panel does not participate in the vivo mini game packaging process.
Desktop Icon
Desktop Icon is required. Click the ... button at the back of the input box to select the icon you want. When building, the Desktop Icon will be built into the OPPO Mini Game project. Desktop Icon suggest using PNG pictures.
App Version Name
This item is required. App Version Name is the real version, such as: 1.0.0.
App Version Number
This item is required. App Version Number is different from the App Version Name, and the App Version Number is mainly used to distinguish the version update. Each time when you submit audit, the app version number is at least 1 higher than the value of the last submitted audit. It must not be equal to or less than the value of the last submitted audit, and it is recommended that the App Version Number be recursively incremented by 1 each time when the audit is submitted. Note: The App Version Number must be a positive integer.
Supported Minimum Platform Version Number
This item is required. Please refer to Official Documentation to check the latest version number of vivo engine.
Small Packet Mode
This item is optional. The in-package volume of the mini-game contains code and resources that cannot exceed 4M, and resources can be loaded via network requests. Small Packet Mode is to help users keep the script files in the mini game package, other resources are uploaded to the remote server, and downloaded from the remote server as needed. And the download, cache and version management of remote resources, Cocos Creator has already helped the user. What the user needs to do is the following steps:
When building, check the Small Packet Mode and fill in the Small Packet Mode Server Path.
First game resource package into the game package, this item is optional (New in v2.1.3).
In the Small Packet Mode, due to too many resources on the launch scene, downloading and loading resources for a long time may result in a short black screen when entering the game for the first time. If First game resource package into the game package is checked, you can reduce the black screen time when you first enter the game. However, it should be noted that the
res/importresource does not support split resource downloading at this time, and the entireimportdirectory is also packaged into the first package.Developers can choose whether to check this item according to their needs. Then click on Build.
After the build is complete, click the Open button after the Build Path to upload the jsb-link/res directory under the release path to the packet mode server. For example, if the default publishing path is build, you need to upload the build/jsb-link/res directory.
At this point, the built-up qgame directory will no longer contain the res directory, and the resources in the res directory will be downloaded from the filled Small Packet Mode Server Path via the network request.
Keystore
When you check the Keystore, the default is to build the rpk package with a certificate that comes with Creator, which is used only for debugging.
If you don't check the Keystore, you need to configure the signature files certificate.pem path and private.pem path, where you build a rpk package that you can publish directly. The user can configure two signature files by using the ... button to the right of the input box.
Note: These two signature files are not recommended to be placed in the build/qgame directory of the publish package, otherwise the build directory will be emptied each time when it is built, resulting in file loss.
There are two ways to generate a signature files:
Generated by the New button after the certificate.pem path in the Build panel.
Generated by the command line.
The user needs to generate the signature file private.pem, certificate.pem through tools such as openssl. The certificate in the build/qgame/sign/debug directory is for debugging purposes only.
# Generate a signature file with the openssl command tool openssl req -newkey rsa:2048 -nodes -keyout private.pem -x509 -days 3650 -out certificate.pemNote: The
openssltool can be opened directly in the terminal in linux or Mac environment, and in the Windows environment you need to installopenssland configure system environment variables.
Custom npm folder path
This item is optional. Starting with v2.0.10, the global npm of the operating system can be automatically obtained without manual setting. The way to obtain npm is:
- Windows: Gets the path in the environment variable from the system.
- Mac: Gets the path in the environment variable from the configuration file of Shell.
If not, make sure the npm is properly installed and can be started directly in the command line environment. The obtained npm is used to provide an environment for building rpk. If the npm folder path cannot be found at building, Cocos Creator will only export the game project directory and will not generate the rpk package.
The npm filling rules below v2.0.10 are as follows:
- If you do not fill out this item, the Creator will read the npm path in the environment variable by default on the Windows system, and the npm in the /usr/bin/local directory is read by default on the Mac system to build the exported mini game rpk package that can be run.
If your PC environment does not have npm installed or cannot read the npm path in the system, you will need to fill out the Custom npm folder path to build and exported rpk package. Fill in the rules as follows:
Windows system
# Get local npm folder path where npm # If the output is C:\Program Files\nodejs\npm # Then the local npm folder path is filled in as: C:\Program Files\nodejsMac system
# Get local npm folder path which npm # If the output is /Users/yourname/.nvm/versions/node/v8.1.4/bin/npm # Then the local npm folder path is filled in as: /Users/yourname/.nvm/versions/node/v8.1.4/bin
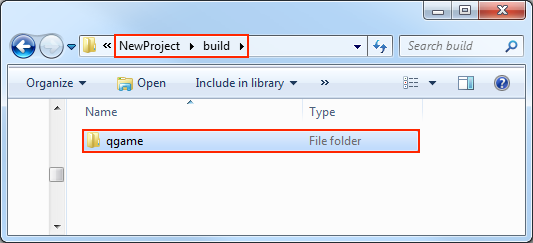
Second, after the relevant parameters of the Build... panel are set, click Build. After the build is complete, click the Open button behind the Build Path to open the build release package. You can see that the qgame directory is generated under the default release path build directory, which is the exported vivo Mini Game project directory.

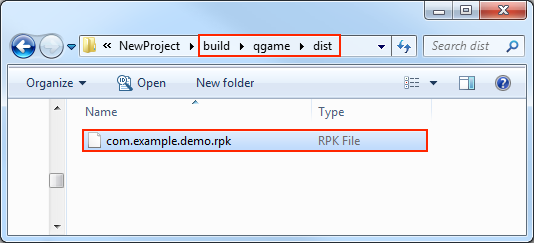
And the rpk package will be generated in the /build/qgame/dist directory.

Third, run the packaged rpk to your phone. There are three ways to run rpk on your phone:
Method One:
Click the Run button in the Build panel to wait for the QR Code interface to be generated:

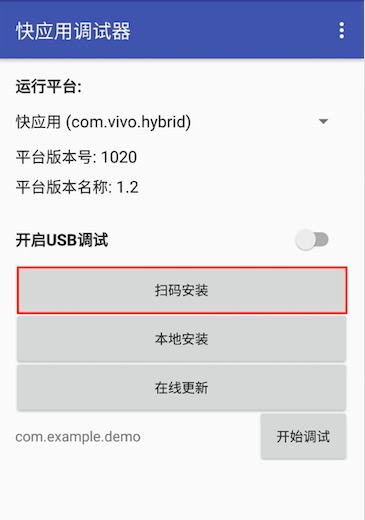
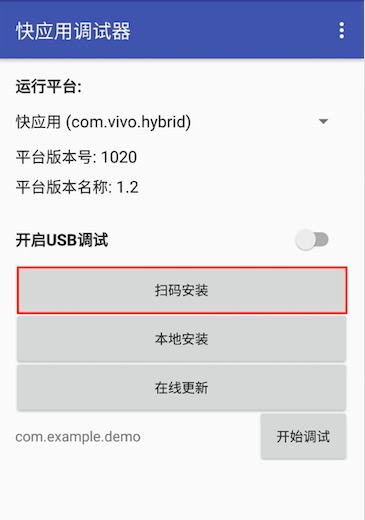
Then open the Quick App & vivo Mini Game Debugger that was installed before on your Android device. Click the Scan code install button to scan the QR Code to open the rpk.

Method Two:
Generate URLs and QR codes using the vivo Mini Game Packer Commands.
# First assign the command line to the qgame directory cd E:\workspace\YourProject\build\qgame # Generate URL and QR code npm run serverThen open the Quick App & vivo Mini Game Debugger that was installed before on your Android device.

Finally, click the Scan code install button to copy the URL generated in the first step to the browser, and then directly scan the QR code on the web page to open the rpk.
Method Three:
Copy the generated mini game rpk file (located in the dist directory of the game project qgame directory) to the mobile phone SD card
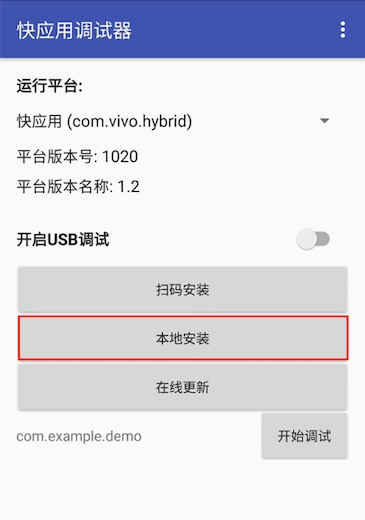
Open the Quick App & vivo Mini Game Debugger that has been installed before on your Android device, click Local Install, then find the rpk file from your phone SD and select Open.

Subpackage Loading
Starting with v2.1.3, vivo Mini Games supports subpackage loading, and usage is similar to WeChat Mini Games. Please refer to Subpackage Loading for details.