使用场景编辑器搭建场景图像
本文将介绍使用 场景编辑器 创建和编辑场景图像时的工作流程和技巧。
使用 Canvas 作为渲染根节点
在开始添加节点之前,我们先简单了解一下新建场景后默认存在的 Canvas 节点的作用,以及我们如何从这里开始场景的搭建。
Canvas 节点是我们推荐大家使用的 渲染根节点,这个的意思就是希望大家将所有渲染相关的节点都放在 Canvas 下面,这样做有以下好处:
- Canvas 能提供多分辨率自适应的缩放功能,以 Canvas 作为渲染根节点能够保证我们制作的场景在更大或更小的屏幕上都保持较好的图像效果,详见多分辨率适配方案相关文档。
- Canvas 的默认锚点位置是
(0.5, 0.5),加上 Canvas 节点会根据屏幕大小自动居中显示,所以 Canvas 下的节点会以屏幕中心作为坐标系的原点。根据我们的经验,这样的设置会简化场景和 UI 的设置(比如让按钮元素的文字默认出现在按钮节点的正中),也能让控制节点位置的脚本更容易编写。
如果您不希望使用我们默认配置的几种屏幕适配方案,或者不希望以屏幕中心作为坐标系原点,也可以直接删除 Canvas 节点,并使用您偏好的设置策略。
逻辑节点的归属
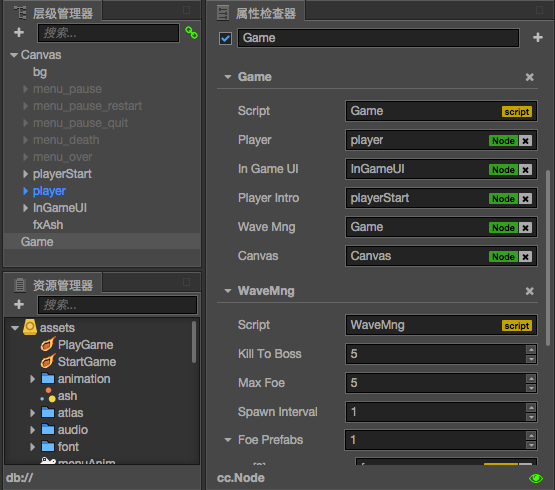
除了有具体图像渲染任务的节点之外,我们还会有一部分节点只负责挂载脚本,执行逻辑,不包含任何渲染相关内容。通常我们将这些节点放置在场景根层级,和 Canvas 节点并列,如下图所示:

可以看到除了 Canvas 下的背景、菜单、玩家角色等节点之外,我们还将包含有游戏主逻辑组件的 Game 节点放在了和 Canvas 平行的位置上,方便协作的时候其他开发者能够第一时间找到游戏逻辑和进行相关的数据绑定。
使用节点创建菜单快捷添加基本节点类型
当我们需要开始为场景添加内容时,一般会先从 层级管理器 的 创建节点菜单 开始,也就是点击左上角的 + 按钮弹出的菜单。这个菜单的内容和主菜单中 节点 菜单里的内容一致,都可以从几个简单的节点分类中选择我们需要的基础节点类型并添加到场景中。
添加节点时,在 层级管理器 中选中的节点将成为新建节点的父节点,如果你选中了一个折叠显示的节点然后通过菜单添加了新节点,记得要展开刚才选中的节点才能看到新加的节点哦!
空节点
选择 创建节点菜单 里的 创建空节点 就能够创建一个不包含任何组件的节点。空节点可以作为组织其他节点的容器,也可以用来挂载用户编写的逻辑和控制组件。另外在下文中我们也会介绍通过空节点和组件的组合,创造符合自己特殊要求的渲染控件的用法。
渲染节点
创建节点菜单 里下一个类别是 创建渲染节点,这里我们能找到像 Sprite(精灵)、Label(文字)、ParticleSystem(粒子)、Tilemap(瓦片图)等由节点和基础渲染组件组成的节点类型。
这里的基础渲染组件,是无法用其他组件的组合来代替的,因此单独归为 渲染 类别。要注意每个节点上只能添加一个渲染组件,重复添加会导致报错。但是可以通过将不同渲染节点组合起来的方式实现更复杂的界面控件,比如下面 UI 类中的很多控件节点。
UI 节点
从 创建节点菜单 中的 创建 UI 节点 类别里可以创建包括 Button(按钮)、Widget(对齐挂件)、Layout(布局)、ScrollView(滚动视图)、EditBox(输入框)等节点在内的常用 UI 控件。
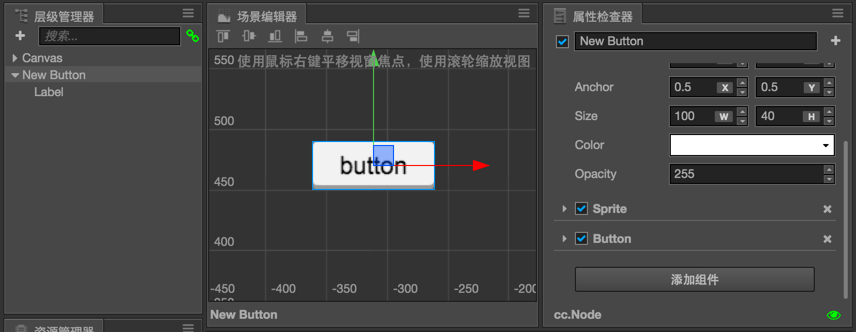
UI 节点大部分都是由渲染节点组合而成的,比如我们通过菜单创建的 Button 节点,就包含了一个包含 Button + Sprite 组件的按钮背景节点,加上一个包含 Label 组件的标签节点:

使用菜单创建基础类型的节点,是快速向场景中添加内容的推荐方法,之后我们还可以根据需要对使用菜单创建的节点进行编辑,创造我们需要的组合。
提高场景制作效率的技巧
- 层级管理器 里选中一个节点,然后按 Cmd/Ctrl + F 就可以在 场景编辑器 里聚焦这个节点。
- 选中一个节点后按 Cmd/Ctrl + D 会在该节点相同位置复制一个同样的节点,当我们需要快速制作多个类似节点时可以用这个命令提高效率。
- 在 场景编辑器 里要选中多个节点,可以按住 Cmd/Ctrl 键依次点击你想要选中的节点,在 层级管理器 里也是一样的操作方式。
- 场景编辑器 中将鼠标悬停在一个节点上(即使是空节点),会显示该节点的名称和约束框大小,这时点击就会选中当前显示名称的节点。在复杂的场景中选节点之前先悬停一会,可以大大提高选择成功率。
对齐节点
场景编辑器 左上角有一排按钮可以用来在选中多个节点时对齐这些节点,具体的对齐规则如下:

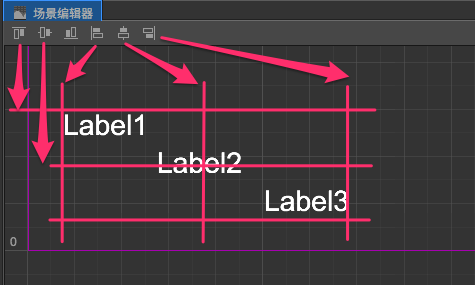
假设三个 Label 节点都已经选中,从左到右的对齐按钮会依次将这些节点:
- 按照最靠近上面的边界对齐
- 按照整体的水平中线对齐
- 按照最靠近下面的边界对齐
- 按照最靠近左边的边界对齐
- 按照整体的垂直中线对齐
- 按照最靠近右边的边界对齐
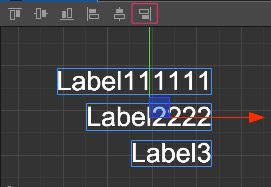
要注意对齐操作不管是一开始测定左右边界和中线还是之后将每个节点对齐时的参照,都是节点约束框的中心或某条边界,而不是节点的位置坐标。比如下图中我们将三个宽度不同的 Label 节点向右对齐后,得到下图中三个节点约束框的右边界对齐的情况,而不是让三个节点位置里的 x 坐标变成一致。