Label 组件参考
Label 组件用来显示一段文字,文字可以是系统字体,TrueType 字体或者 BMFont 字体。另外,Label 还具有排版功能。

点击 属性检查器 下面的 添加组件 按钮,然后从 UI/Render 中选择 Label,即可添加 Label 组件到节点上。
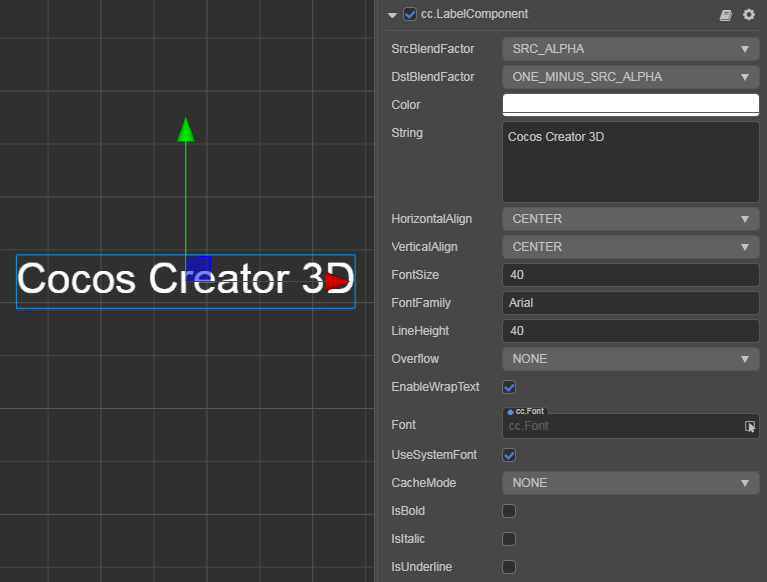
Label 属性
| 属性 | 功能说明 |
|---|---|
| Color | 文字颜色。 |
| String | 文本内容字符串。 |
| Horizontal Align | 文本的水平对齐方式。可选值有 LEFT,CENTER 和 RIGHT。 |
| Vertical Align | 文本的垂直对齐方式。可选值有 TOP,CENTER 和 BOTTOM。 |
| Font Size | 文本字体大小。 |
| Line Height | 文本的行高。 |
| Overflow | 文本的排版方式,目前支持 CLAMP,SHRINK 和 RESIZE_HEIGHT。详情见下方的 Label 排版 或者 文字排版。 |
| Enable Wrap Text | 是否开启文本换行。(在排版方式设为 CLAMP、SHRINK 时生效) |
| Font | 指定文本渲染需要的字体文件,如果使用系统字体,则此属性可以为空。 |
| Font Family | 文字字体名字。在使用系统字体时生效。 |
| Cache Mode | 文本缓存类型(v2.0.9 中新增),仅对 系统字体 或 ttf 字体有效,BMFont 字体无需进行这个优化。包括 NONE、BITMAP、CHAR 三种模式。详情见下方的 文本缓存类型。 |
| Use System Font | 布尔值,是否使用系统字体。 |
| IsBold | 文字是否加粗,支持系统字以及部分 ttf。 |
| IsItalic | 文字是否倾斜,支持系统字以及 ttf。 |
| IsUnderline | 文字是否加下划线,支持系统字以及 ttf。 |
| Src Blend Factor | 当前渲染混合模式 |
| Dst Blend Factor | 背景混合模式,和上面的属性共同作用,可以将前景和背景渲染的文本用不同的方式混合,效果预览可以参考 glBlendFunc Tool |
Label 排版
| 属性 | 功能说明 |
|---|---|
| CLAMP | 文字尺寸不会根据 Content Size 的大小进行缩放,Wrap Text 关闭的情况下,按照正常文字排列,超出 Content Size 的部分将不会显示。Wrap Text 开启的情况下,会试图将本行超出范围的文字换行到下一行。如果纵向空间也不够时,也会隐藏无法完整显示的文字。 |
| SHRINK | 文字尺寸会根据 Content Size 大小进行自动缩放(不会自动放大,最大显示 Font Size 规定的尺寸),Wrap Text 开启时,当宽度不足时会优先将文字换到下一行,如果换行后还无法完整显示,则会将文字进行自动适配 Content Size 的大小。如果 Wrap Text 关闭时,则直接按照当前文字进行排版,如果超出边界则会进行自动缩放。 |
| RESIZE_HEIGHT | 文本的 Content Size 会根据文字排版进行适配,这个状态下用户无法手动修改文本的高度,文本的高度由内部算法自动计算出来。 |
文本缓存类型(Cache Mode)
| 属性 | 功能说明 |
|---|---|
| NONE | 默认值,Label 中的整段文本将生成一张位图。 |
| BITMAP | 目前等同于 NONE。 |
| CHAR | 原理类似 BMFont,Label 将以“字”为单位将文本缓存到全局共享的位图中,相同字体样式和字号的每个字符将在全局共享一份缓存。能支持文本的频繁修改,对性能和内存最友好。不过目前该模式还存在如下限制,我们将在后续的版本中进行优化: 1、该模式只能用于字体样式和字号(通过记录字体的 fontSize、fontFamily、color、outline 为关键信息,以此进行字符的重复使用,其他有使用特殊自定义文本格式的需要注意)固定,并且不会频繁出现巨量未使用过的字符的 Label。这是为了节约缓存,因为全局共享的位图尺寸为 2048*2048,只有场景切换时才会清除,一旦位图被占满后新出现的字符将无法渲染。 2、Overflow 不支持 SHRINK。 3、不能参与动态合图(同样启用 CHAR 模式的多个 Label 在渲染顺序不被打断的情况下仍然能合并 Draw Call) |
注意:Cache Mode 对所有平台都有优化效果。
使用字体资源
Label 组件可以通过往 属性检查器 里的 Font 属性拖拽 TTF 字体文件和 BMFont 字体文件来修改渲染的字体类型。如果不想继续使用字体文件,可以通过勾选 Use System Font 来重新启用系统字体。