Label Component Reference
The Label component is used to display texts, the text can use System Font, TrueType Font, or Bitmap Font. In addition, Label also has some basic layout functionalities like alignment, line wrap, auto fit etc.

Select a node in the Hierarchy panel, then click the Add Component button at the bottom of the Inspector panel and select Label from UI -> Render to add the Label component to the node.
Label Properties
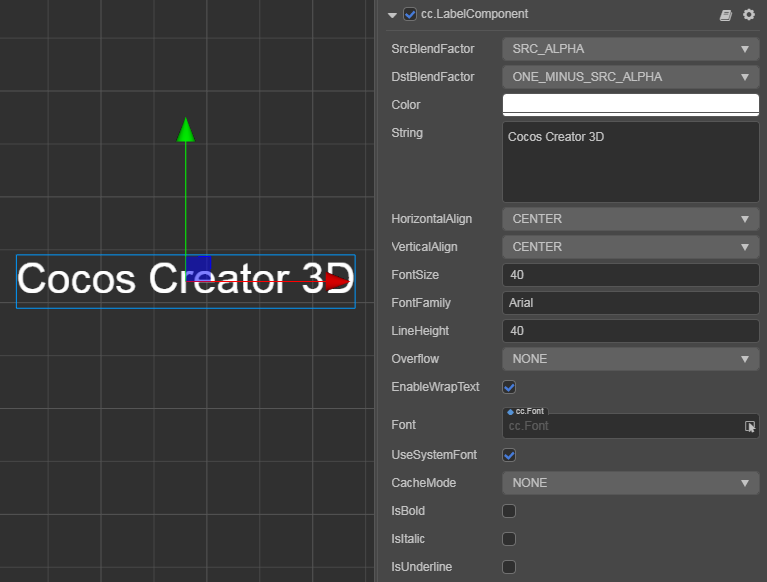
| Properties | Function Explanation |
|---|---|
| Color | Label color. |
| String | Text content string. |
| HorizontalAlign | Horizontal alignment of the text, including LEFT, CENTER and RIGHT. |
| VerticalAlign | Vertical alignment of the text, including TOP, CENTER and BOTTOM. |
| FontSize | Font size of the text. |
| FontFamily | Font family name (Takes effect when using System Font). |
| LineHeight | Line height of the text. |
| Overflow | Layout of the text. Currently supports CLAMP, SHRINK and RESIZE_HEIGHT. For details, see Label Layout below or Label Layout document. |
| EnableWrapText | Enable or disable the text line wrap (which takes effect when the Overflow is set to CLAMP or SHRINK). |
| Font | Specify the font asset used for text rendering. If the System Font is used, then this property can be set to null. |
| UseSystemFont | If enabled, the given FontFamily will be used for rendering. |
| CacheMode | Text cache mode, including NONE, BITMAP and CHAR. Takes effect only for System Font or TTF Font, BMFont does not require this optimization. See Cache Mode below for details. |
| IsBold | If enabled, bold effect will be added to the text. (Takes effect when using System Font or some TTF Font). |
| IsItalic | If enabled, italic effect will be added to the text. (Takes effect when using System Font or some TTF Font). |
| IsUnderline | If enabled, underline effect will be added to the text. (Takes effect when using System Font or TTF Font). |
| SrcBlendFactor | The source blend mode for text rendering. |
| DstBlendFactor | The destination blend mode for text rendering. Together with the above properties, you can mix the foreground and background content in different ways, and you can refer to glBlendFunc Tool for the effect. |
Label Layout
| Options | Function Explanation |
|---|---|
| CLAMP | The text size won't zoom in/out as the UITransform contentSize changes.When Wrap Text is disabled, texts exceeding the width will be clipped according to the normal character layout. When Wrap Text is enabled, it will try to wrap the text exceeding the boundaries to the next line. If the vertical space is not enough, any text out of bounds will also be hidden. |
| SHRINK | The text size could be scaled down as the UITransform contentSize changes (it won't be scale up automatically, the maximum size that will show is specified by FontSize).When EnableWrapText is enabled, if the width is not enough, it will try to wrap the text to the next line first. Then no matter whether the text is wrapped, if the text still exceed the contentSize of UITransform, it will be scaled down automatically to fit the boundaries.Note: This mode may consumes more CPU resources when the label is refreshed. |
| RESIZE_HEIGHT | The UITransform contentSize will be adapted to make sure the text is completely shown in its boundary. The developer cannot manually change the height of text in UITransform, it is automatically calculated by the internal algorithm. |
Cache Mode
| Options | Function Explanation |
|---|---|
| NONE | Defaults, the entire text in label will generate a bitmap. |
| BITMAP | Currently it behaves in the same way as NONE |
| CHAR | The principle of this mode is similar to BMFont, Label will cache text to a global shared bitmap in characters, each character of the same font style and font size will share the same cache globally. This mode is the most friendly to performance and memory if the characters is limited in a small set. However, there are currently restrictions on this mode, which we will optimize in subsequent releases: 1. This mode can only be used for font style and fixed font size (by recording the fontSize, fontFamily, color, and outline of the font as key information for repetitive use of characters, other users who use special custom text formats need to be aware). And will not frequently appear with a huge amount of unused characters of Label. This is to save the cache, because the global shared bitmap size is 1024 * 1024, it will only be cleared when the scene is switched. Once the bitmap is full, the newly appearing characters will not be rendered. 2. Overflow does not support SHRINK. |
Note: Cache Mode has an optimized effect for all platforms.
Use font assets
By dragging the TTF font asset and BMFont font asset into the Font property in the Inspector panel, the Label component can alter the rendering font type. If you want to stop using a font file, you can use the system font again by checking UseSystemFont.