Rendering Order
1. UI node ordering
The rendering order of the UI uses the Breadth-First Sorting scheme, and each rendered component (i.e SpriteComponent) has a priority property.
Sorting starts from the child nodes under the root node, and determines the overall rendering structure according to the priority of the child nodes, that is, the rendering order of the child nodes under the root node has determined the final rendering order. The priority property of all child nodes under each node is used to determine the rendering order under the current node.
For example:

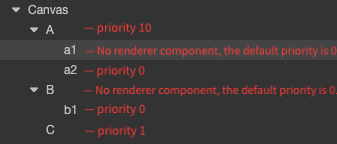
It can be seen from the figure that although some nodes have no renderer components, their children can participate in sorting, so these nodes also need to participate in sorting. The overall rendering order is B -> b1 -> C -> A -> a1 -> a2, and the rendering state on the screen is a2 -> a1 -> A -> C -> b1 -> B. Since we will eventually sort the nodes based on the priority, the order of the nodes that are ultimately presented to you is the final rendering order.
For nodes that don't have a renderer component but also need to be sorted, you can use the UIReorderComponent.
2. Mixed camera sorting
The UI camera has the highest priority when it was originally designed, that is, the UI camera content is only drawn after all 3D content is drawn. However, this will cause a problem. Once the UI camera has a background or large icon, it will block the 3D content. Therefore, a mixed sorting function between cameras is essential.
The key factor of the mixed sorting of the UI camera and the 3D camera is here in the UI camera. Therefore, the CanvasComponent on the root node of the UI, which is the Canvas node, provides a property called RenderMode to distinguish the sorting method.Next, talk about the role of the RenderMode option:
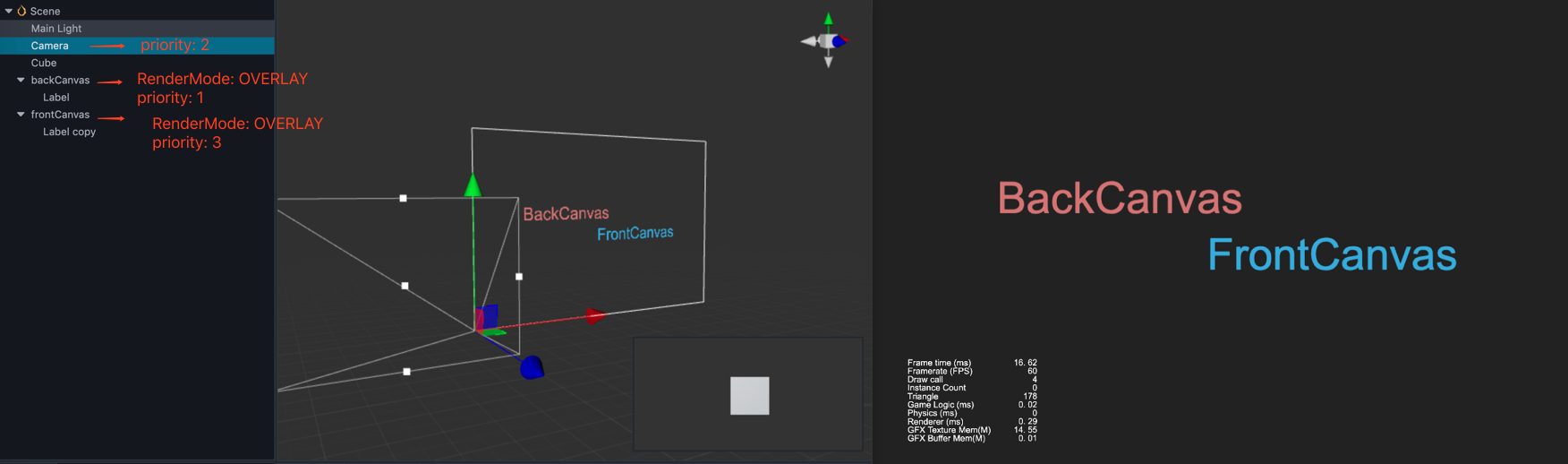
- When the selection mode is OVERLAY, it means that the UI camera will always be behind the 3D camera, which means will always cover the rendering content of the 3D camera. Multiple UI cameras select this mode, and you can use the attribute Priority to sort between UI cameras.

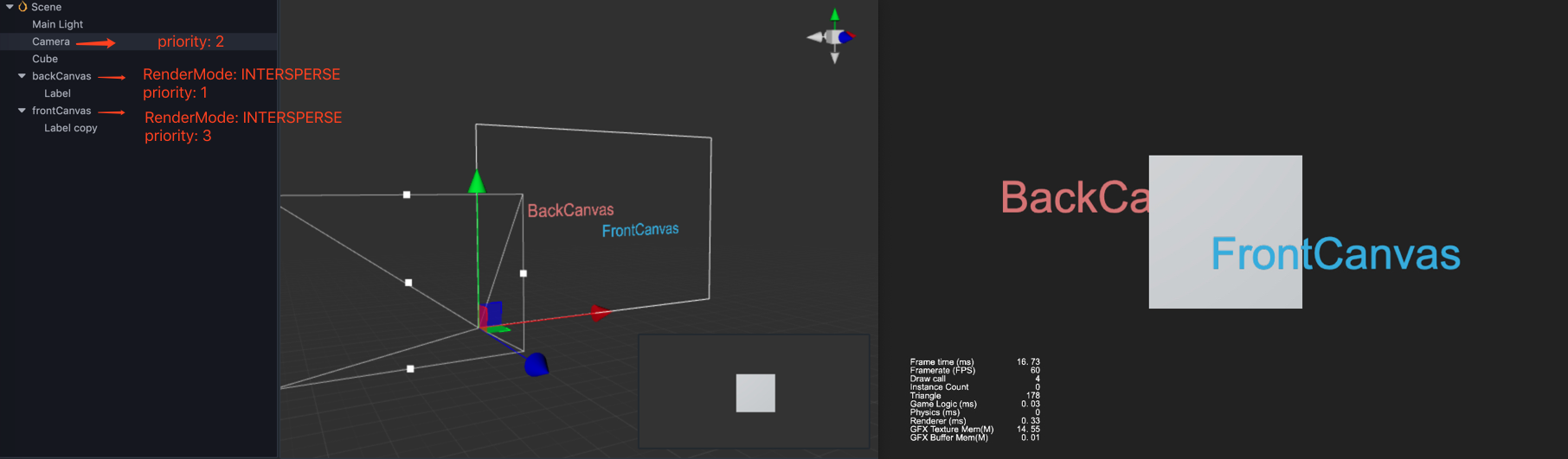
- When the selection mode is INTERSPERSE, it is possible to mix and sort with the 3D camera. The sorting method between UI camera and the 3D camera is done by setting Priority on the
CanvasComponent.

Detailed Explanation
Sorting is a very simple function, but the final rendering is based on the rendering capabilities provided by different platforms. Therefore, explain here. If you encounter an error in UI rendering, such as flickering or unwanted artifacts or other please consider the following. The first thing to check is the ClearFlag of all cameras (CameraComponent and CanvasComponent) in the scene, and make sure that the lowest Canvas or Camera's ClearFlag property is set to SOLID_COLOR in each scene.
To set the ClearFlag property, please refer to the following situations:
- If there is only one 2D Canvas or 3D Camera in the scene, then the ClearFlag property is set to
Solid_Color. - If the scene contains 2D background layer, 3D scene layer, 2D UI layer, then:
- 2D background layer: ClearFlag property is set to
Solid_Color. - 3D scene layer: ClearFlag property is set to
Depth_Only. - 2D UI layer: If the model is included, the ClearFlag property is set to
Depth_Onlyto avoid a model splash screen. If no model is present, the ClearFlag property can be set toDont_Clear/Depth_Only.
- 2D background layer: ClearFlag property is set to