Mask Component Reference
Mask is used to specify the range which clip the render results of the children. A node with a Mask component will use a bounding box (which is specified by the contentSize of the UITransform component in the Inspector) to create a rectangular rendered mask. All child nodes of this node will only appear inside the mask's boundary.

Select a node in the Hierarchy panel, then click the Add Component button at the bottom of the Inspector panel and select Mask from UI -> Render. Then you can add the Mask component to the node.
Note: The Mask component cannot be added to a node with other renderer components such as Sprite, Label, etc.
Mask Properties
| Properties | Function Explanation |
|---|---|
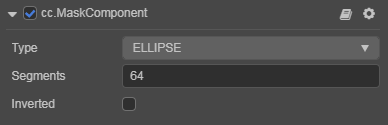
| Type | Mask type, including RECT, ELLIPSE, GRAPHICS_STENCIL. |
| Segments | The segements for ellipse mask, which takes effect only when the Mask type is set to ELLIPSE. |
| Inverted | The Reverse mask. |
Note:
- After adding the Mask component to a node, all nodes in the sub tree of this node will be affected by Mask during rendering.
- The
GRAPHICS_STENCILsimply provides the graphics component, which developers can use to draw custom graphics. But the node click events are still calculated based on the size of the node.