碰撞组件
获取碰撞器组件
Cocos Creator 目前支持两种语言进行开发,分别为 JavaScript 和 TypeScript。
注:TypeScript 具有良好的语法分析和类型提示,推荐使用。
以获取 BoxCollider 组件为例:
this.getComponent('cc.BoxCollider')
// Or
import { BoxCollider } from 'cc'
this.getComponent(BoxCollider) //推荐使用
注:若无智能导入提示,请检查工作目录是不是在工程的顶层,以及是否使用较新的 VSCode 编辑器。
碰撞器和触发器
Collider 组件具有 isTrigger 属性,当 isTrigger 为 true 时,表示为触发器,反之为碰撞器。关于碰撞器和触发器的详细内容,可参考 物理事件。
Collider 和 RigidBody 的关系
Collider 和 RigidBody 组件都是服务于物理元素,分别操控着物理元素上的一部分属性。了解它们之间的关系,需要先了解 Cocos Creator 中的物理元素是如何构成的。
物理元素的构成
在物理简介中,介绍了一个物理元素是由 Collider 和 RigidBody 组件相互组合而成的,其中指出了物理元素只能有一个或零个 RigidBody 组件,并且可以有多个 Collider 组件。
单个节点是很容易看出是否有物理元素的,但如果以节点链为单位,则很难看出物理元素是由哪些节点以及哪些组件组成的。
对于节点树的情况,目前有两个思路:
每个节点只要有 物理组件,就是一个元素,这样父子节点之间的组件没有依赖关系。若节点需要多个碰撞体形状,往该节点上添加相应的 Collider 组件即可。
缺点:
- 不够直观,多个形状只能往一个节点上加,显示形状需要增加子节点模型,并且不好支持碰撞体的局部旋转。
- 调整参数时,需要调整两个地方,分别为子节点的位置信息和父节点上对应 Collider 组件的数据信息。
从自身节点开始往父链节点上搜索,如果找到了 RigidBody 组件,则将自身的 Collider 组件绑定到该节点上,否则整条链上的 Collider 组件将共享一个 RigidBody 组件,元素对应的节点是最顶层的 Collider 组件所对应的节点。
缺点:
- 增加了节点耦合,节点更新时,需要更新相应的依赖节点。
- 在节点链被破坏时,需要维护内容更多,节点链在反复被破坏时需要处理复杂的逻辑。
注:目前使用的是思路一,后续可能会进行调整,请留意版本更新公告。
attachedRigidbody 属性
在 Collider 组件中具有 attachedRigidbody 属性,此属性可获得当前 Collider 组件所绑定的 RigidBody 组件,但是请注意以下几点:
- 在自身节点无 RigidBody 组件时,该属性返回为 null。
- attachedRigidbody 是一个只读的属性。
自动缩放
每一个组件都会绑定一个节点,有些组件会根据绑定的节点动态更新数据。其中碰撞体组件会根据节点信息自动更新相应的形状数据,让碰撞体可以更贴合渲染模型。
更新数据,以模型组件举例:
模型组件会根据绑定节点自动更新模型的世界矩阵,从而实现改变节点的位置、缩放、旋转等信息,可以使渲染的模型有相应仿射变换。
但碰撞体的有些性质导致缩放的处理不太一样:
- 碰撞体一般用几何结构来描述
- 碰撞体大部分都是凸包类型
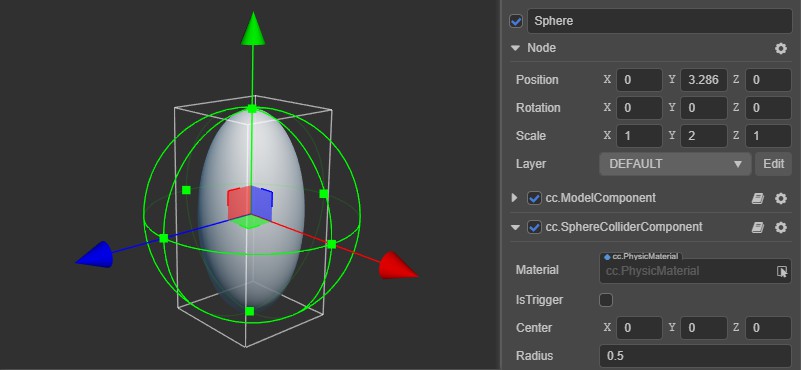
这些性质限制了切变、非均一缩放等变换,以球举例:
假设绑定节点的缩放信息是 (1,2,1)(非均一缩放),由于模型和碰撞体描述的结构不一样,球模型使用多个基础图元(如三角面)来表示,缩放后会形变成类似于鹅卵石的形状;但球碰撞体的使用半径大小来描述,缩放时会取数值最大的维度来缩放半径(这样是为了碰撞体尽可能的包围住模型),但缩放后还是一个球。

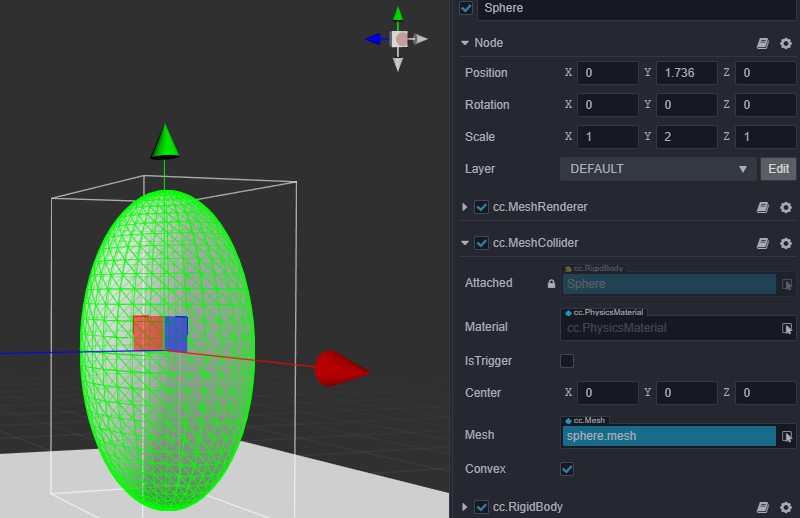
实现鹅软石
对于此类情况,可以用网格碰撞体来代替基础的碰撞体。
注:若需要支持动力学刚体,则必须开启 convex 功能。

物理材质
碰撞体拥有物理材质属性,相关内容在物理材质中有详细介绍,这里主要介绍共享和非共享的接口区别。
目前 Collider 组件提供了两个属性去访问和设置,分别为 material 和 sharedMaterial ,它们的区别主要如下:
设置 sharedMaterial 或者 material 是一样的效果,在没有调用这些接口之前是共享状态,当发现设置的与当前引用不是同一实例时,后面获取 material 将不会生成新的材质实例,此时是非共享状态。
在共享状态前提下,获取 material 将会生成新的材质实例,以确保只有当前碰撞体引用了该材质,这样修改时不会影响到其他的碰撞体,之后就是非共享状态了。
获取 sharedMaterial 不会生成新的,而是直接返回引用。