Cocos Creator 3.0 升级指南
版本介绍
Cocos Creator 3.0 集成了原有 2D 和 3D 两套产品的所有功能,带来了诸多重大更新,将做为 Creator 之后的主力版本。同时 v3.0 还延续了 Cocos 在 2D 品类上轻量高效的优势,并且为 3D 重度游戏提供高效的开发体验。
对于 Cocos Creator 2.x
为了保障现有的 v2.4 项目平稳过渡,我们会将 v2.4 做为 LTS(长期支持)版本,提供后续 两年 的持续更新!在 2021 年,v2.4 将继续更新版本,提供缺陷修复和新的 Cocos Creator 小游戏平台支持,保障大家的项目成功上线。在 2022 年我们还将为开发者持续提供 v2.4 的关键问题修复,保障已上线的游戏平稳运营!因此:
现有的 v2.x 项目可以安心继续开发,无需强制升级到 v3.0。
新项目建议使用 v3.0 版本开发,我们会不断优化 v3.0 的开发体验和运行效率,支撑好 2D、3D 等不同品类的重度游戏顺利上线。
对于 Cocos Creator 3D
原有的 Cocos Creator 3D 做为 Creator 的分支版本,已经面向中国进行了长达一年的迭代,成功上线了 星空大决战、最强魔斗士 等重度项目!Cocos Creator 3.0 发布后,Cocos Creator 3D 也将包含在 v3.0 中,现有的 v1.2 项目都可直接升级,因此 Cocos Creator 3D 后续不会再发布独立版本。
Cocos Creator 3.0 使用了面向未来的全新引擎架构,将为引擎带来高性能、面向数据以及负载均衡的渲染器,并且无缝支持 Vulkan & Metal 多后端渲染,未来还会支持移动端 VR/AR 及部分主机平台。
关于 Cocos Creator 3.0 的详细介绍,请移步 官网更新说明。
如何迁移 Cocos Creator 2.x 项目
虽然 我们不建议开发中的项目,特别是即将上线的项目强升 v3.0,但是我们仍在 Cocos Creator 3.0 推出了 v2.x 资源导入工具。此工具支持旧项目资源完美导入,以及代码的辅助迁移。代码辅助迁移会把 JavaScript 转换成 TypeScript,并自动添加组件类型声明、属性声明及函数声明,组件在场景中的引用都会得到保留,并且函数内部的代码会以注释的形式迁移,减轻开发者的升级难度。
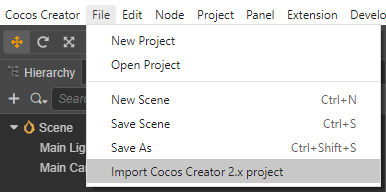
开发者只需要点击主菜单中的 文件 -> 导入 Cocos Creator 2.x 项目。

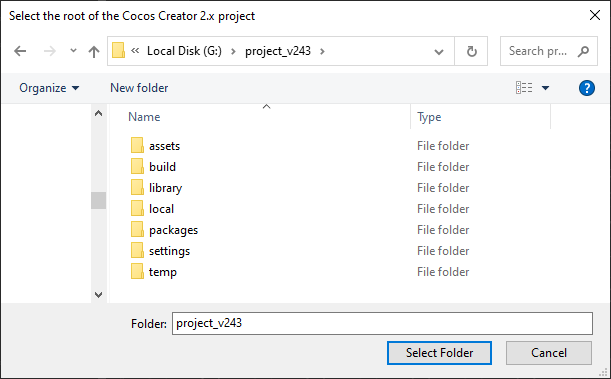
然后在弹出的文件浏览对话框中选择 v2.x 项目的根目录。

注意:旧项目推荐先升级到 v2.4.3 或以上版本,然后再导入到 v3.0,否则无法确保导入结果的正确性。
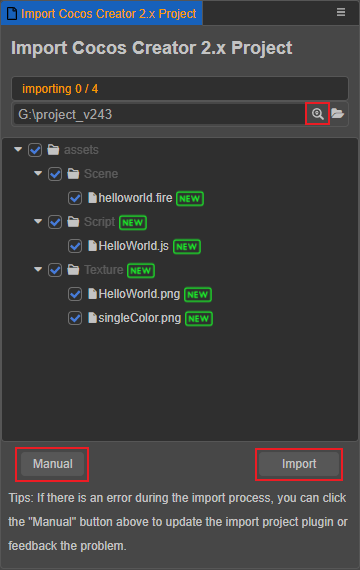
v2.x 项目中所有的资源便会自动呈现在弹出的 导入 Cocos Creator 2.x 项目 面板中,开发者可以再次确认要导入的资源,然后点击面板右下角的 导入 按钮完成导入。若开发者想要切换导入的 v2.x 项目,点击下图中的搜索图标按钮,即可重新选择项目。

面板左下角的 使用说明 按钮可跳转到导入项目插件的 GitHub 仓库,用于 更新导入插件 或者提交反馈。
旧版本开发者快速上手
引擎 API 升级
针对 Cocos Creator 3D 1.2 用户
Cocos Creator 3.0 资源加载相关的 API 与 v2.4 一致,都对
loader进行了重构,v1.2 用户可参考 v2.4 资源管理模块升级指南 进行升级。组件类名更改
为了符合 v2.x 的 API 规范,Cocos Creator 3.0 将组件类名包含 Component 后缀这样的命名方式舍弃了,并做了数据的自动升级和代码的兼容。
不过建议开发者还是要在代码中搜索所有类似命名方式的使用,并尽快更改为无 Component 后缀的类名。可以使用下面正则表达式进行全局搜索(打开大小写敏感和正则匹配):
([A-Z]\w+)Component
针对 Cocos Creator 2.x 用户
节点上 UI 相关接口变更如下:
与坐标变换计算相关的接口(例如:
size和anchor)变更如下:需要先获取节点上的
UITransform组件,再使用对应的接口,例如:const uiTrans = node.getComponent(UITransform)!; uiTrans.anchorX = 0.5; uiTrans.setContentSize(size);其余接口变更如下:
color:需要先获取节点上的渲染组件(例如:Sprite组件),再使用对应的接口。opacity:如果节点上有渲染组件,直接设置渲染组件的color。如果没有渲染组件,则可以通过添加UIOpacity组件,并设置相关属性。skew:该接口已被移除。group:变更为layer。zIndex:变更为UITransform中的 priority。
CCSpriteFrame:移除接口:
copyWithZone、copy、clone和ensureLoadTexture。变更接口:
setFlipX和isFlipX->flipUVXsetFlipY和isFlipY->flipUVYgetTexture和setTexture->texture(此处的类型是 Texture2D/RenderTexture)。
其余
get和set对应的方法在 3.0 中都直接对应同名属性(例如:getOffset->offset)。
CCTexture2D:变更接口:
genMipmaps->mipmaps、initWithElement->image。initWithData整个方法被移除,类似的使用是将原先要传入的ArrayBufferView数据,传给新建的ImageAsset,然后再用ImageAsset传给新建的Texture2D,从而获得一份图片资源。
cc.Action:相关接口全部移除。物理:
2D 变更组件:
cc.Collider->Collider2D、cc.BoxCollider->BoxCollider2D、cc.RigidBody->RigidBody2D等。3D 变更组件:
cc.Collider3D->Collider、cc.BoxCollider3D->BoxCollider、cc.RigidBody3D->RigidBody等。
tween:
- 变更接口:
cc.repeatForever->Tween.repeatForever、cc.reverseTime->Tween.reverseTime、cc.show->Tween.show等。
- 变更接口:
动画:
- 变更接口:
addClip->createState、getClips->clips、playAdditive->crossFade、getAnimationState->getState等。
- 变更接口:
相机:
移除接口:
findCamera、alignWithScreen、main、cameras、zoomRatio和containsNode。变更接口:
backgroundColor->clearColor、cullingMask->visibility、depth->clearDepth、getScreenToWorldPoint->screenToWorld、getWorldToScreenPoint->worldToScreen、getRay->screenPointToRay等。
音频:
- 变更接口:
getLoop和setLoop->loop、getVolume和setVolume->volume、getCurrentTime和setCurrentTime->currentTime、src->clip。
- 变更接口:
材质:
所有相关改动都需要获得 MeshRenderer 或其子类身上的 材质实例 来完成。
移除接口:
setBlend、setDepth、setStencilEnabled、setStencil、setCullMode和define,其中除了define是调用recompileShaders完成更新,其余的都是调用overridePipelineStates完成更新。
sys 下的平台变量变更如下:
| Cocos Creator 2.x | Cocos Creator 3.0 |
|---|---|
BAIDU_GAME |
BAIDU_MINI_GAME |
VIVO_GAME |
VIVO_MINI_GAME |
OPPO_GAME |
OPPO_MINI_GAME |
HUAWEI_GAME |
HUAWEI_QUICK_GAME |
XIAOMI_GAME |
XIAOMI_QUICK_GAME |
JKW_GAME |
COCOSPLAY |
ALIPAY_GAME |
ALIPAY_MINI_GAME |
BYTEDANCE_GAME |
BYTEDANCE_MINI_GAME |
- 全局变量 变更如下:
| Cocos Creator 2.x | Cocos Creator 3.0 |
|---|---|
CC_BUILD |
BUILD |
CC_TEST |
TEST |
CC_EDITOR |
EDITOR |
CC_PREVIEW |
PREVIEW |
CC_DEV |
DEV |
CC_DEBUG |
DEBUG |
CC_JSB |
JSB |
CC_WECHATGAME |
WECHATGAME |
CC_RUNTIME |
RUNTIME_BASED |
CC_SUPPORT_JIT |
SUPPORT_JIT |
动态加载资源:
在 v3.0 中使用
bundle.load或resources.load动态加载sprite-frame或texture时,需要将路径指定到具体的子资源:// 加载 texture // v2.x resources.load('background', cc.Texture2D, () => {}); // v3.0 resources.load('background/texture', Texture2D, () => {});// 加载 sprite frame // v2.x resources.load('background', cc.SpriteFrame, () => {}); // v3.0 resources.load('background/spriteFrame', SpriteFrame, () => {});
编辑器升级
构建发布面板
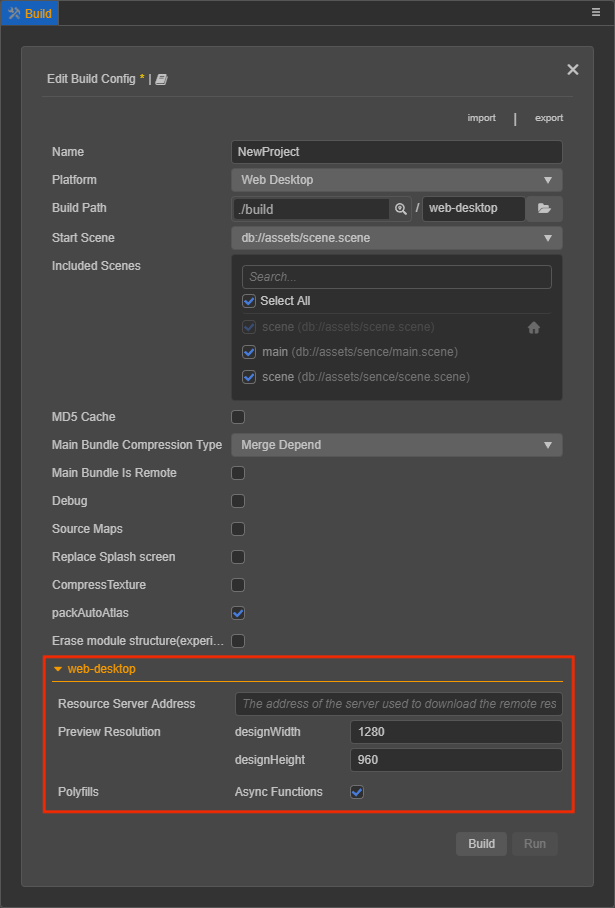
Cocos Creator 3.0 中所有平台的构建都内置为插件,因此 构建发布 面板也与 v2.4 的不同,各平台独有的构建选项会单独放在一个可折叠的 section 控件内。

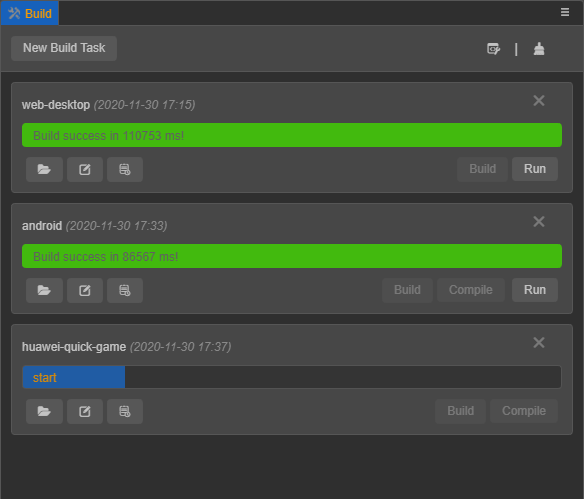
点击 构建 按钮后会跳转到 构建任务 面板,所有构建后的平台都会显示在这个面板中。可以在这个面板中修改构建后工程的构建选项再重新构建、可以查看构建日志、打开工程目录等。如果需要返回 构建发布 面板编译其他平台的话,点击 构建任务 面板左上方的 新建构建任务 按钮即可。

另外,构建时支持构建成文件分离的多模块结果,便于多模块并发加载、动态加载模块,并且微信引擎插件支持选择不同物理引擎后端。构建完成后生成的 settings.js 也改为 settings.json,并放置在 src 目录下,允许作为资源上传到服务器。
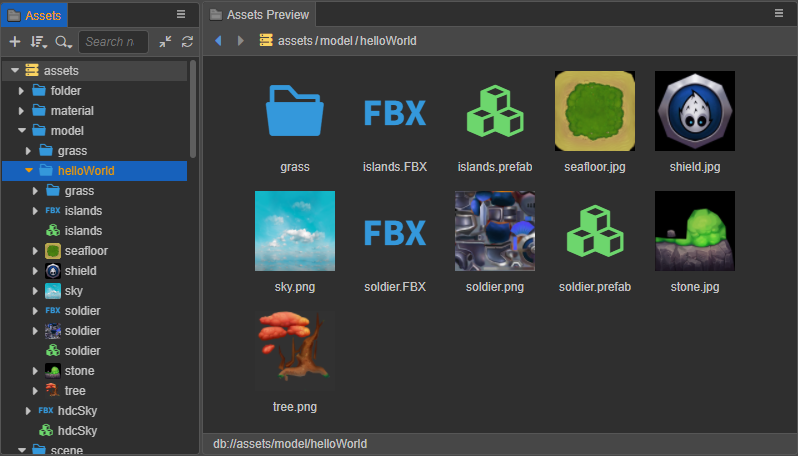
资源缩略图面板
在 资源管理器 中选中资源,即可在 资源预览 面板中显示资源的缩略图。若选中资源所在的文件夹,即可显示文件夹下所有资源的缩略图,方便查看。

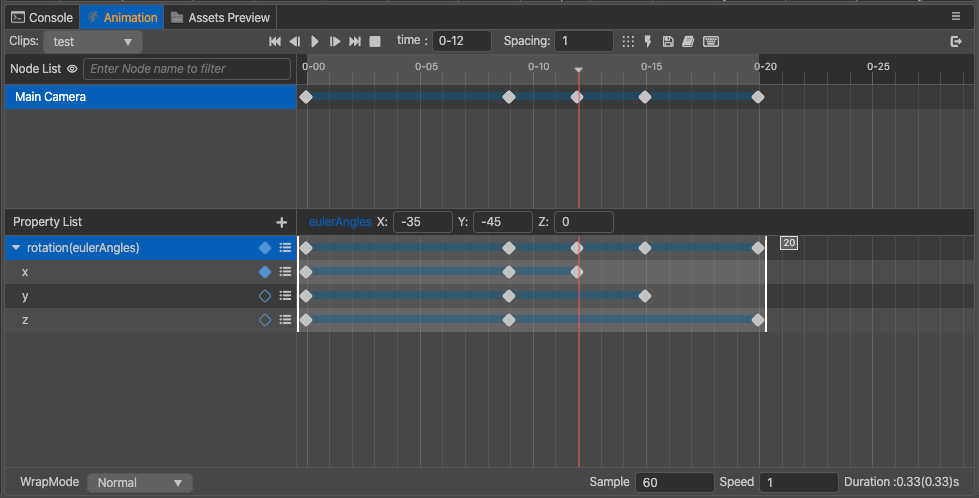
动画编辑器升级
- 支持节点树面板中对节点的搜索与显示过滤
- 支持使用系统剪贴板复制粘贴节点上的所有动画数据(节点、轨道以及关键帧)
- 支持多选节点后批量添加属性轨道
- 优化关键帧选取和取消选取的操作体验(Ctrl + 鼠标点击选中关键帧可取消选中)
- 支持在动画编辑状态下继续编辑节点属性,包括粒子和模型材质属性等

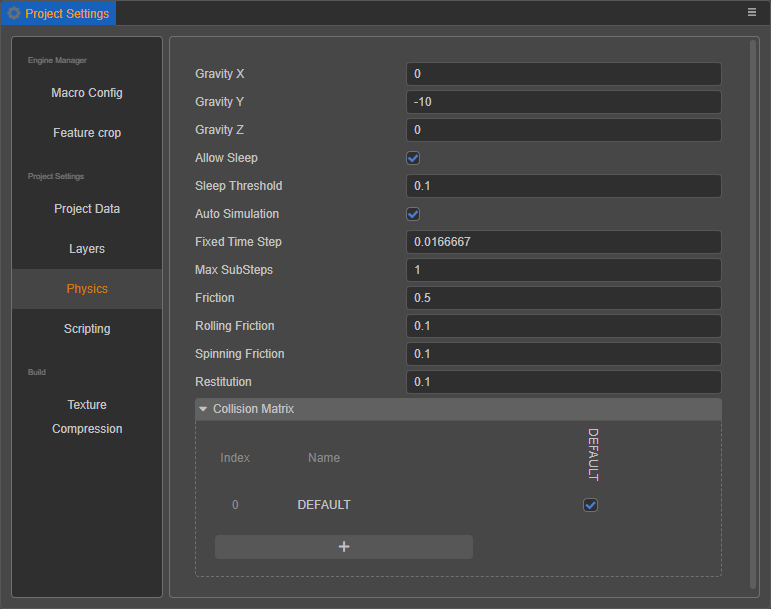
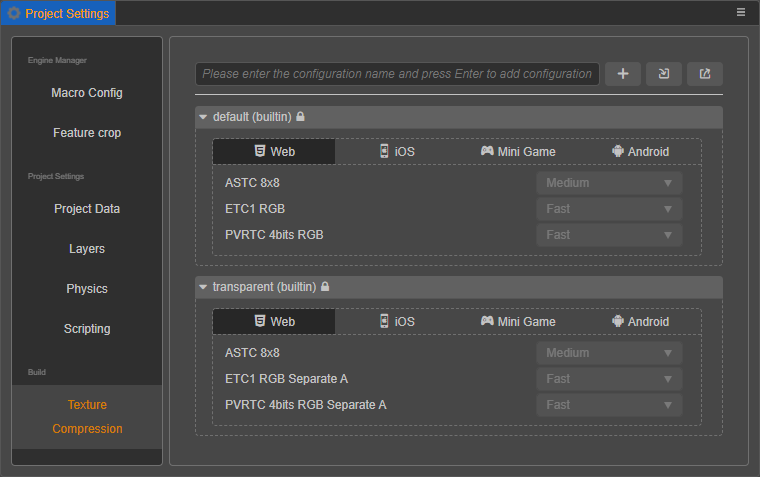
项目设置面板更新
分成 Engine 管理器、项目设置、构建发布 三大部分。
物理碰撞组独立使用 PhysicsSystem.PhysicsGroup 类型,不再与 Node.Layers 共享分组配置:

压缩纹理配置 修改为在 项目设置 -> 构建发布 中配置预设。在 资源管理器 中选中图片资源,然后再在 属性检查器 中选择预设的方式。
旧项目升级后,编辑器会自动扫描项目内的所有压缩纹理配置情况,整理出几个预设。由于是自动扫描的,生成的名称可能不是想要的,可以自行在此处修改:

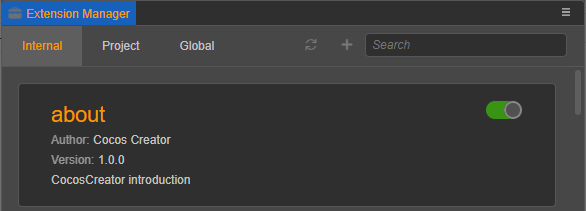
编辑器插件系统升级
Cocos Creator 3.0 拥有更加强大的插件系统,编辑器几乎所有功能模块都是以插件形式存在。你可以在扩展菜单中快速创建自己的插件,从而实现自己想要的效果。另外,Cocos Creator 3.0 还提供了扩展管理器,可以轻松管理所有扩展插件的运行和卸载。

构建目录区别
Cocos Creator 2.x 不同平台构建后生成的目录与 Cocos Creator 3.0 也有着一定程度上的不同。接下来我们以 v2.4.3 为例,和 v3.0 分别在 Web、原生和微信小游戏平台上进行对比。
Web 平台
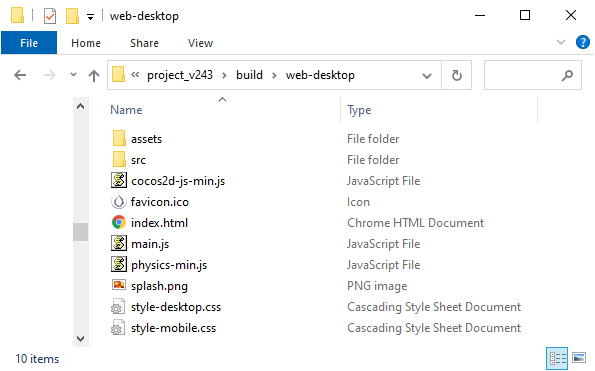
v2.4.3 构建 Web Desktop 平台后生成的目录:

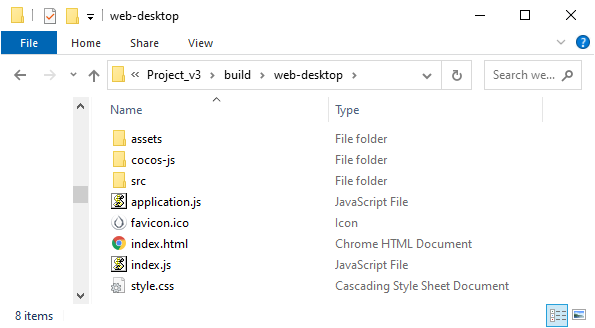
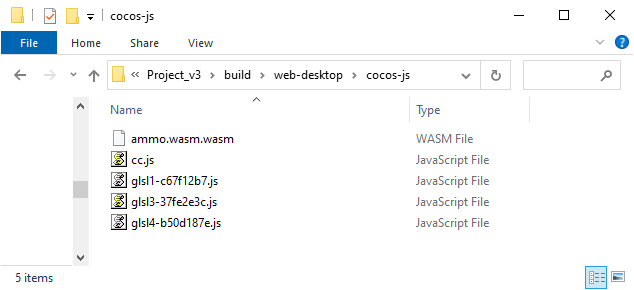
v3.0 构建 Web Desktop 平台后生成的目录:

从以上两张图可以看出 Web 平台构建后生成的内容,v2.4.3 与 v3.0 大部分是相同的,不同之处包括以下几点:
v3.0 将引擎相关的代码,例如核心模块、物理模块、插件脚本等都统一放到了 cocos-js 目录下,相比 v2.4.3 分散放在构建目录中看起来更加清晰。

v2.4.3 只有一个启动脚本
main.js,而 v3.0 则有以下两个启动脚本:index.js:用于做一些预处理工作application.js:用于启动游戏
v2.4.3 中用于管理配置的
src/settings.js在 v3.0 改为src/settings.json。v2.4.3 中的首屏图片
splash.png,在 v3.0 则默认存储在settings.json中。v2.4.3 中的
style-desktop.css和style-mobile.css,在 v3.0 则合并为style.css。
微信小游戏平台
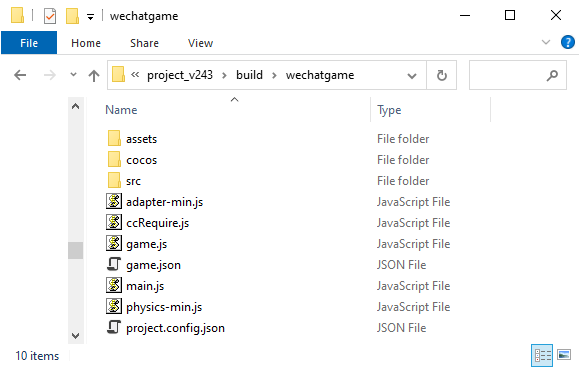
v2.4.3 构建微信小游戏后生成的目录:

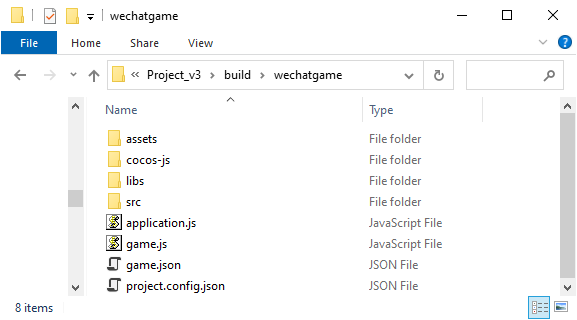
v3.0 构建微信小游戏后生成的目录:

从以上两张图可以看出微信小游戏平台构建后生成的内容,v2.4.3 与 v3.0 大部分是相同的,不同之处包括以下几点:
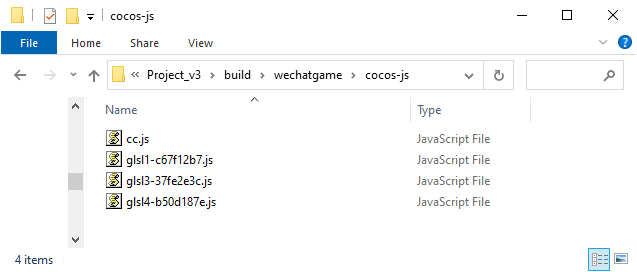
v3.0 将引擎相关的代码,例如核心模块、物理模块、插件脚本等都统一放到了
wechatgame/cocos-js目录下。而 v2.4.3 则分散一部分放在wechatgame目录下,一部分放在wechatgame/cocos目录下。
v2.4.3 将小游戏的适配层代码都编译到
adapter-min.js中,而 v3.0 则是将适配层代码全部以散文件的形式存储在libs目录下,没有进行编译。v2.4.3 的启动脚本是
main.js,v3.0 的启动脚本则是application.js。v2.4.3 将所有动态代码的引用记录在了
ccRequire.js中,而 v3.0 目前暂时没有这个功能。v2.4.3 中用于管理配置的
src/settings.js在 v3.0 改为src/settings.json。
原生平台
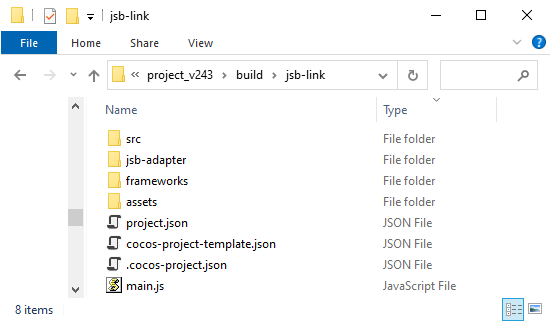
v2.4.3 构建 Windows 平台后生成的发布包目录如下:

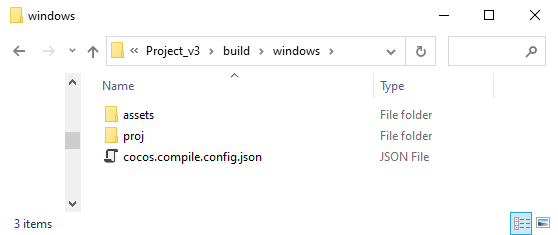
v3.0 构建 Windows 平台后生成的发布包目录如下:

从以上两张图可以看出 Windows 平台构建后生成的发布包目录,v2.4.3 与 v3.0 差异较大:
v2.4.3 的发布包名称是以 构建发布 面板中的 构建模板 命名的(例如
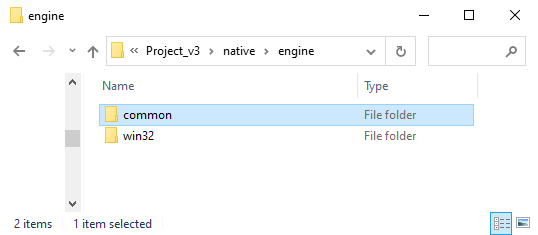
jsb-link),v3.0 则是以 当前构建的原生平台 命名的(例如windows、Android)。因为各个原生平台(例如 Android、Windows)构建后生成的底层 C++ 代码是完全一致的,所以在 v3.0,我们将 v2.4.3 存放在发布包目录
frameworks/runtime-src/Classes中的底层 C++ 代码单独提取出来放在共享的项目目录下的native/engine/common文件夹中。这样在构建原生平台时,如果检测到已经存在该文件夹,这部分内容便不会再进行处理,加快构建速度。
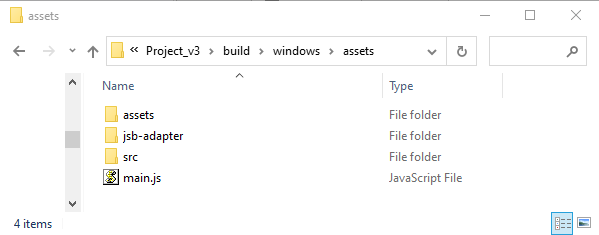
v2.4.3 发布包目录中应用层相关的文件,在 v3.0 都统一合并到了
assets目录中。v2.4.3 应用层相关的文件包括:
assets目录(资源)jsb-adapter目录(适配层代码)src目录(引擎相关代码、插件脚本、配置管理脚本settings.js等)- 相关配置文件(
.cocos-project.json、cocos-project-template.json、project.json) 启动脚本(
main.js)v3.0
assets目录结构如下:
v3.0 在合并的过程中也做了相应的调整和改动:
原 v2.4.3 全部放在发布包目录
src目录下的引擎相关代码(例如核心模块、物理模块、插件脚本等),在 v3.0 都放到了发布包目录assets/src/cocos-js目录下。原 v2.4.3 中用于管理配置的
src/settings.js,在 v3.0 改为assets/src/settings.json。
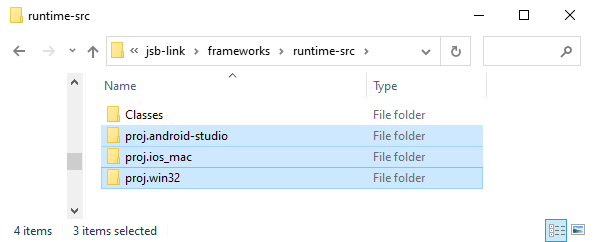
v2.4.3 会将所有原生平台的构建工程都生成在发布包目录
frameworks/runtime-src目录下:
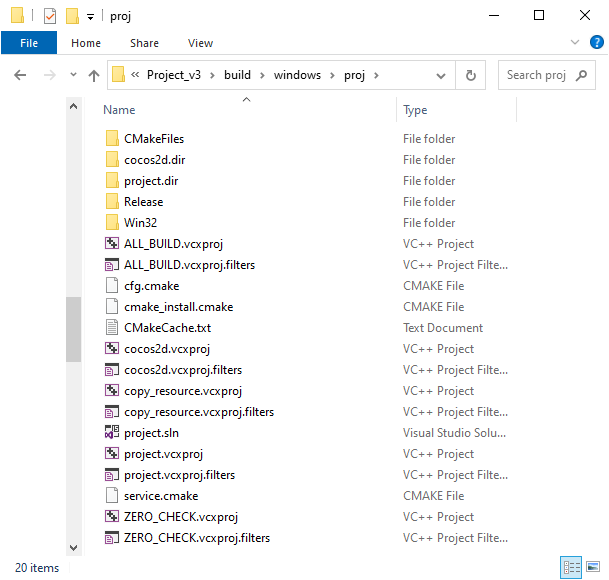
而 v3.0 则是将构建工程生成在发布包目录
proj目录下,且只生成当前构建平台的工程:
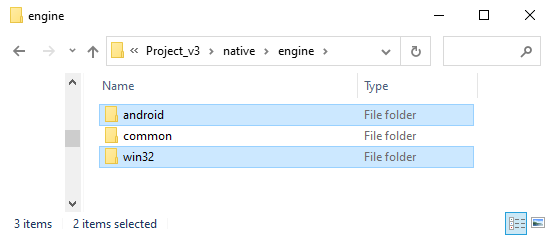
同时,v3.0 也做了代码和配置的分离,将一部分代码和配置放入源码管理,位于项目目录下的
native/engine/当前构建的平台名称文件夹中(例如native/engine/win32、native/engine/android)。开发者可以在这里集成 SDK 或者做二次开发,删除构建后生成的发布包目录(例如build/windows)不会影响已经集成的 SDK。
一些编译时需要用到的资源,例如应用图标、应用启动脚本等,v2.4.3 是存储在构建工程中,而 v3.0 则是存储在项目目录的
native/engine/当前构建的平台名称文件夹中。