发布到淘宝小游戏
Cocos Creator 从 v2.4.12 开始支持将游戏发布到 淘宝小游戏。
准备工作
参考 淘宝小游戏接入指南,在淘宝开放平台完成开发者入驻流程和应用创建。
桌面端下载 淘宝开发者工具 并安装。
下载 淘宝,并安装到手机设备上。
淘宝客户端在 Android 上支持的最低版本为 10.22.30,在 iOS 为 10.22.30。
发布流程
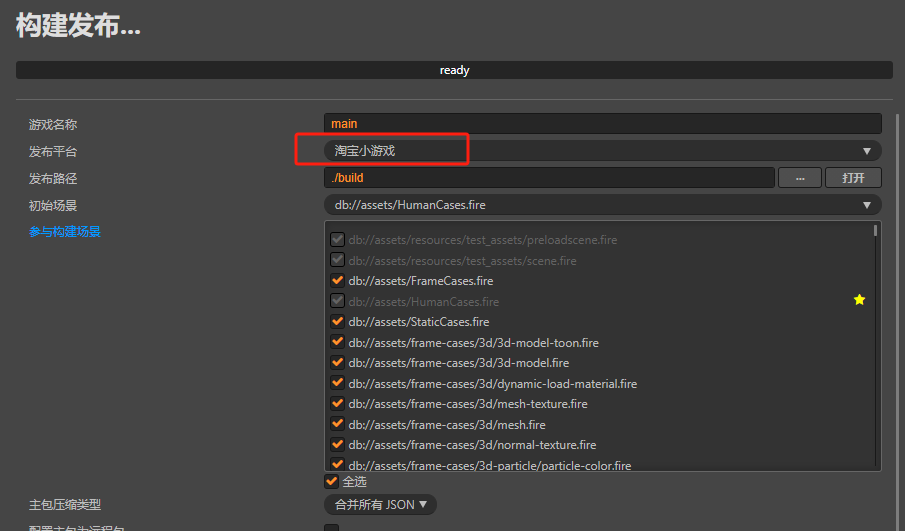
使用 Cocos Creator 打开需要发布的项目工程,从 菜单栏 -> 项目 中打开 构建发布 面板,发布平台 选择 淘宝小游戏,然后点击 构建。

参数项配置
相关参数配置具体的填写规则如下:
主包压缩类型
设置主包的压缩类型,具体内容可参考文档 Asset Bundle — 压缩类型。
配置主包为远程包
该项为可选项,需要与 资源服务器地址 选项配合使用。
勾选后,主包会配置为远程包,并且与其相关依赖资源一起被构建到发布包目录 remote 下的内置 Asset Bundle — main 中。开发者需要将整个 remote 文件夹上传到远程服务器。初始场景分包
该项为可选项。
勾选后,首场景及其相关的依赖资源会被构建到发布包目录 assets 下的内置 Asset Bundle — start-scene 中,提高初始场景的资源加载速度。具体内容可参考文档 初始场景的资源加载。资源服务器地址
该项为选填项,用于填写资源存放在远程服务器上的地址。开发者需要在构建后手动将发布包目录下的 remote 文件夹上传到所填写的资源服务器地址上。
运行预览
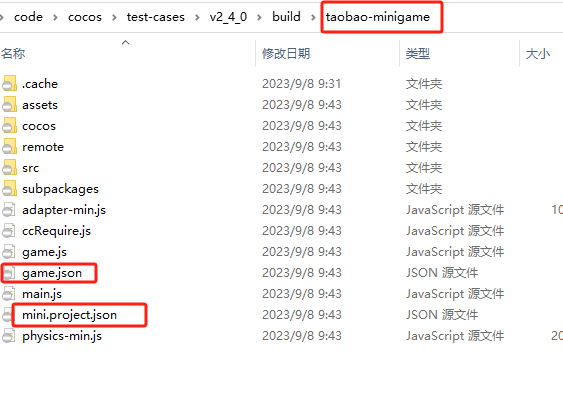
构建完成后点击 发布路径 后面的 打开 按钮,可以看到在发布包 build 目录下生成了淘宝小游戏工程文件夹 taobao-minigame,其中已经包含了淘宝小游戏环境的配置文件:
game.json和mini.project.json。
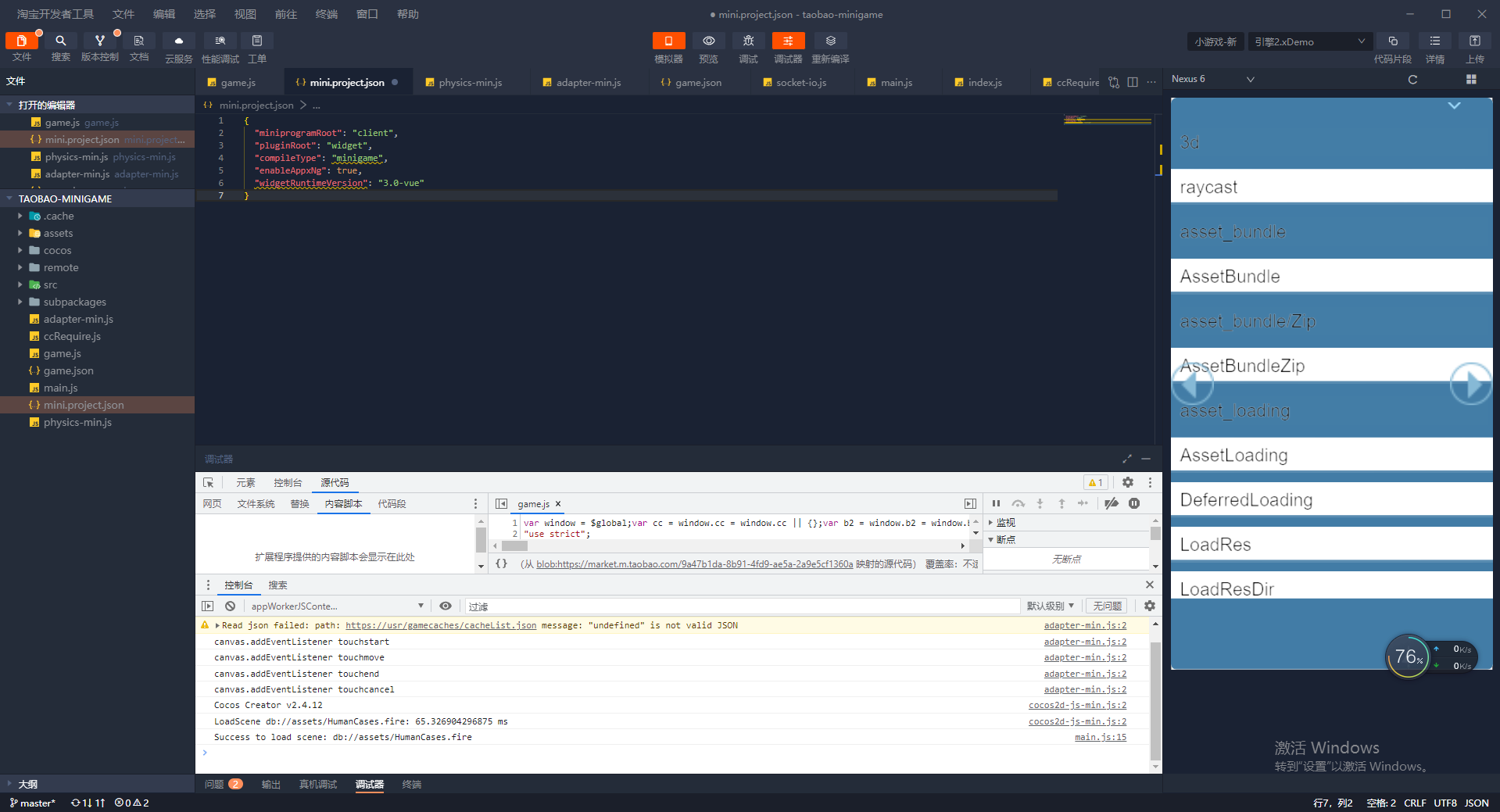
使用 淘宝开发者工具 打开构建生成的 taobao-minigame 文件夹,即可打开淘宝小游戏项目及预览调试游戏内容。开发者工具的具体使用方式请参考 淘宝开发者工具介绍。

淘宝小游戏的资源管理
淘宝小游戏与微信小游戏类似,都存在着包体限制,超过 2MB 的额外资源,必须通过网络请求下载。在包体优化方面,建议剔除掉没使用到的引擎模块。
Cocos Creator 已经帮开发者做好了远程资源的下载、缓存和版本管理。具体的实现逻辑和操作步骤都与微信小游戏类似,请参考 微信小游戏资源管理。
淘宝小游戏的限制
淘宝小游戏暂时不支持以下功能模块:
- VideoPlayer
- WebView
- 自定义字体
淘宝与其他小游戏平台的差异
- 全局变量的访问,需要挂载到 global 变量上。例:$global.my = my;
- 'global-variables.js' 说明: window 变量是 global 的引用,需要先确保 global上变量已经存在,定义的临时变量才会有值。若使用自定义脚本或使用第三方插件,发现全局变量不存在,通常是加载时机问题导致脚本还没被加载,就使用到了脚本内的全局变量。
- 淘宝的 js 虚拟机是自研的,不是基于 v8 开发;draw call 次数相比其他平台对帧率的影响更大,应该尽量减少 draw call 的次数。
- 淘宝 IDE, 模拟器和真机的 JS 环境是不一致的;若是真机无问题,直接把问题反馈给淘宝平台
- 由于真机调试模式会有额外的性能开销,因此在验证帧率的时候应该使用真机预览模式,而非真机调试模式