发布到淘宝小游戏
环境配置
发布流程
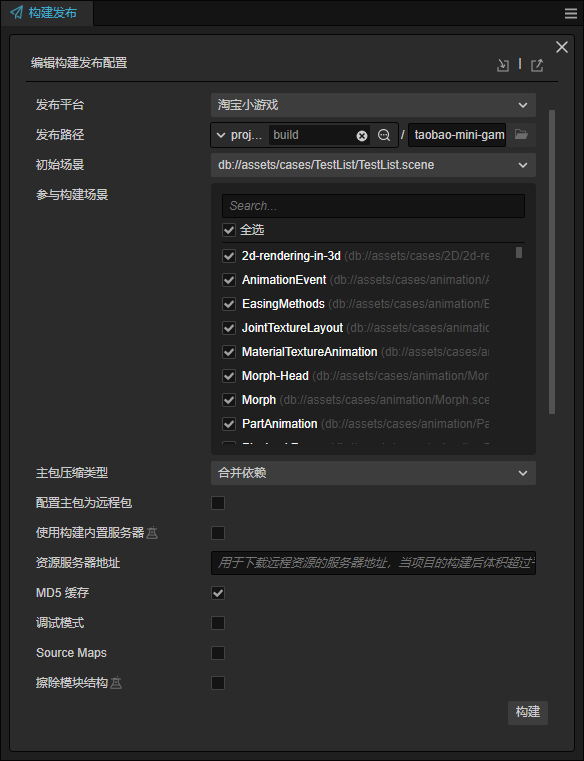
使用 Cocos Creator 打开需要发布的项目工程,在 构建发布 面板的 发布平台 中选择 淘宝小游戏,然后点击 构建。

参数项配置
相关参数配置具体的填写规则如下:
主包压缩类型
设置主包的压缩类型,具体内容可参考文档 Asset Bundle — 压缩类型。
配置主包为远程包
该项为可选项,需要与 资源服务器地址 选项配合使用。
勾选后,主包会配置为远程包,并且与其相关依赖资源一起被构建到发布包目录 remote 下的内置 Asset Bundle — main 中。开发者需要将整个 remote 文件夹上传到远程服务器。初始场景分包
该项为可选项。
勾选后,首场景及其相关的依赖资源会被构建到发布包目录 assets 下的内置 Asset Bundle — start-scene 中,提高初始场景的资源加载速度。 构建完成后,初始场景及其相关的依赖资源会被构建到发布包目录下的 assets/start-scene bundle 中。这个 bundle 不会放到远程服务器上,而是放在本地,引擎在启动阶段时就会自动从本地包内加载这个 bundle,从而加快初始场景的加载速度。资源服务器地址
该项为选填项,用于填写资源存放在远程服务器上的地址。开发者需要在构建后手动将发布包目录下的 remote 文件夹上传到所填写的资源服务器地址上。
分离引擎 该项为可选项。
勾选后,可以减小游戏的首包大小。使用方法可以参考文档 使用说明,其中构建平台选择淘宝小游戏。
运行预览
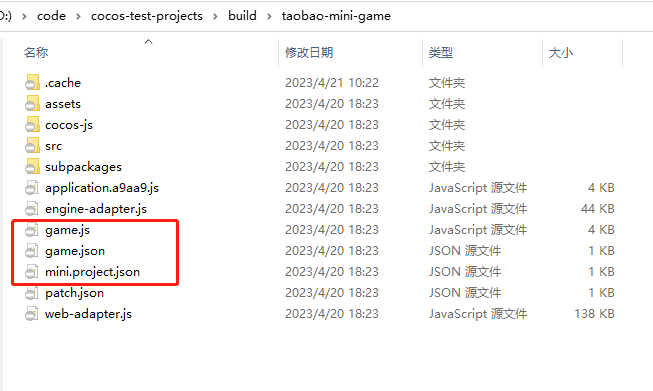
- 构建完成后点击 构建任务 左下角的文件夹图标按钮,可以看到在项目的
build目录下生成了淘宝小游戏工程文件夹taobao-mini-game,其中已经包含了淘宝小游戏环境的配置文件game.json。

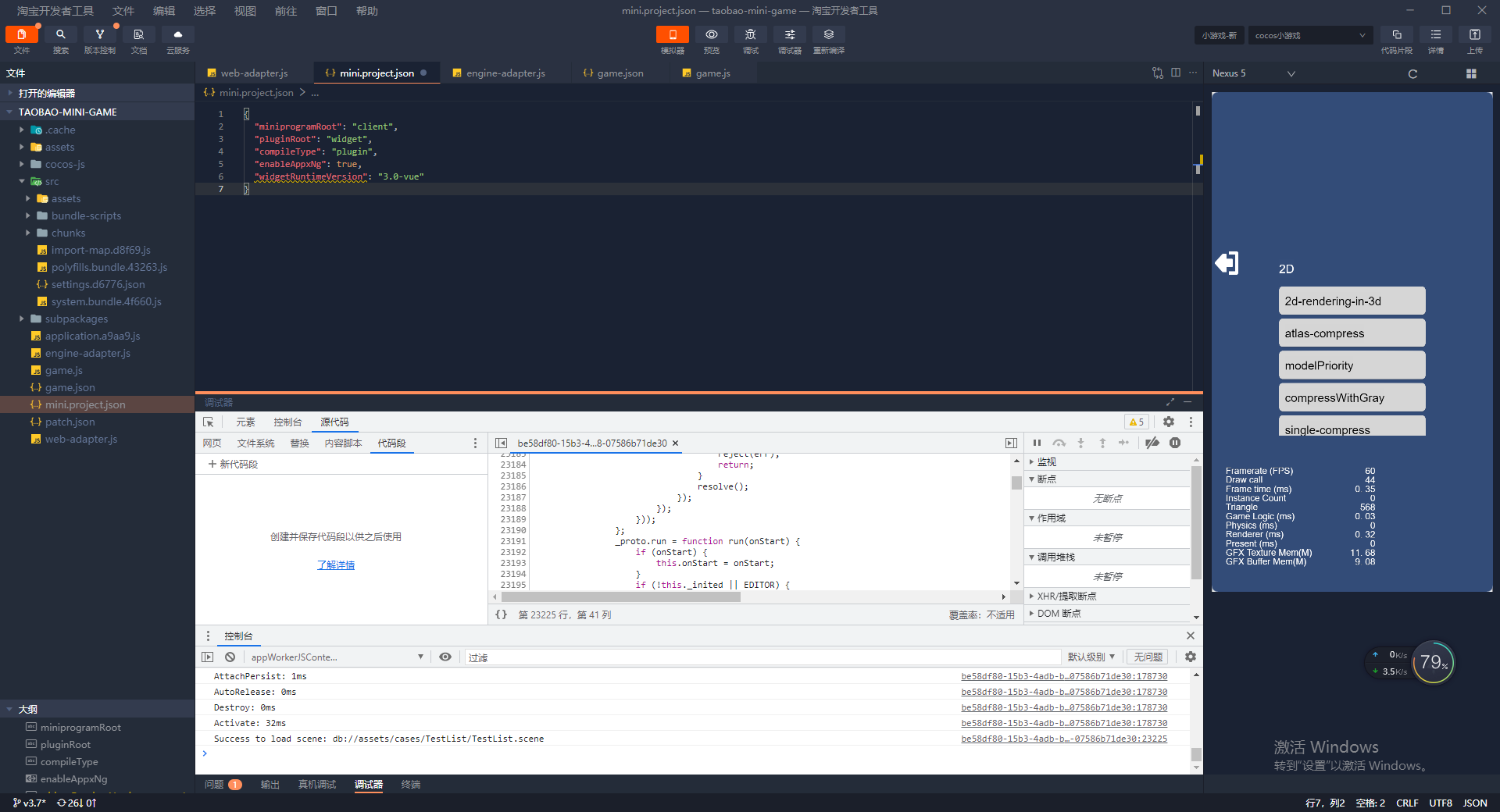
- 使用 淘宝开发者工具 打开构建生成的
taobao-mini-game文件夹,即可打开淘宝小游戏项目以及预览调试游戏内容。

分包加载
淘宝小游戏的分包加载,详情请参考 小游戏分包。
淘宝小游戏环境的资源管理
淘宝小游戏与微信小游戏类似,都存在着包体限制,超过 4MB 的额外资源,必须通过网络请求下载。
当包体过大时,可在 构建发布 面板配置 资源服务器地址 选项,将低加载优先级的资源上传到远程服务器,详情请参考 上传资源到远程服务器。
游戏启动之后引擎会自动下载远程服务器地址中的资源,资源下载后引擎的缓存管理器会记录资源的保存路径,用于在缓存空间不足时自动删除部分缓存的游戏资源。请参考 缓存管理器。
淘宝小游戏的限制
不支持以下模块:
- WebView
- VideoPlayer
- 自定义字体
淘宝与其他小游戏平台的差异
- 全局变量的访问,需要挂载到 global 变量上。例:$global.my = my;
- 'global-variables.js' 说明: window 变量是 global 的引用,需要先确保 global上变量已经存在,定义的临时变量才会有值。若使用自定义脚本或使用第三方插件,发现全局变量不存在,通常是加载时机问题导致脚本还没被加载,就使用到了脚本内的全局变量。
- 淘宝小游戏平台目前使用自研 js 虚拟机(后续可能会更换为 v8),当前平台版本的 js 性能要稍逊于主流的 v8 引擎,所以在此平台发布游戏时需要重点关注游戏 DrawCall 数量对游戏性能产生的影响。Cocos 引擎提供了动态图集功能来降低游戏界面产生的 draw call,在构建淘宝小游戏平台时开启 CLEANUP_IMAGE_CACHE 选项即可。
- 淘宝 IDE, 模拟器和真机的 JS 环境是不一致的;若是真机无问题,直接把问题反馈给淘宝平台
- 由于真机调试模式会有额外的性能开销,因此在验证帧率的时候应该使用真机预览模式,而非真机调试模式