多分辨率适配方案
Cocos Creator 3.0 在整体设计上沿用了 Cocos Creator 2.x 一套资源适配多种分辨率屏幕的方案。简单概括来说,我们通过以下几个部分完成多分辨率适配解决方案:
- Canvas(画布) 组件随时获得设备屏幕的实际分辨率并对场景中所有渲染元素进行适当的缩放。
- Widget(对齐挂件) 组件添加给 UI 节点,能够根据需要将元素对齐目标节点(默认是父节点)的不同参考位置。
- Label(文字) 组件内置了提供各种动态文字排版模式的功能,当文字的约束框由于 Widget 对齐要求发生变化时,文字会根据需要呈现完美的排版效果。
- Sliced Sprite(九宫格精灵图) 则提供了可任意指定尺寸的图像,同样可以满足各式各样的对齐要求,在任何屏幕分辨率上都显示高精度的图像。
接下来我们首先了解设计分辨率、屏幕分辨率的概念,才能理解 Canvas(画布) 组件的缩放作用。
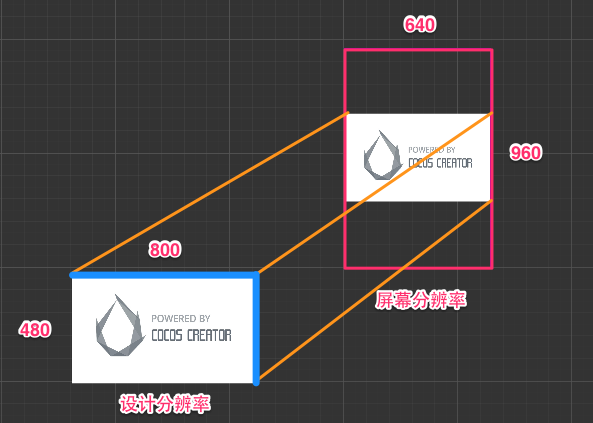
设计分辨率和屏幕分辨率
设计分辨率 是内容生产者在制作场景时使用的分辨率蓝本,而 屏幕分辨率 是游戏在设备上运行时的实际屏幕显示分辨率。
通常设计分辨率会采用市场目标群体中使用率最高的设备的屏幕分辨率,比如目前安卓设备中 800 x 480 和 1280 x 720 两种屏幕分辨率,或 iOS 设备中 1136 x 640 和 960 x 640 两种屏幕分辨率。这样当美术或策划使用设计分辨率设置好场景后,就可以自动适配最主要的目标人群设备。
那么当设计分辨率和屏幕分辨率出现差异时,会如何进行适配呢?
假设我们的设计分辨率为 800 x 480,美术制作了一个同样分辨率大小的背景图像。

设计分辨率和屏幕分辨率宽高比相同
在屏幕分辨率的宽高比和设计分辨率相同时,假如屏幕分辨率是 1600 x 960,正好将背景图像放大 1600/800 = 2 倍 就可以完美适配屏幕。这是最简单的情况,这里不再赘述。
设计分辨率宽高比大于屏幕分辨率,适配高度避免黑边
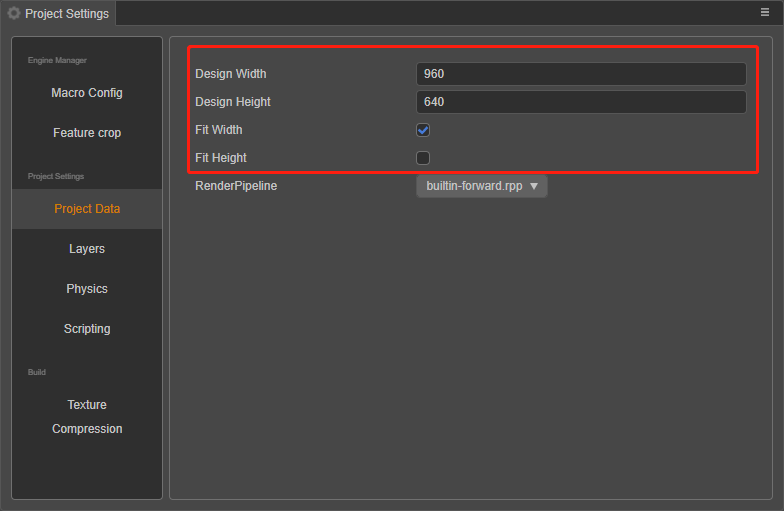
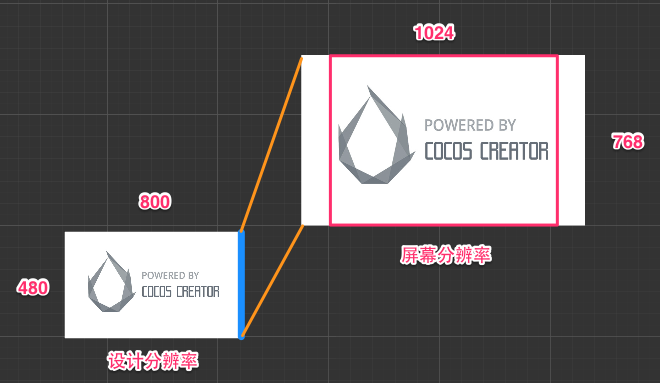
假设屏幕分辨率是 1024 x 768,在下图中以红色方框表示设备屏幕可见区域。我们使用菜单栏 项目 -> 项目设置 -> 项目数据 面板中的 适配高度(Fit Height)模式,将设计分辨率的高度自动撑满屏幕高度,也就是将场景图像放大到 768/480 = 1.6 倍。

这是设计分辨率宽高比大于屏幕分辨率时比较理想的适配模式,如上图所示,虽然屏幕两边会裁剪掉一部分背景图,但能够保证屏幕可见区域内不出现任何穿帮或黑边。之后可以通过 Widget(对齐挂件)调整 UI 元素的位置,来保证 UI 元素出现在屏幕可见区域里,我们在下一节 对齐策略 中将会详细介绍。
设计分辨率宽高比小于屏幕分辨率,适配宽度避免黑边
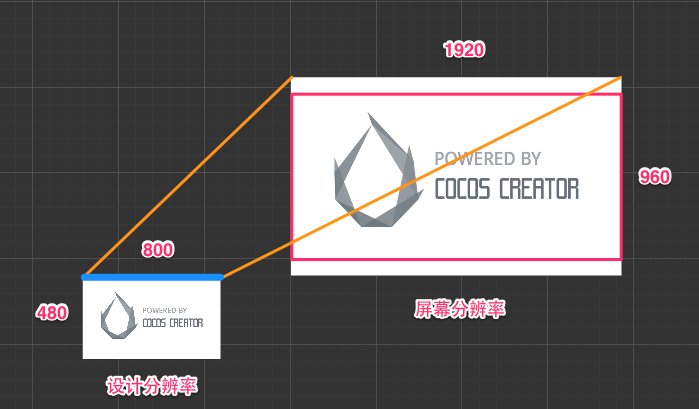
假设屏幕分辨率是 1920 x 960,同样在下图中以红色方框表示设备屏幕可见区域。我们使用菜单栏 项目 -> 项目设置 -> 项目数据 面板中的 适配宽度(Fit Width)模式,将设计分辨率的宽度自动撑满屏幕宽度,也就是将场景放大 1920/800 = 2.4 倍。

在设计分辨率宽高比较小时,使用这种模式会裁剪掉屏幕上下一部分背景图。
不管屏幕宽高比如何,完整显示设计分辨率中的所有内容,允许出现黑边
最后一个例子,我们屏幕分辨率假设为 640 x 960 的竖屏,如果要确保背景图像完整的在屏幕中显示,需要同时开启 适配高度 和 适配宽度,这时场景图像的缩放比例是按照 屏幕宽/设计宽 和 屏幕高/设计高 中较小的来计算的,在下图的例子中,由于 屏幕宽/设计宽 小于 屏幕高/设计高,就会以宽度为准计算缩放倍率,即 640/800 = 0.8 倍。

在这种显示模式下,屏幕上可能会出现黑边,或超出设计分辨率的场景图像(穿帮)。尽管一般情况下开发者会尽量避免黑边,但如果需要确保设计分辨率范围的所有内容都显示在屏幕上,也可以采用这种模式。
根据屏幕宽高比,自动选择适配宽度或适配高度
如果对于屏幕周围可能被剪裁的内容没有严格要求,也可以不开启任何适配模式,这时会根据屏幕宽高比自动选择 适配高度 或 适配宽度 来避免黑边。也就是说,设计分辨率宽高比大于屏幕分辨率时,会自动适配高度(上面第一张图);设计分辨率宽高比小于屏幕分辨率时,会自动适配宽度(上面第二张图)。
设计分辨率只能在项目设置中统一配置
当前的设计模式并没有加入多分辨率适配方式,所以在同一个项目里的多个 Canvas 的设计分辨率仍然采用同一套设计分辨率以及适配方案,开发者可以通过 项目 -> 项目设置 -> 项目数据 页面配置。