Images
Image assets are generally created using image processing software (such as Photoshop, Paint on Windows, etc) and output into file formats that Cocos Creator can use, currently including JPG、PNG、BMP、TGA、HDR、WEBBP、PSD、PSD、TIFF.
Importing image assets
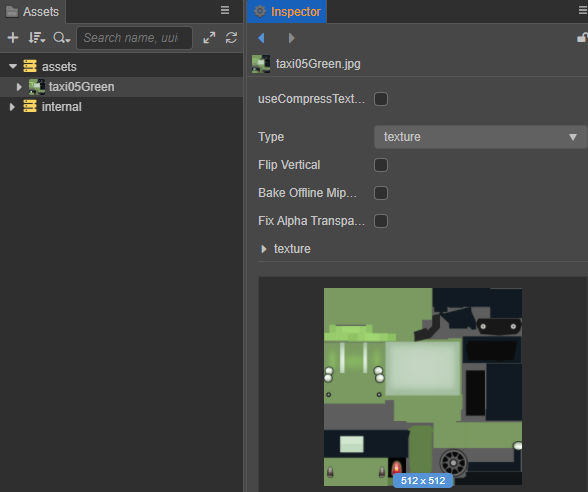
After importing images into Cocos Creator, they can be seen in Assets panel.

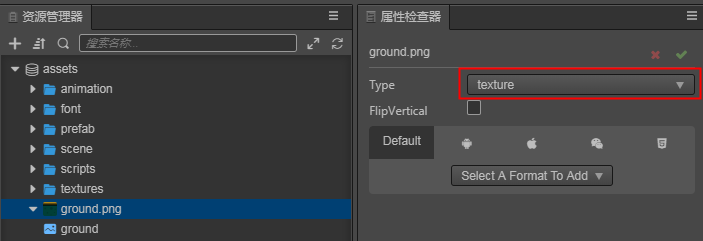
The properties are described as follows:
| Property | Description |
|---|---|
| useCompressTexture | Whether to use compressed texture. For more information, please refer to Texture Compression |
| Type | Used to set the type of image resources, including raw, texture(default), normal map, sprite-frame, texture cube. For more information, please refer to the following section: Types of image assets |
| Flip Vertical | Whether to flip the imported image vertically along the X axis |
| Bake Offline Mimmaps | Whether to bake offline mipmaps |
| Fix Alpha Transparency Artifacts | Fix alpha transparency artifacts Fill transparent pixels with color of nearest solid pixel. These filled pixels would fix the dark halos at transparent borders of textures. Please turn on this option when you use the Alpha transparency channel in textures. Only when texture, raw, sprite-frame or texture cube take effect |
| Is RGBE | Whether it is RGBE compression format. This option only works if the Type property is TextureCube |
Types of image assets
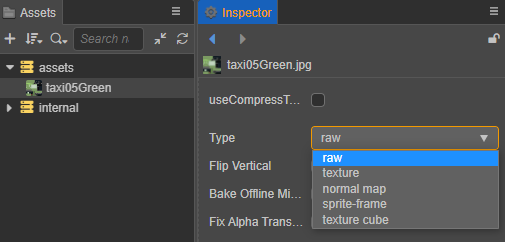
On the right side of the Inspector panel, you can choose different ways to use the image asset. There are currently 4 ways to use it for developers, as shown below:

The details of each type of image asset are described in detail in the following sections:
- The raw type is the original picture type. It has no effect and users do not need to use it.
- The texture type is the image asset type, which is also the default type for import. For details, see: Texture
- normal map type is normal map type
- The sprite-frame type is a sprite frame asset, which is used for 2D/UI production. For details, see: SpriteFrame
- The texture cube type is a cube map type, which is used on the panorama to make a sky box. For details, see: Sky Box
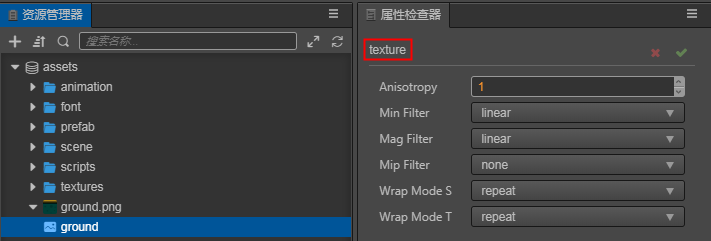
In the Assets panel, a triangle icon similar to a folder will be displayed on the left of the image. Click to expand to see its sub-assets. After each image is imported, the editor will automatically create a selected type asset of the same name. Select the asset itself to change the asset type, set the image flip, and set the quality of the image on each platform. For detailed descriptions of sub-assets, please refer to the Sub-asset Properties Panel documentation.