Mask Component Reference
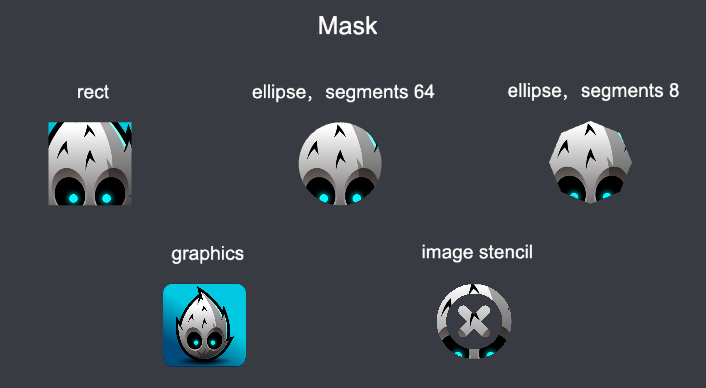
Mask is used to specify the range which clip the render results of the children. A node with a Mask component will use a bounding box (which is specified by the contentSize of the UITransform component in the Inspector) to create a rectangular rendered mask. All child nodes of this node will only appear inside the mask's boundary.

Select a node in the Hierarchy panel, then click the Add Component button at the bottom of the Inspector panel and select Mask from UI -> Render. Then you can add the Mask component to the node.
Note: the Mask component cannot be added to a node with other renderer components such as Sprite, Label, etc.
To use Mask, please refer to the Mask API documentation and the Mask scene of the test-cases-3d project.
Mask Properties
| Property | Function Explanation |
|---|---|
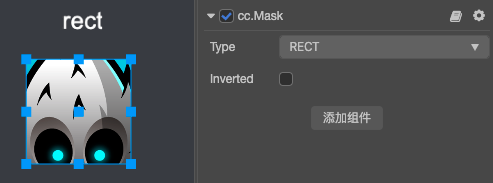
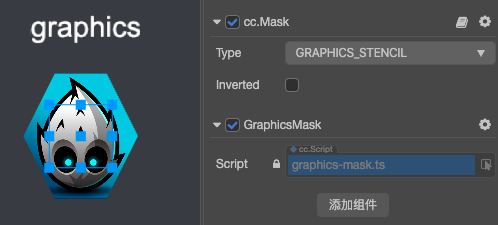
| Type | Mask type, including RECT, ELLIPSE, GRAPHICS_STENCIL, IMAGE_STENCIL. |
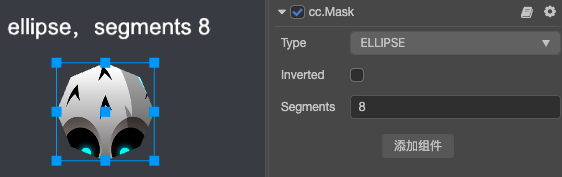
| Segments | The segments for ellipse mask, which takes effect only when the Mask type is set to ELLIPSE. |
| Inverted | The Reverse mask. |
| SpriteFrame | Image used for the type is IMAGE_STENCIL |
Type
RECT

ELLIPSE

It can also be set by code at runtime. Example:
const mask = this.getComponent(Mask);
mask.type = Mask.Type.ELLIPSE;
mask.segments = 32;GRAPHICS_STENCIL

It can also be set by code at runtime. Example:
const mask = this.getComponent(Mask);
mask.type = Mask.Type.GRAPHICS_STENCIL;
const g = mask.graphics;
g.lineWidth = 10;
g.fillColor.fromHEX('#ff0000');
g.moveTo(-40, 0);
g.lineTo(0, -80);
g.lineTo(40, 0);
g.lineTo(0, 80);
g.close();
g.stroke();
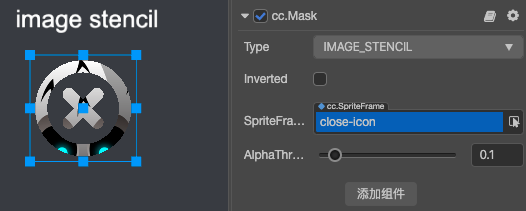
g.fill();IMAGE_STENCIL

It can also be set by code at runtime. Example:
const mask = this.getComponent(Mask);
mask.type = Mask.Type.IMAGE_STENCIL;
mask.spriteFrame = this.spriteFrame;
mask.alphaThreshold = 0.1;Notes:
- After adding the Mask component to a node, all nodes in the sub tree of this node will be affected by Mask during rendering.
- The
GRAPHICS_STENCILsimply provides the graphics component, which developers can use graphics property in the mask component to draw custom graphics. But the node click events are still calculated based on the size of the node.- The
IMAGE_STENCILtype requires a picture resource by default. If it is not set, it is equivalent to no mask.