项目预览调试
在使用主要编辑器面板进行资源导入、场景搭建、组件配置、属性调整之后,我们可以通过预览和构建来看到游戏在 Web 或原生平台运行的效果了。
在编辑器中选择预览平台
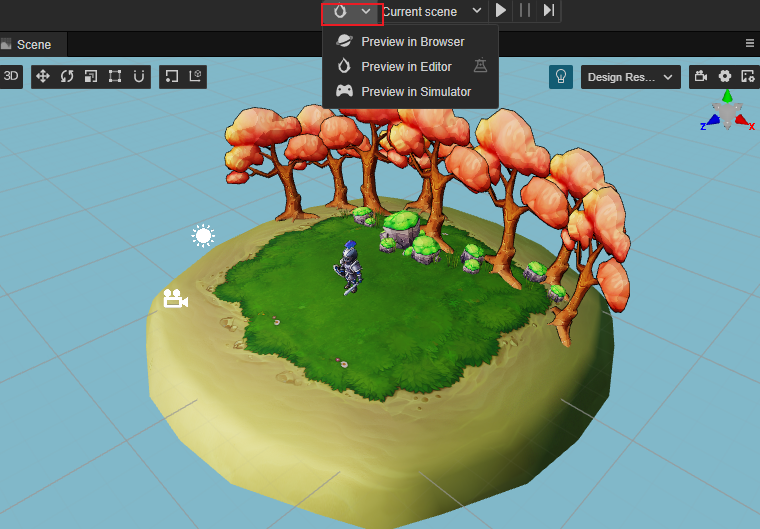
在游戏开发过程中我们可以随时点击编辑器窗口正上方的 预览 按钮,来看到游戏运行的实际情况。

最左边的下拉菜单中可以选择预览的平台,目前支持使用 编辑器内、浏览器 和 模拟器 预览。
:预览按钮,点击可运行预览
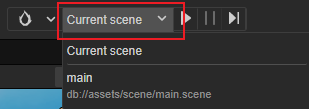
在 预览 按钮右侧可以选择预览的场景,下拉框中会列出项目中所有的场景,默认使用 当前场景。

:刷新按钮,点击该按钮可刷新所有已打开的预览页面。如果想要在执行保存场景操作后自动刷新预览页面,在编辑器主菜单中选择 Cocos Creator/File -> 偏好设置 -> 预览,然后勾选 保存场景自动刷新预览 即可。
注意:必须双击打开场景才能预览游戏内容,在没有打开任何场景,或者新建了一个空场景的情况下预览是看不到任何内容的。
浏览器
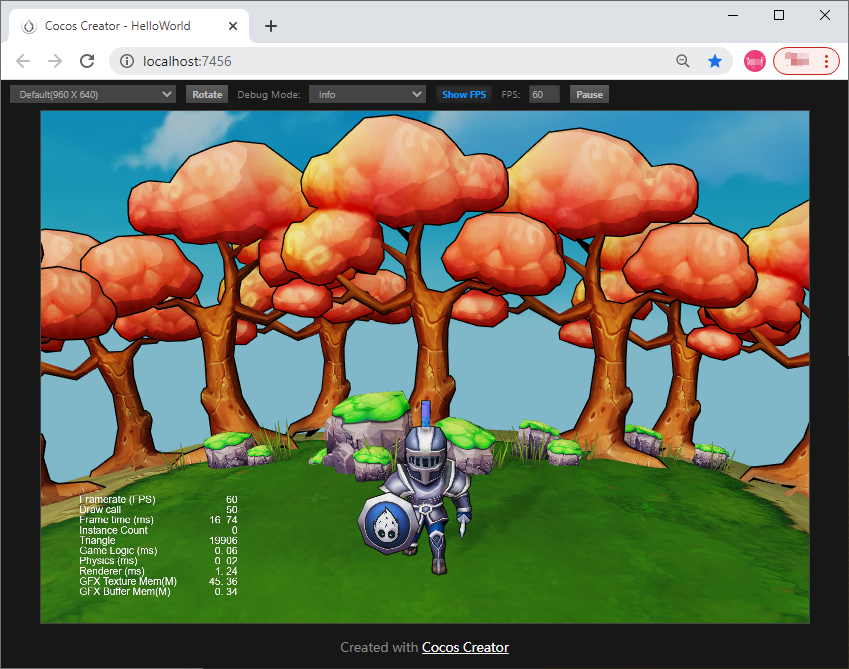
选择使用 浏览器 预览后,点击旁边的 预览 按钮,会在默认桌面浏览器中直接运行游戏的网页版本。推荐使用谷歌浏览器(Chrome)作为开发过程中预览调试用的浏览器,因为谷歌浏览器(Chrome)的开发者工具是最为全面强大的。
浏览器预览界面的最上边有一系列控制按钮可以对预览效果进行控制:
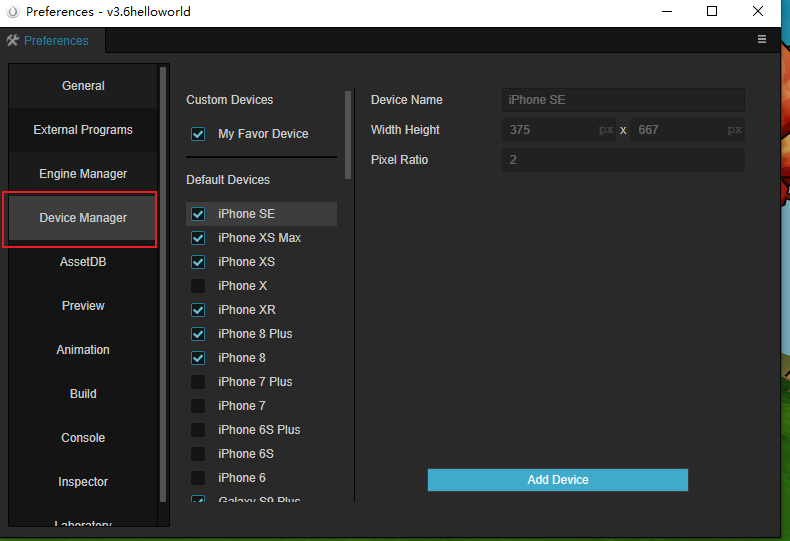
- 最左边选择预览窗口的比例大小,来模拟在不同移动设备上的显示效果,可以在 Cocos Creator/File -> 偏好设置 -> 设备管理器 中手动添加设备分辨率。
- Rotate:决定显示横屏还是竖屏
- Debug Mode:可以选择脚本中哪些级别的日志会输出到浏览器控制台中
- Show FPS:用于选择是否在左下角显示每秒帧数和 Drawcall 数量等调试信息
- FPS:限制最高每秒帧数
- Pause:暂停游戏

Cocos Creator 3.0 支持自定义网页预览功能,详情请参考 网页预览定制工作流程。
浏览器兼容性
Cocos Creator 开发过程中测试的桌面浏览器包括:Chrome、Firefox(火狐) 和 QQ 浏览器,其他浏览器只要内核版本够高也可以正常使用,对部分浏览器来说请勿开启 IE 兼容模式。
移动设备上测试的浏览器包括:Safari(iOS)、Chrome(Android)、QQ 浏览器(Android) 和 UC 浏览器(Android)。
使用浏览器开发者工具进行调试
以谷歌浏览器为例,点击编辑器主菜单中的 开发者 -> 开发人员工具 便可打开开发者工具界面。在开发者工具中,我们可以查看运行日志、打断点进行调试、在调用堆栈中查看每一步各个变量的值、甚至进行资源加载和性能分析。
要学习使用开发者工具进行调试,请阅读 Chrome Dev Tools 使用指南,或其他浏览器的开发者工具帮助。
编辑器预览

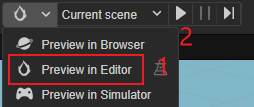
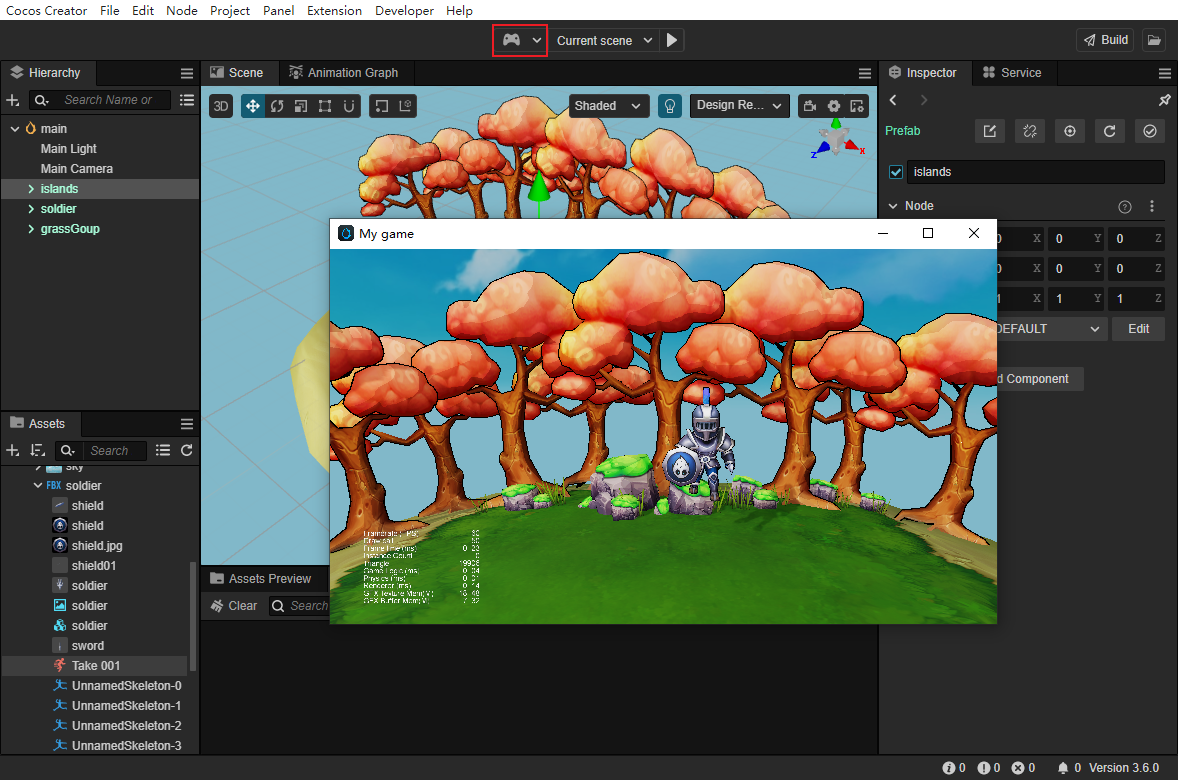
如要在编辑内预览,需在下拉菜单中选择 编辑器预览(下图标识 1),再点击 运行预览(下图标识 2)按钮进行预览:

点击 可以暂停当前预览,暂停后也可通过点击
进行单步运行。
当不在需要继续预览时,可点击 按钮停止。
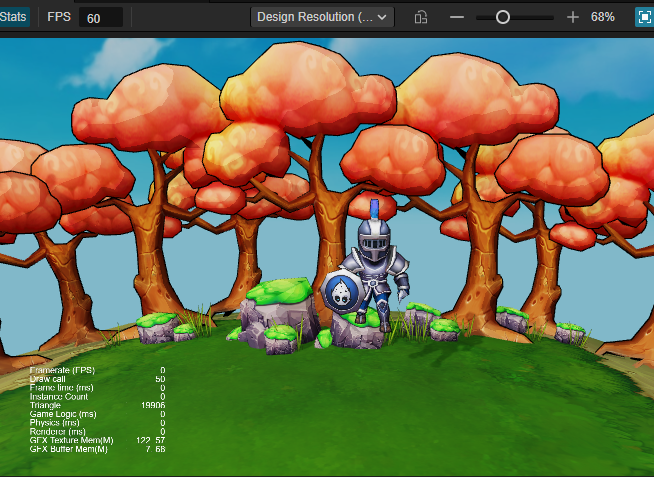
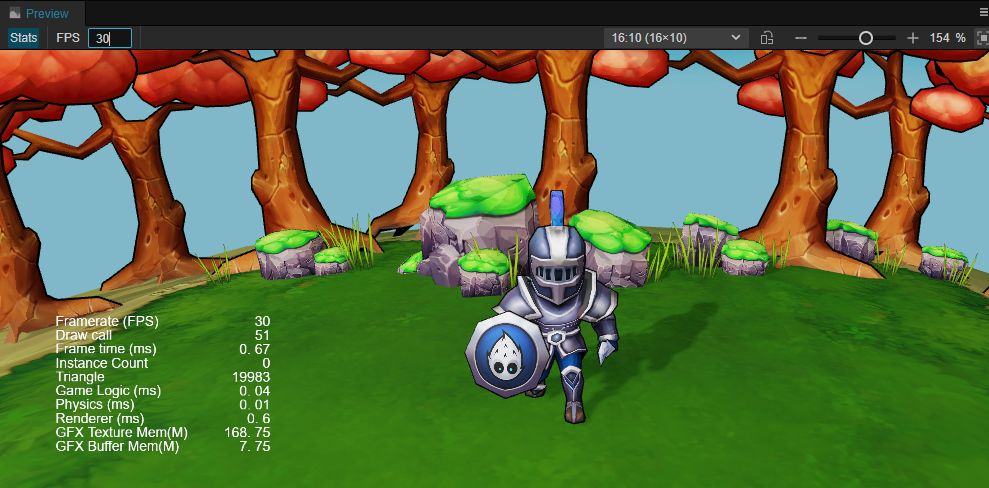
选择编辑器预览时,也可以通过预览窗口上方的菜单配置预览的输出:
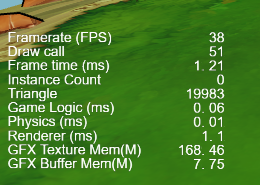
点击选择是否在视图内显示下列的统计信息:

预览时的最大帧率,也可以输入自定义帧率:

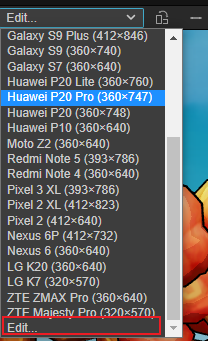
预览时的分辨率,通过下拉菜单可以选择不同的分辨率,如当前引擎内置的分辨率无法满足,也可以将下拉框拉到最下方选择 管理:

也可在顶部菜单栏的 偏好设置 的 设备管理器 中添加/修改/删除分辨率:

切换横屏/竖屏预览
缩放视图
使游戏视图适配当前的视图
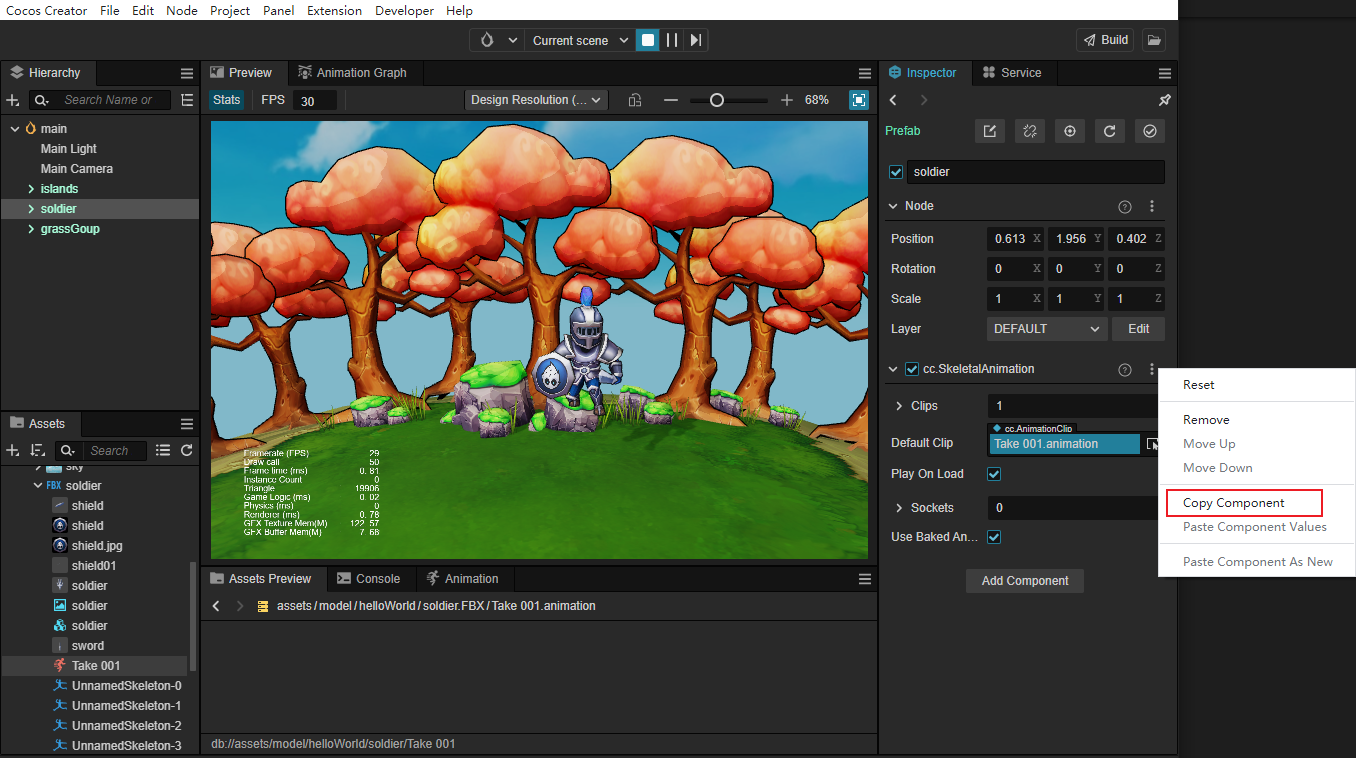
预览时也可以在 属性检查器 内修改组件的属性进行调试,但是需要注意的是,运行时输入的数据并不会被保存。如果希望保存调整后的组件,可以点击右侧的 组件菜单 并在下拉列表内选择 复制组件,然后在退出预览的情况下选择 粘贴组件的值。

模拟器
选择使用 模拟器 预览后,会使用 Cocos Simulator(桌面模拟器)运行当前的游戏场景。使用模拟器运行游戏时,脚本中的日志信息(使用 cc.log 打印的内容)和报错信息会显示在 控制台 面板中。

使用 模拟器 预览时,支持自动打开调试窗口进行调试,可在 Cocos Creator/File -> 偏好设置 -> 预览 中设置,详情请参考 偏好设置 — 预览。
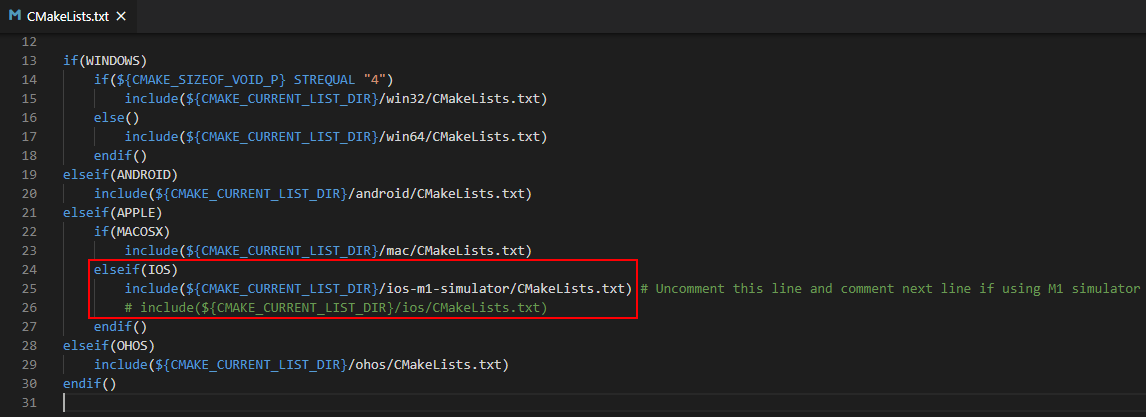
若需要在 Apple M1(Silicon)架构的设备中添加对 iOS 模拟器的支持,需要在 Creator 右上角点击 编辑器 按钮,打开编辑器目录 resources\3d\engine\native\external 目录下的 CMakeLists.txt 文件,取消 iOS 模拟器相关的代码注释,同时注释 iOS 真机相关代码,如下图所示:

手机端预览
调试手机端的预览效果有以下方式:
使用 浏览器开发者工具的手机端预览模式
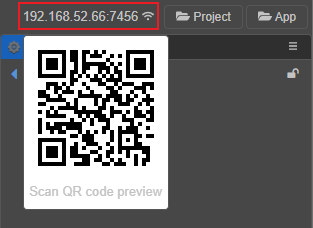
扫描预览二维码
将鼠标移动到编辑器工具栏左边的 IP 预览地址上,会显示一个预览的二维码,用手机扫描即可。

直接 在手机浏览器里输入预览地址
注意:手机需要和电脑在 同一网段。由于电脑的网络有可能有多个,如果编辑器预览 URL 的 IP 地址选择不正确,可以在主菜单栏的 Cocos Creator/File -> 偏好设置 -> 通用设置 -> 选择本机预览 IP 地址 中修改。
构建发布
预览和调试之后,如果您对您的游戏比较满意了,就可以通过主菜单的 项目/构建发布 打开 构建发布 面板,将游戏打包发布到目标平台上,包括 Web、iOS、Android、各类"小游戏"、PC 客户端等平台。详细的构建发布流程,请参考 跨平台发布游戏 一章的内容。
注意:使用 模拟器 运行游戏的效果,和最终发布到原生平台可能会有一定差别,对于任何重要的游戏功能,都请以构建发布后的版本来做最终的测试。